标签:href his 这一 off let 标题 大致 清除 变量
由于项目中需要实现这一功能,所以我便到搜索引擎中寻找对应的插件,必应,百度,搜狗(Google因软件问题无法访问),可惜的是,没有对应的插件可供使用。
所以,我经过简单画图,大致明白了实现一个动态的文章目录需要的变量以及步骤
每一篇文章都会有 标题,子标题,这些标题组成起来便是文章的目录,即编目。
让我们先来简单看看基本的文章目录由什么组成吧:

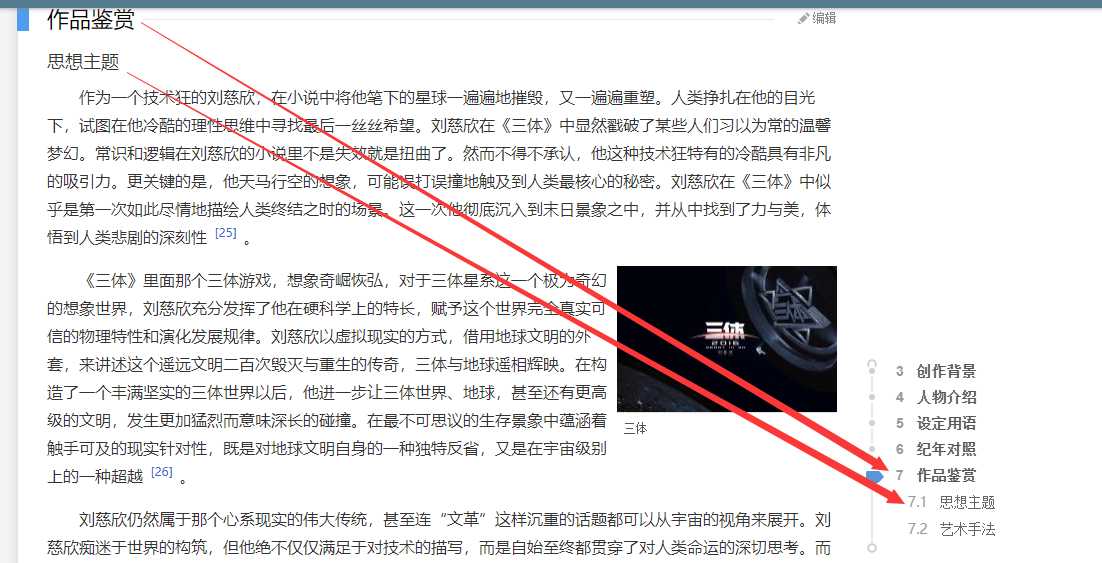
图中的是 百度百科 的文章编目,当你浏览到了哪里,那么对应的文字编目便提示你浏览到了哪里。

当元素的相对高度进入浏览区域后,则说明此元素正在被用户所阅读。
当然,这个浏览触发区域可以自行设置 :)
浏览器高度是不必我们理会的 :) 所以我们先来设置一个程序执行步骤:
触发条件:用户滚动页面
步骤:
我并不清楚这个执行步骤写得是否详细,所以有问题可以留言,我会进行答复。
这样一来,我们就可以做出一模一样的 文章目录 当前浏览位置了。
值得注意的是,触发条件一定需要延迟执行,可以是 100ms - 300ms 之中,不过仍然可以视情况指定延迟时间。
// 是否已经初始化 -> 忽略初始化的步骤
if ( this.init ) {
for (let i = 0; i < allBrowse.length; i++) {
// 是否当前浏览元素的相对位置大于 0
if ( MTools.getElementViewTop(allBrowse[i]) > 0 ) {
// 当前浏览元素的相对位置是否处于 浏览区域 中
if (210 > MTools.getElementViewTop(allBrowse[i]) && MTools.getElementViewTop(allBrowse[i]) > 120) {
// 清除浏览标记
clearBrowserMark();
// 寻找对应的‘浏览概要’中的位置并标记
browserMark(allBrowse[i]);
break;
}
}
// 获取其底部在视窗的位置 是否处于浏览点之下
if ((MTools.getElementViewTop(allBrowse[i]) + allBrowse[i].offsetHeight) > 120) {
// 清除浏览标记
clearBrowserMark();
// 寻找对应的‘浏览概要’中的位置并标记
browserMark(allBrowse[i]);
break;
}
}
}我觉得已经够详细了。。关于 MTools 是一个前端开源工具包,内涵大量兼容或常用工具,虽然大部分来自网络;
其实来自网络的代码片段是我不喜欢重复造轮 :)
不过我自己手写了事件处理、动画部分和修改部分网络上的代码片段(IE 的话没仔细测试)
其中也有我自己所写的小工具 :)
本文来自 https://www.cnblogs.com/chongsaid/
转载请注明本文地址,否则视为侵犯著作权。
2020-03-13 写于揭阳
标签:href his 这一 off let 标题 大致 清除 变量
原文地址:https://www.cnblogs.com/chongsaid/p/javascript_article_directory.html