标签:数据类型 exp img 数位 image string 产生 不可 alt
var a = 10;
var b = 20;
var c;
c = a + b;js 是动态语言,动态语言基本上都是解释性语言,解释性语言基本上都是脚本语言
js 是弱语言
小数点后计算是不准确的,因为十进制的浮点数转换成二进制是无穷的,IEEE 754 标准的 64 位双精度浮点数的小数部分最多支持 53 位二进制位,因点数小数位的限制而截断的二进制数字,再转换为十进制,所以在进行算术计算时会产生误差。
同样的原因,在 JavaScript 中 Number类型统一按浮点数处理,整数是最大54位来算最大
精度计算一般交给后端解决
stackNumber数字String字符串,语言放双引号里,例 var a="语言",""是空串Boolean布尔值,就两个值,false和trueundefined是没有定义的,表示还没赋值,仅一个值underfinednull代表空,占位用,用空值来覆盖
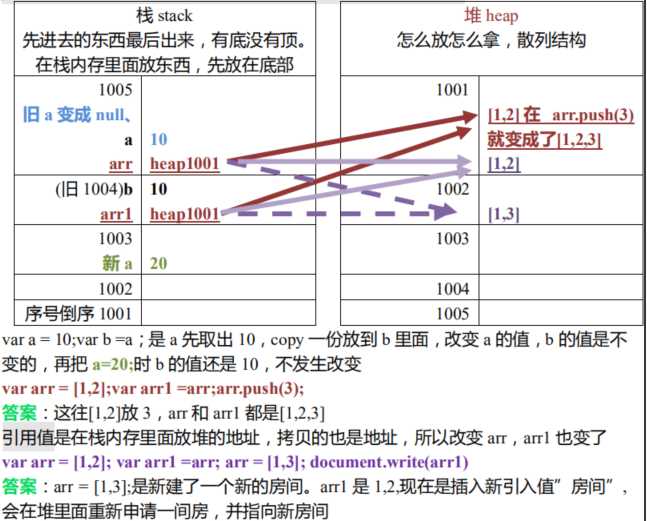
var a = 10;
var b = a;
a = 20;
//b的值还是10var arr = [1];
var arr1 = arr;
arr.push(2);
//arr的值是1,2
//arr1的值也是1,2
function test(){}for(){}if(){}
书写格式要规范,"=+/-" 两边都应该有空格
标签:数据类型 exp img 数位 image string 产生 不可 alt
原文地址:https://www.cnblogs.com/landuo629/p/12488644.html