标签:col div onclick i++ 一个 多少 string 一点 class
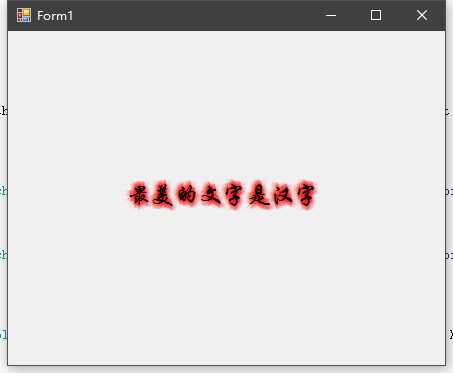
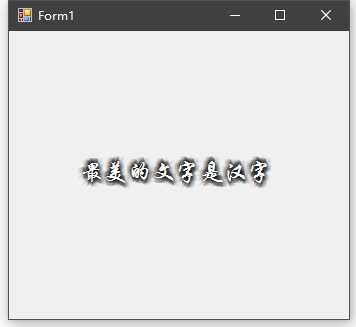
有时候想要把字体整得好看一点,但是不不想去下载素材,那么怎么办呢?我有一段时间就特别想把标题整得花里胡哨的,做成一个标题控件造轮子。好了话不多少,先看效果:


给了效果图,说一下原理吧,如果我们把文字向各个方向多绘制几次,那么文字是不是会变粗呢?大家明显可以想象得到效果,仅仅变粗的文字肯定是不美观的。
我们方式座做一些改变,绘制的时候加上Alpha分量,每次向外绘制的时候,就增加一下透明度。假如我们要绘制的光晕是黑色,效果如下图:

显而易见,出现了朦胧的感觉,如果我们在绘制的起始点,也就是中心,绘制一下其它颜色,比如黄色,看一下效果会怎样呢?

是不是效果就好看多了呢。不多说了,最后上代码:(注意,我这里为了演示,就没有写得特别复杂,也没有做成控件,写在OnPaint里面的哈)

1 protected override void OnPaint(PaintEventArgs e) 2 { 3 base.OnPaint(e); 4 Color shadowColor = Color.Black;//光晕的颜色 5 int shadowWidth = 6;//光晕的宽度 6 string text = "最美的文字是汉字";//文本 7 Font font = new Font("华文行楷",18);//字体 8 Graphics g = e.Graphics;//画板 9 SizeF size = g.MeasureString(text, font); 10 PointF point = new PointF(this.ClientSize.Width / 2 - size.Width / 2, this.ClientSize.Height / 2 - size.Height / 2); 11 for (int i = 0; i < shadowWidth; i++) 12 { 13 for (int j = 0; j < shadowWidth; j++) 14 { 15 g.DrawString(text, font, new SolidBrush(Color.FromArgb(255 / 5 / (i + 1), shadowColor)), new PointF(point.X + i, point.Y + j)); 16 } 17 for (int j = 0; j < shadowWidth; j++) 18 { 19 g.DrawString(text, font, new SolidBrush(Color.FromArgb(255 / 5 / (i + 1), shadowColor)), new PointF(point.X - i, point.Y - j)); 20 } 21 } 22 for (int i = 0; i < shadowWidth; i++) 23 { 24 g.DrawString(text, font, new SolidBrush(Color.FromArgb(255 / 3 / (i + 1), shadowColor)), new PointF(point.X - i, point.Y + i)); 25 } 26 for (int i = 0; i < shadowWidth; i++) 27 { 28 g.DrawString(text, font, new SolidBrush(Color.FromArgb(255 / 3 / (i + 1), shadowColor)), new PointF(point.X + i, point.Y - i)); 29 } 30 g.DrawString(text, font,Brushes.Yellow, point);//本身的颜色 31 }
标签:col div onclick i++ 一个 多少 string 一点 class
原文地址:https://www.cnblogs.com/nickyangmiracle/p/12489994.html