标签:cloud one 其他 新建 tps nav 形式 partner dem
前几篇讲了Community Cloud权限配置等信息,但是没有太讲过 Community如何进行配置layout,本篇主要描述使用Builder去进行符合需求的Community Layout的构建。
本篇以 Partner Central类型进行构建,其他类型的操作基本相同。主要根据几个地方去讲解:配置 Logo / 配置 Global Search / 配置 Menu & Menu Item / 配置 List & Detail页面。
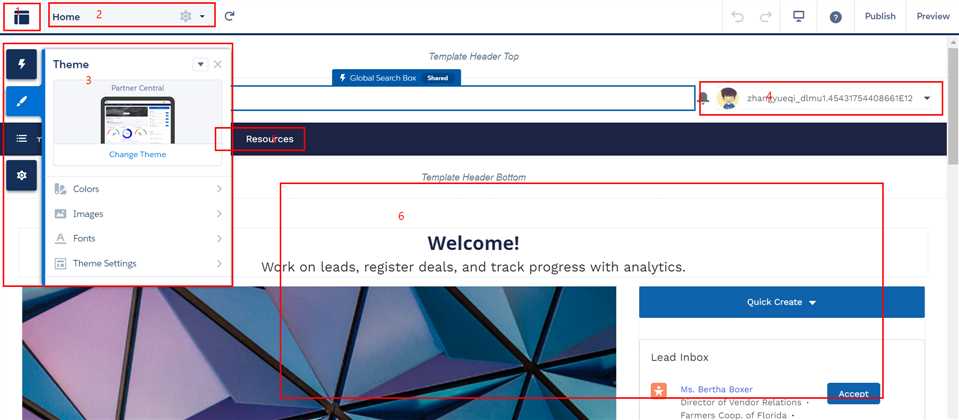
我们切换到 Builder以后,可以将当前的页面进行6部分剖析。

一. Theme 以及 Logo的配置
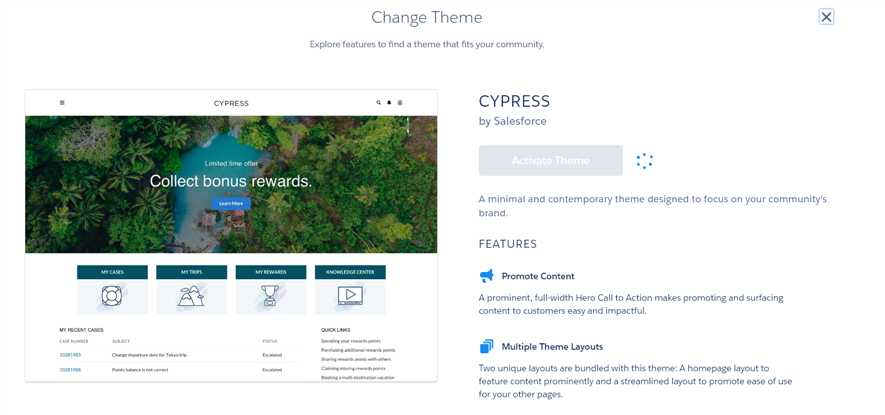
默认的Theme是 Partner Central,我们在创建 community可以设置需要的Theme,不同的Theme有着不同的效果展示。我们在上图中的区域3部分点击 Theme,点击 Change Theme即可切换想要的样式。demo中我们选择 CYPRESS。

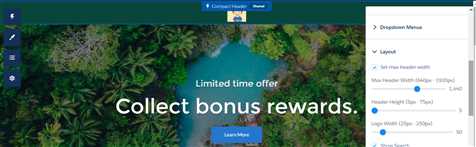
接下来我们进行LOGO的修改,在第一张图的Theme部分点击image区域,点击company logo即可。更换完图片以后,我们选中logo区域便会弹出compact header的更改项,在layout区域可以调节 logo区域展示的大小以及可以调节背景色。除此之外,这个区域同样还可以修改global search的展示形式,是打开还是合起;点击右上角user的小图标,可以设置点击user以后显示的要展示的menu项。其他的设置还请自行查看。

二. 配置 Menu & Menu Item
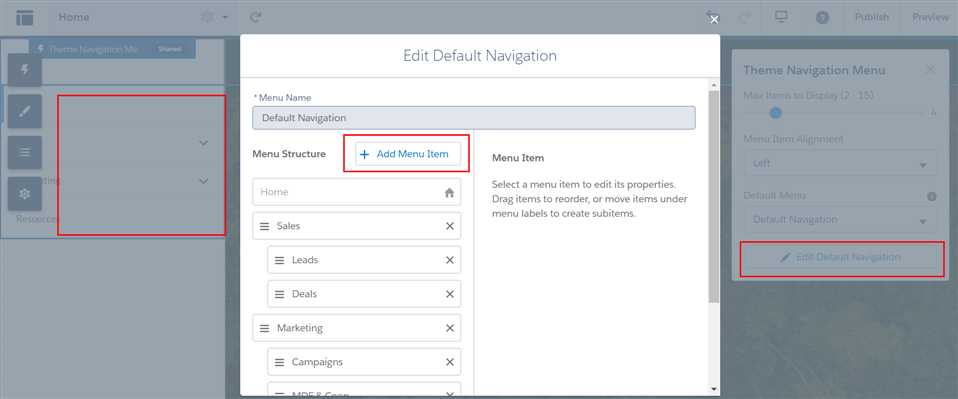
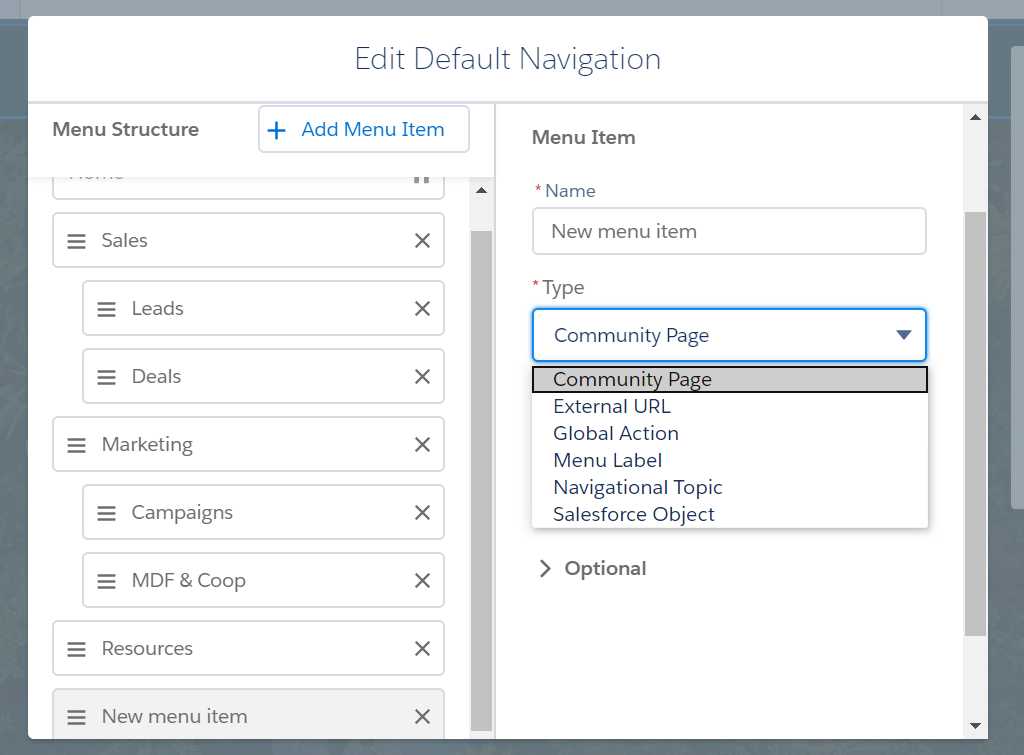
类似Salesforce内部的tab,针对community同样提供了一个类似选项卡的内容,即 Menu。用来可以快速的跳转到某个表的列表页或者指定的page页。Meu针对不同的Theme会展示不同的UI,可以是类似launcher的样式,也可以是tab的样式。点击对应的menu,点击Edit Default Navigation,便会弹出来对应的modal,这时我们可以看到默认的menu的层级结构。menu最多可以做两层,menu & menu Item,通过menu type来进行区分,type为menu label代表是menu的上层目录,其他的类型代表是menu item。

menu type总共有以下几种:
我们常用的有community page / External URL / Menu Label / Salesforce Object。创建menu item以后可以进行拖拽到指定位置即可。

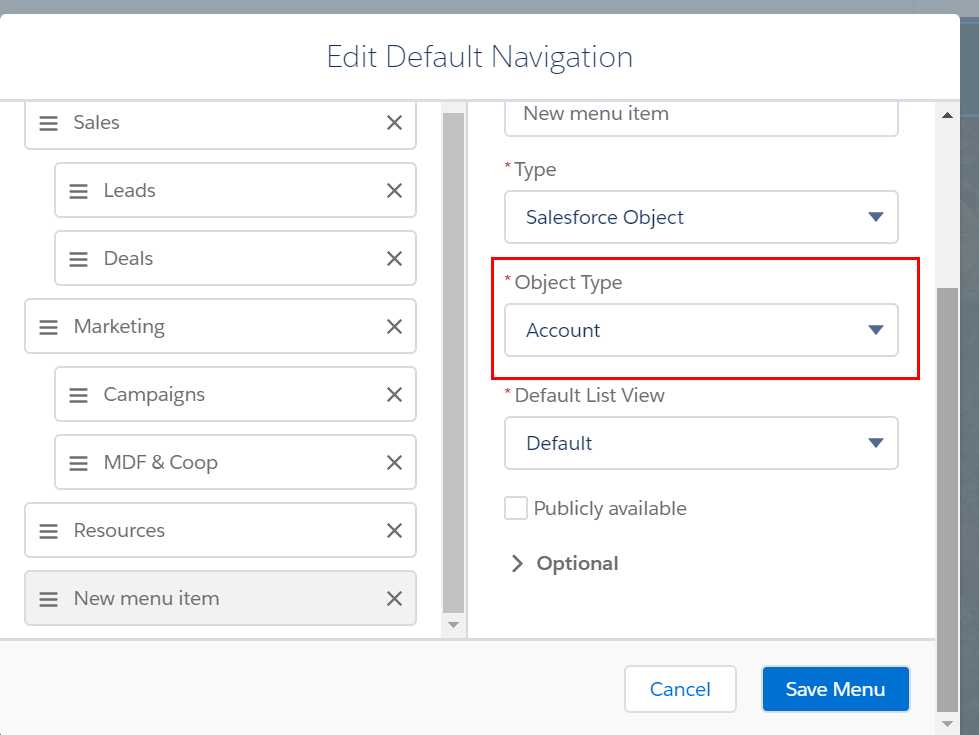
当我们类型选择Type为 Salesforce Object以后,会发现 Object Type展示的sObject并不全面,这是因为此处只展示标准的sObject以及创建过sObject Tab的自定义的object,所以想要选择到我们需要的自定义的sObject,这里需要创建对应的tab才可以选择到,这个针对global search同样有限制,这里一概提到。

三. 配置符合自身需求的 List 和Detail 页面
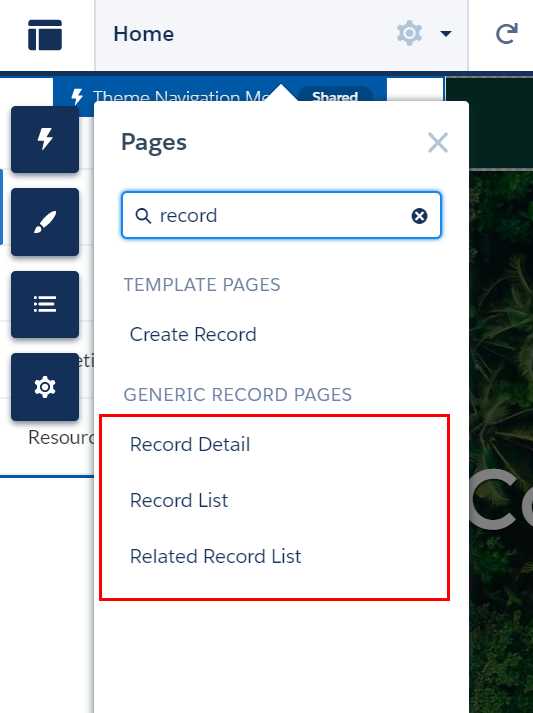
Salesforce针对community的配置页提供了3个模板,针对record list便会跳转到record list这个页面,针对详情的record 便会跳转到 record detail展示配置在pagelayout里面的详情。

但是标准的template总是有限制,不同的表展示不同的列表或者不同的详情页都会有细微的区别,比如account list不允许进行filter,opportunity list不允许展示search。针对这种特殊的需求标准的template便会无法实现功能。所以如果针对community配置有类似的需求时,我们建议进行自定义Record List & Record Detail.Demo中以Account作为介绍,步骤如下:
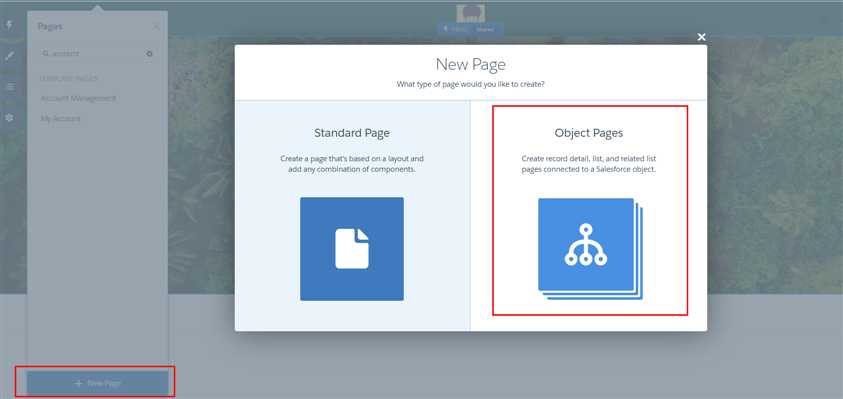
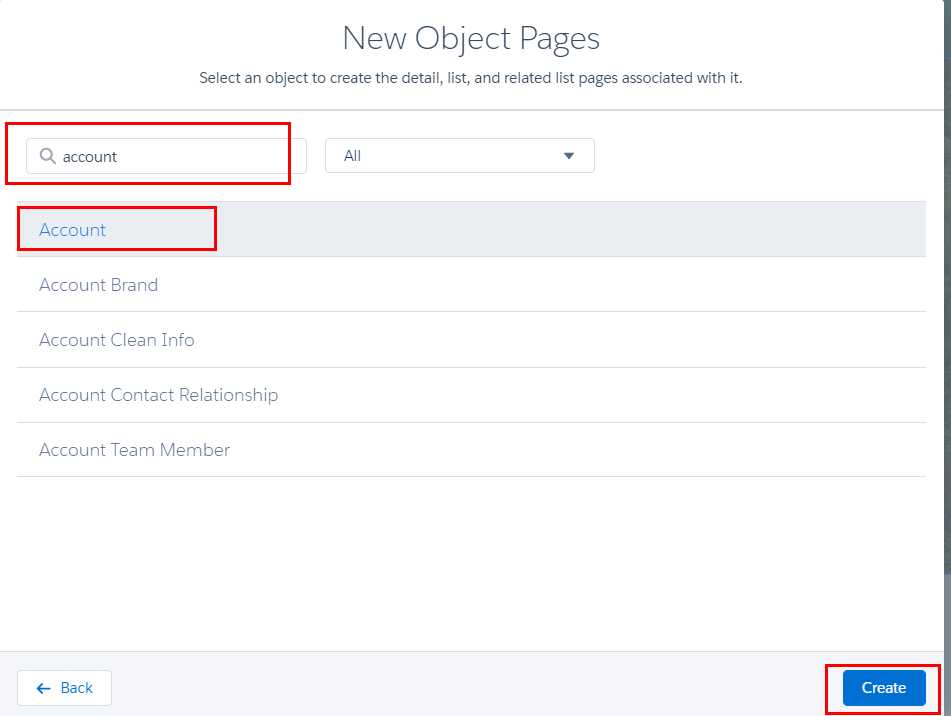
1. New Page:我们在page区域点击 New Page,然后选择 Object Page;

搜索Account,然后选择Account Item点击Create,再下一个页面继续点击Create 即可;

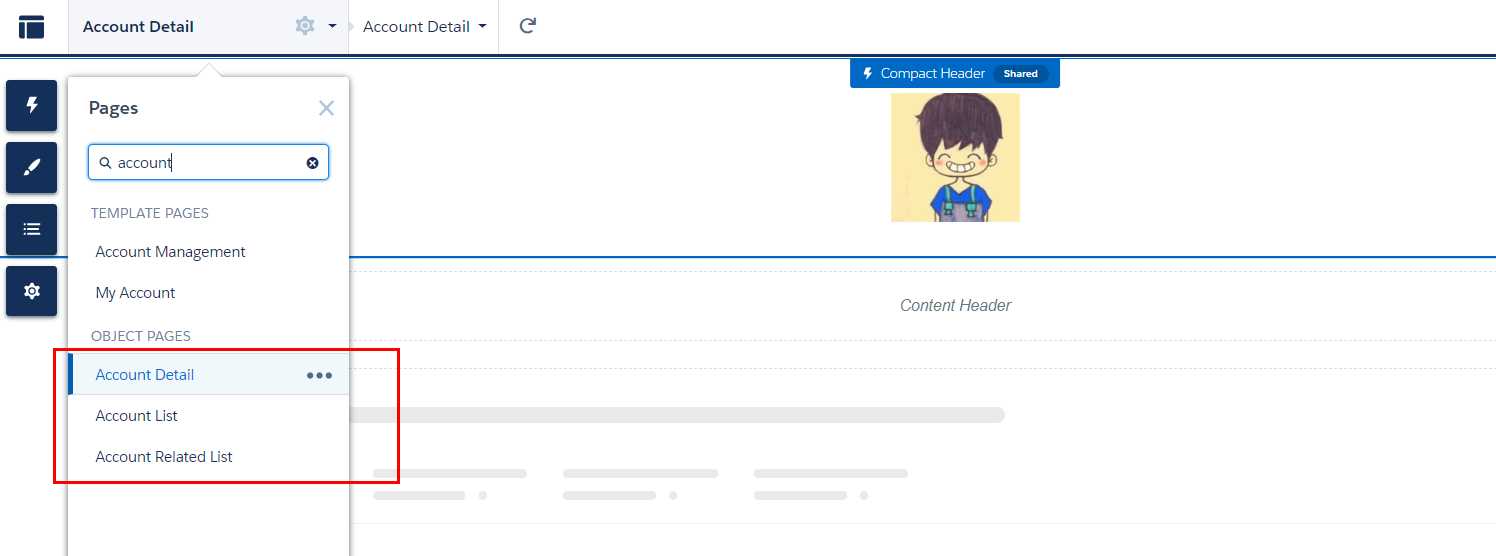
这时当我们在page页面就会看到系统已经生成了Account的Detail/ List / Related List 三个page。这样生成的好处为当我们配置account list以后,系统会自动转发到account list页面而不是标准的record list从而实现了自定制。

2. 配置variations。我们在标准的页面开发时,可以针对不同的Profile设置不同的lightning app build page,从而实现不同的profile展示不同的布局,同样在community也可以进行类似的配置,在community我们可以针对同一个page设置不同的 variations然后再配置不同的人访问不同的variation最终实现不同的人显示不同的page layout。
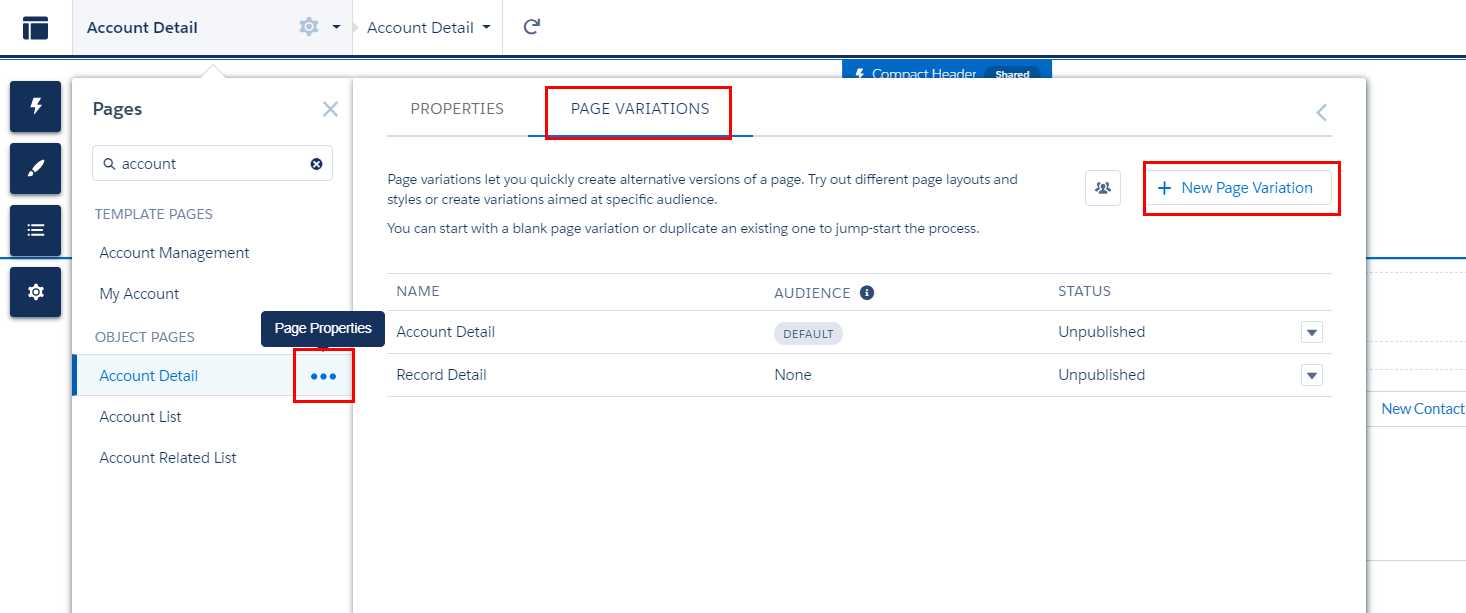
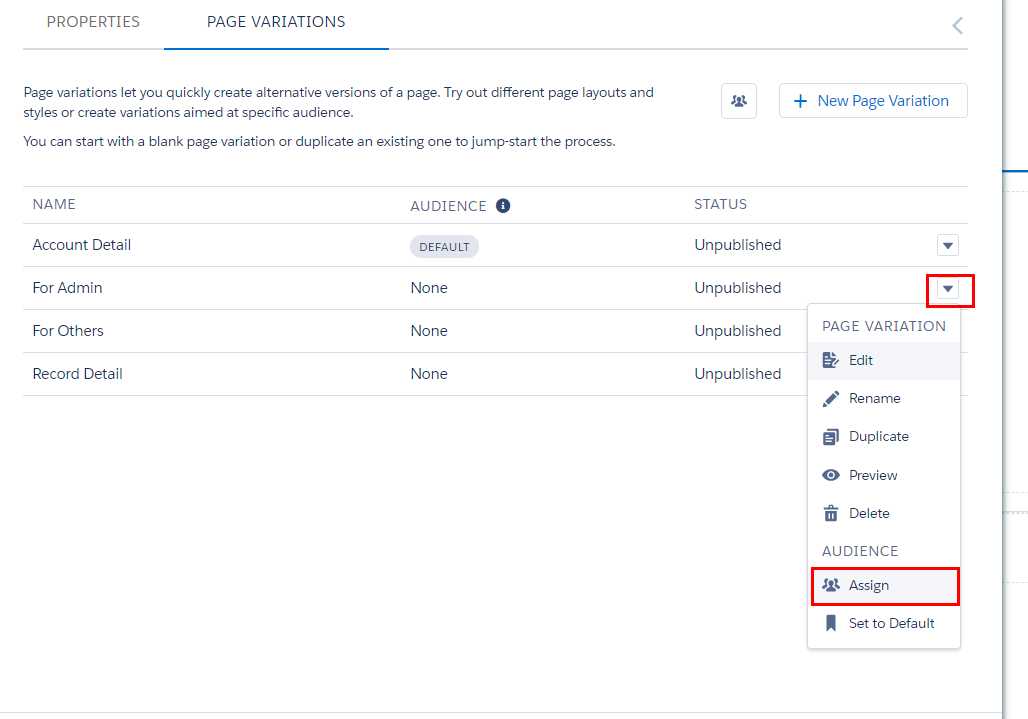
以Account Detail为例,我们需要区分管理员和非管理员展示两个不同的 page layout,这时我们可以针对account detail这个page设置两个variations。点击account这个item的右边的三个点,然后在上面的tab切换到 page variations然后再右侧有 New Page Variation。我们点击这个即可创建类似lightning app builder中的new page效果。布局建议使用Flexible layout,更加灵活。

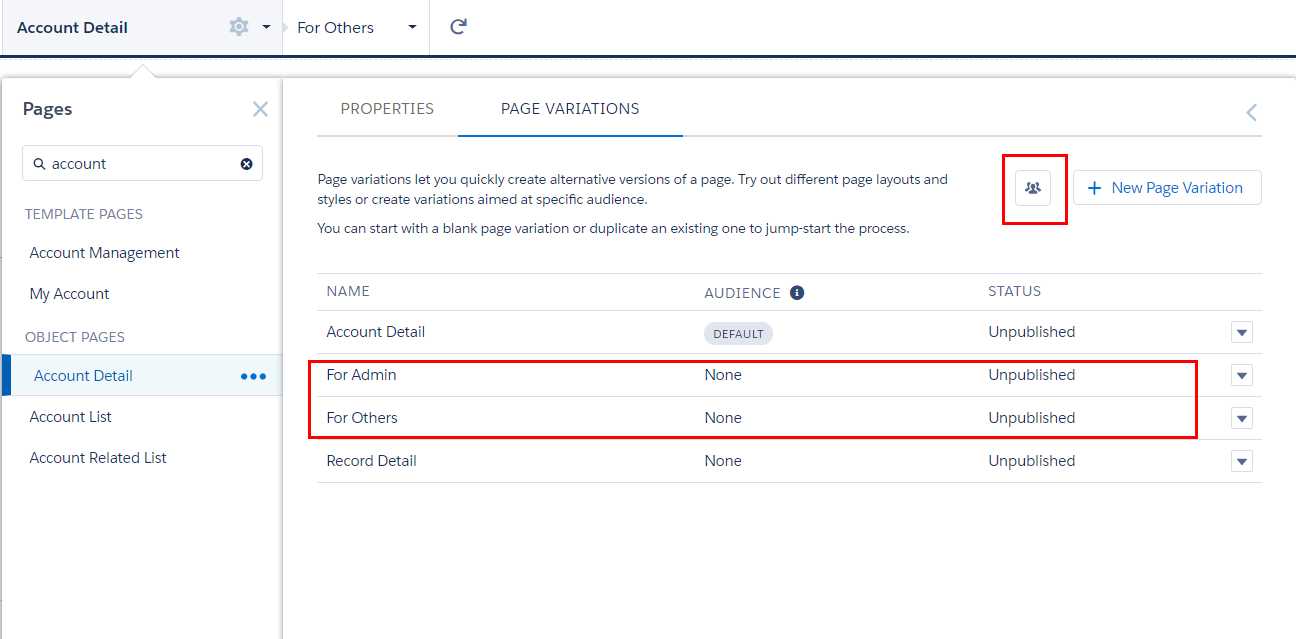
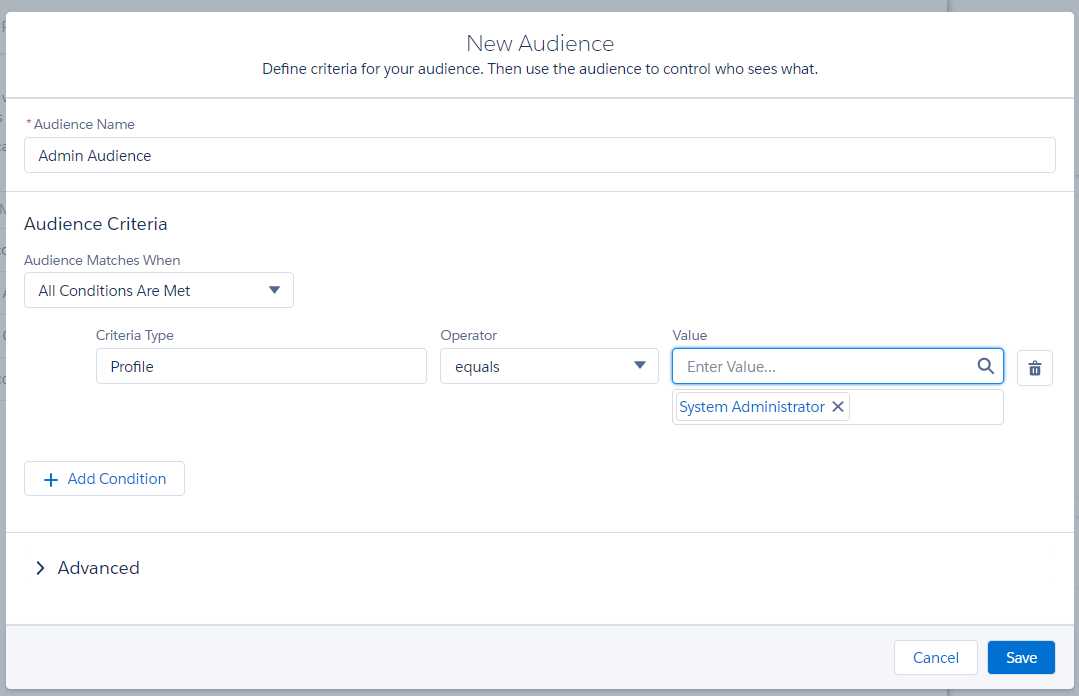
3. 配置Audience.通过上面的步骤我们已经创建好了两个Variations。那么如何去进行assign操作从而实现不同的人访问不同的variation对应的page layout呢?这个时候就需要配置Audience,下图中的几个小人的部分就是Audience,Audience用来配置符合条件的人的group的概念。点击New Audience按钮即可进行创建。

这里的Audience配置很灵活,我们可以根据 profile / permission set / location / user / 当前数据的某个字段 进行配置Audience,即满足特定条件的人就认为他们是一组,下图中我们设置的为Profile为System Admin的即为Admin Audience。按照以下步骤我们继续创建非Admin的Audience,这里不再重复。

Audience 和 Page Variation都准备就绪以后,我们对他们进行关联。在 Page Variation 点击小下标点击Assign按钮。

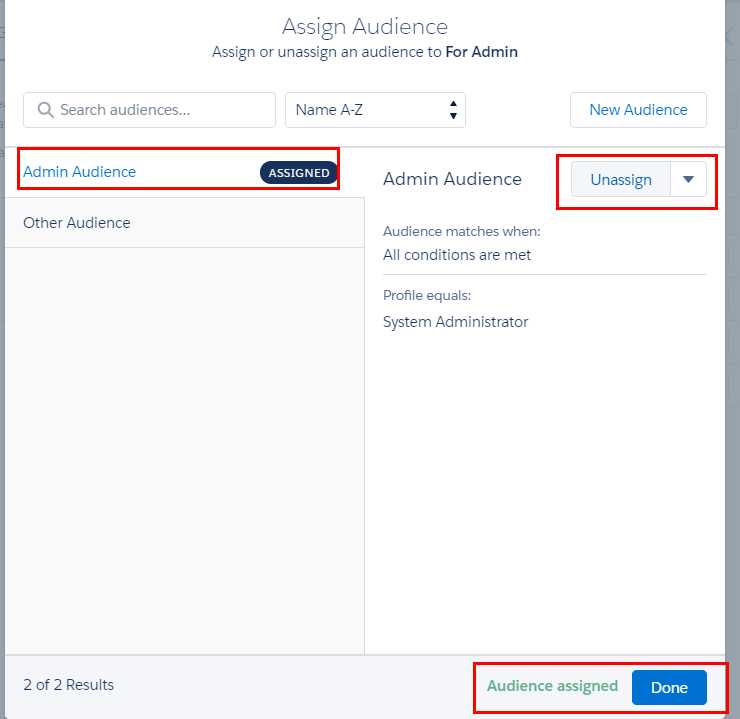
选中Admin Audience 以后点击Assign按钮会变成unassign下方会提示assign成功,按照同样步骤对Other 配置一下。

至此配置完成, profile为system admin的用户当访问一个account详情页会显示variation为for admin的页面,其他的profile的用户访问account详情会显示variation为for other的页面。
总结:篇中只是简单介绍针对community builder如何去创建符合需求的页面布局以及页面功能,篇中有错误地方欢迎指出,有不懂欢迎留言。
Community Cloud零基础学习(四)Builder创建自定义的布局
标签:cloud one 其他 新建 tps nav 形式 partner dem
原文地址:https://www.cnblogs.com/zero-zyq/p/12432760.html