标签:bre image 心得 developer androi ref develop and pre
CSS property: columns。CSS属性 columns 用来设置元素的列宽和列数。
兼容性

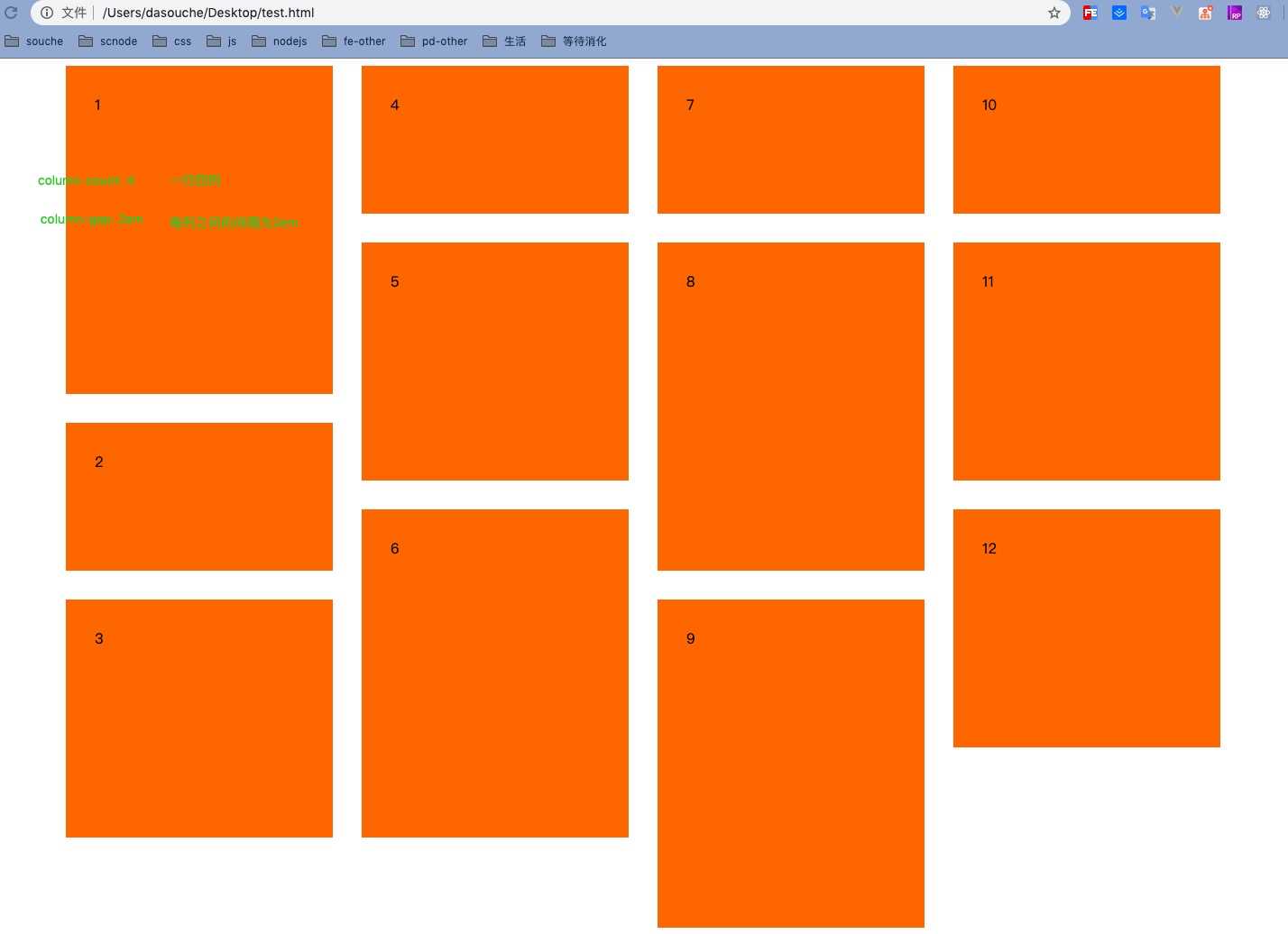
<div class="wrap">
<div class="item">
<div class="item_content content-lar"> 1 </div>
</div>
<div class="item">
<div class="item_content content-sma"> 2 </div>
</div>
<div class="item">
<div class="item_content content-mid"> 3 </div>
</div>
<div class="item">
<div class="item_content content-sma"> 4 </div>
</div>
<div class="item">
<div class="item_content content-mid"> 5 </div>
</div>
<div class="item">
<div class="item_content content-lar"> 6 </div>
</div>
<div class="item">
<div class="item_content content-sma"> 7 </div>
</div>
<div class="item">
<div class="item_content content-lar"> 8 </div>
</div>
<div class="item">
<div class="item_content content-lar"> 9 </div>
</div>
<div class="item">
<div class="item_content content-sma"> 10 </div>
</div>
<div class="item">
<div class="item_content content-mid"> 11 </div>
</div>
<div class="item">
<div class="item_content content-mid"> 12 </div>
</div>
</div>.wrap {
width: 1280px;
margin: 0 auto;
column-count: 4;
column-gap: 2em;
}
.item {
padding: 2em;
margin-bottom: 2em;
break-inside: avoid;
background: #f60;
}
.content-lar {
height: 300px;
}
.content-sma {
height: 100px;
}
.content-mid {
height: 200px;
}在过去本人还用 100+ 行代码写过 JS 版的瀑布流效果,讲真,CSS 越来越强大,有目共睹。
标签:bre image 心得 developer androi ref develop and pre
原文地址:https://www.cnblogs.com/everlose/p/12491757.html