标签:就是 头信息 title hide request http 定制 类加载器 efault
国际化(Internationalization) 指的是同一个网站可以支持多种不同的语言, 以方便不同国家, 不同语种的用户访问。
关于国际化我们想到的最简单的方案就是为不同的国家创建不同的网站, 比如苹果公司, 他的英文官网是:http://www.apple.com 而中国官网是 http://www.apple.com/cn 苹果公司这种方案并不适合全部公司, 而我们希望相同的一个网站, 而不同人访问的时候可以根据用户所在的区域显示不同的语言文字, 而网站的布局样式等不发生改变。
于是就有了所说的国际化, 国际化总的来说就是同一个网站不同国家的人来访问可以显示出不同的语言。 但实际上这种需求并不强烈, 一般真的有国际化需求的公司, 主流采用的依然是苹果公司的那种方案, 为不同的国家创建不同的页面。
国际化的英文 Internationalization, 但是由于拼写过长, 于是想了一个简单的写法叫做 I18N, 代表的是 Internationalization 这个单词, 以 I 开头, 以 N 结尾, 而中间是 18 个字母, 所以简写为 I18N。 所以 I18N 和国际化是一个意思。

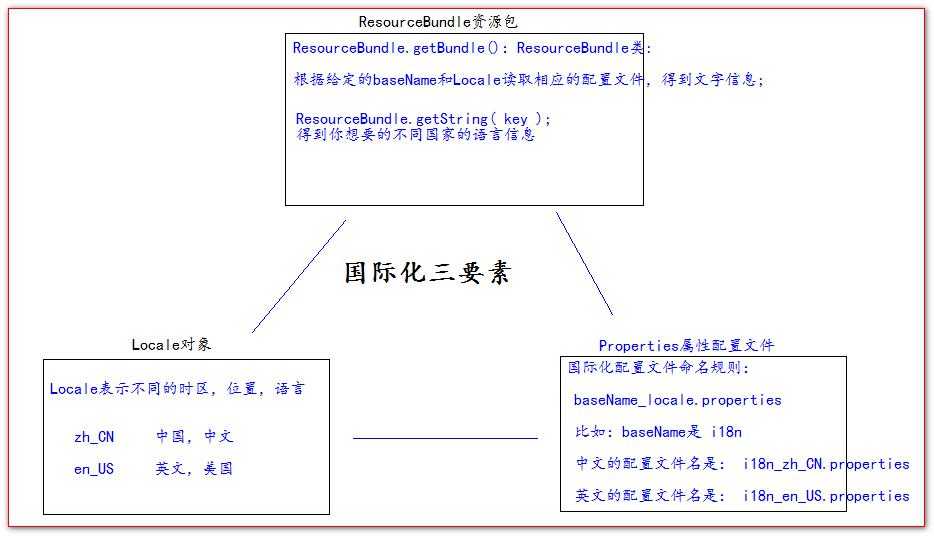
Locat 类:Locale 对象表示了特定的地理、政治和文化地区。需要 Locale 来执行其任务的操作称为语言环境敏感的 操作,它使用 Locale 为用户量身定制信息。
Demo:
1 @Test
2 public void testLocale(){
3 // 获取你系统默认的语言。 国家信息
4 // Locale locale = Locale.getDefault();
5 // System.out.println(locale);
6 // for (Locale availableLocale : Locale.getAvailableLocales()) {
7 // System.out.println(availableLocale);
8 // }
9 // 获取中文, 中文的常量的 Locale 对象
10 System.out.println(Locale.CHINA);
11 // 获取英文, 美国的常量的 Locale 对象
12 System.out.println(Locale.US);
13 }
Properties 配置文件:配置语言的配置文件
Demo:
1 i18n_en_US.properties 英文
2
3 username=username
4 password=password
5 sex=sex
6 age=age
7 regist=regist
8 boy=boy
9 email=email
10 girl=girl
11 reset=reset
12 submit=submit
13
14 i18n_zh_CN.properties 中文
15
16 username=用户名
17 password=密码
18 sex=性别
19 age=年龄
20 regist=注册
21 boy=男
22 girl=女
23 email=邮箱
24 reset=重置
25 submit=提交
ResourceBundle 资源包:当程序需要一个特定语言环境的资源时,程序可以从适合当前用户语言环境的资源包中加载它。
常用方法:
static ResourceBundle getBundle(String baseName, Locale locale):使用指定的基本名称、语言环境和调用者的类加载器获取资源包。
String getString(String key):从此资源包或它的某个父包中获取给定键的字符串。
Demo:
1 @Test
2 public void testI18n(){
3 // 得到我们需要的 Locale 对象
4 Locale locale = Locale.CHINA;
5 // 通过指定的 basename 和 Locale 对象, 读取 相应的配置文件
6 ResourceBundle bundle = ResourceBundle.getBundle("i18n", locale);
7 System.out.println("username: " + bundle.getString("username"));
8 System.out.println("password: " + bundle.getString("password"));
9 System.out.println("Sex: " + bundle.getString("sex"));
10 System.out.println("age: " + bundle.getString("age"));
11 }
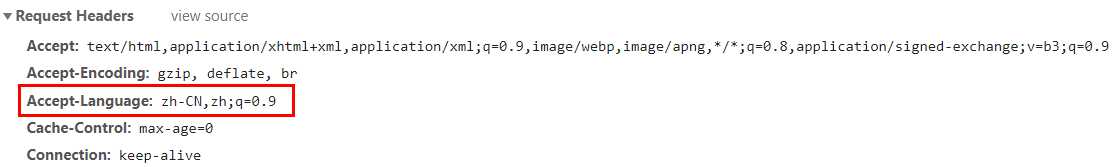
当发起请求的时候,在请求头中包含了 Location (语言)信息。

所以,可以根据请求头的信息来进行国际化。
Demo:

1 <%@ page import="java.util.Locale" %> 2 <%@ page import="java.util.ResourceBundle" %> 3 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 5 <html> 6 <head> 7 <meta http-equiv="pragma" content="no-cache" /> 8 <meta http-equiv="cache-control" content="no-cache" /> 9 <meta http-equiv="Expires" content="0" /> 10 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 11 <title>Insert title here</title> 12 </head> 13 <body> 14 <% 15 // 从请求头中获取 Locale 信息(语言) 16 Locale locale = request.getLocale(); 17 System.out.println(locale); 18 // 获取读取包(根据 指定的 baseName 和 Locale 读取 语言信息) 19 ResourceBundle i18n = ResourceBundle.getBundle("i18n", locale); 20 %> 21 <a href="">中文</a>| 22 <a href="">english</a> 23 <center> 24 <h1><%=i18n.getString("regist")%></h1> 25 <table> 26 <form> 27 <tr> 28 <td><%=i18n.getString("username")%></td><td><input name="username" type="text" /></td> 29 </tr> 30 <tr> 31 <td><%=i18n.getString("password")%></td> 32 <td><input type="password" /></td> 33 </tr> 34 <tr> 35 <td><%=i18n.getString("sex")%></td> 36 <td> 37 <input type="radio" /><%=i18n.getString("boy")%> 38 <input type="radio" /><%=i18n.getString("girl")%> 39 </td> 40 </tr> 41 <tr> 42 <td><%=i18n.getString("email")%></td> 43 <td><input type="text" /></td> 44 </tr> 45 <tr> 46 <td colspan="2" align="center"> 47 <input type="reset" value="<%=i18n.getString("reset")%>" /> 48 <input type="submit" value="<%=i18n.getString("submit")%>" /></td> 49 </tr> 50 </form> 51 </table> 52 <br /> <br /> <br /> <br /> 53 </center> 54 国际化测试: 55 <br /> 1、 访问页面, 通过浏览器设置, 请求头信息确定国际化语言。 56 <br /> 2、 通过左上角, 手动切换语言 57 </body> 58 </html>
一般在网站上面都会出现选择语言的选项,其实还是利用请求头来进行实现的,可以让它们单击时在地址栏添加上 local 属性。
Demo:

1 <%@ page import="java.util.Locale" %> 2 <%@ page import="java.util.ResourceBundle" %> 3 <%@ page language="java" contentType="text/html; charset=UTF-8" 4 pageEncoding="UTF-8"%> 5 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 6 <html> 7 <head> 8 <meta http-equiv="pragma" content="no-cache" /> 9 <meta http-equiv="cache-control" content="no-cache" /> 10 <meta http-equiv="Expires" content="0" /> 11 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 12 <title>Insert title here</title> 13 </head><body> 14 <% 15 // 从请求头中获取 Locale 信息(语言) 16 Locale locale = null; 17 String country = request.getParameter("country"); 18 if ("cn".equals(country)) { 19 locale = Locale.CHINA; 20 } else if ("usa".equals(country)) { 21 locale = Locale.US; 22 } else { 23 locale = request.getLocale(); 24 } 25 System.out.println(locale); 26 // 获取读取包(根据 指定的 baseName 和 Locale 读取 语言信息) 27 ResourceBundle i18n = ResourceBundle.getBundle("i18n", locale); 28 %> 29 <a href="i18n.jsp?country=cn">中文</a>| <%--给任务栏设置请求参数--%> 30 <a href="i18n.jsp?country=usa">english</a> 31 <center> 32 <h1><%=i18n.getString("regist")%></h1> 33 <table> 34 <form> 35 <tr> 36 <td><%=i18n.getString("username")%></td> 37 <td><input name="username" type="text" /></td> 38 </tr> 39 <tr> 40 <td><%=i18n.getString("password")%></td> 41 <td><input type="password" /></td> 42 </tr> 43 <tr> 44 <td><%=i18n.getString("sex")%></td> 45 <td> 46 <input type="radio" /><%=i18n.getString("boy")%> 47 <input type="radio" /><%=i18n.getString("girl")%> 48 </td> 49 </tr> 50 <tr> 51 <td><%=i18n.getString("email")%></td> 52 <td><input type="text" /></td> 53 </tr> 54 <tr> 55 <td colspan="2" align="center"> 56 <input type="reset" value="<%=i18n.getString("reset")%>" /> 57 <input type="submit" value="<%=i18n.getString("submit")%>" /></td> 58 </tr></form> 59 </table> 60 <br /> <br /> <br /> <br /> 61 </center> 62 国际化测试: 63 <br /> 1、 访问页面, 通过浏览器设置, 请求头信息确定国际化语言。 64 <br /> 2、 通过左上角, 手动切换语言 65 </body> 66 </html>
可以使用 JSTL 标签库更好的实现国际化,其本质还是在地址栏获取参数,然后给 Local 设置指定的值,来实现国际化。
常用的标签:
<fmt:setLocale value="" /> <%-- 使用标签设置 Locale 信息--%>
<fmt:setBundle basename=""/> <%-- 使用标签设置 baseName--%>
<fmt:message key="" /> <%-- 输出指定 key 的国际化信息--%>
Demo:

1 <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> 2 <%@ page language="java" contentType="text/html; charset=UTF-8" 3 pageEncoding="UTF-8"%> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 5 <html> 6 <head> 7 <meta http-equiv="pragma" content="no-cache" /> 8 <meta http-equiv="cache-control" content="no-cache" /> 9 <meta http-equiv="Expires" content="0" /> 10 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 11 <title>Insert title here</title> 12 </head> 13 <body> 14 <%--1 使用标签设置 Locale 信息--%> 15 <fmt:setLocale value="${param.locale}" /> 16 <%--2 使用标签设置 baseName--%> 17 <fmt:setBundle basename="i18n"/> 18 <a href="i18n_fmt.jsp?locale=zh_CN">中文</a>| 19 <a href="i18n_fmt.jsp?locale=en_US">english</a> 20 <center> 21 <h1><fmt:message key="regist" /></h1> 22 <table> 23 <form> 24 <tr><td><fmt:message key="username" /></td> 25 <td><input name="username" type="text" /></td> 26 </tr> 27 <tr> 28 <td><fmt:message key="password" /></td> 29 <td><input type="password" /></td> 30 </tr> 31 <tr> 32 <td><fmt:message key="sex" /></td> 33 <td> 34 <input type="radio" /><fmt:message key="boy" /> 35 <input type="radio" /><fmt:message key="girl" /> 36 </td> 37 </tr> 38 <tr> 39 <td><fmt:message key="email" /></td> 40 <td><input type="text" /></td> 41 </tr> 42 <tr> 43 <td colspan="2" align="center"> 44 <input type="reset" value="<fmt:message key="reset" />" /> 45 <input type="submit" value="<fmt:message key="submit" />" /></td> 46 </tr> 47 </form> 48 </table> 49 <br /> <br /> <br /> <br /> 50 </center> 51 </body> 52 </html>
标签:就是 头信息 title hide request http 定制 类加载器 efault
原文地址:https://www.cnblogs.com/niujifei/p/12492535.html