标签:address 语言 网址 简单的 上传 word str 下意识 功能
HTML简介及相关标签介绍
首先,我们要了解什么是HTML?
HTML被称作超文本标记语言,是一门标记语言,即该语言由各类标记标签组成。
为什么学python要学HTML?
不管学习哪个语言,我们最后免不了要和网络、服务器等打交道,连网页都看不懂,你玩锤子呢。
<正式内容>
首先,我们不需要知道他的底层代码是怎么写的,但是我们要知道HTML的结构和用法是怎么样的。
HTML结构,很简单,在pycharm中新建一个html文件,然后基础结构就会自动给你标好:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
首先看下,第一行“<!DOCTYPE html>”其实是说明,告诉解释器,请按照html5规则解读以下内容,称作文档类型标签,第二行“<html lang="en">”,与文末的</html>组成一对,前者表示开始,后者表示结尾,是规定语言,被称作根标签,lang即language,en代表English,根据你个人要求,可以将en改为zh,即中文【对于我这种菜鸡而言,最好还是不要改了】,第三行看是就是标签,head标签,被称作网页头部标签,他由<head></head>组成一对儿,这种由一对标签组成的,是正常标签,在head标签内部,<meta charset="UTF-8">只有一个标签,被称作自闭和标签,这行的意思是规定本页面的解码器是utf8,title标签的内容,则是修改网页本身的题目,就是流量拿起最上方,浏览器网页标签的显示内容。然后</head>出现,网页头部结束,head标签停止,meta,和title这两个标签均内嵌在head标签中。接下来就是body标签,body标签中的内容,即我们网页中的正文内容,形式会根据你标签的不同表现有不同展示。至此,HTML网页代码基础结构我们就看明白了。
接下来,我们补充几个上一段提到知识点:
正常标签的构成形式:由开始标签和结束标签构成,两者单词相同,结束标签会多一个/,例如<body> </body>,<p> </p>等等,他们均组队出现,单独出现就报错
自闭和标签的情况:自闭和标签是简易标签格式,即他本身会自带闭合功能,不需要第二个标签使用/来结束标签,例如<hr>,<br>,<input>,<img>,<meta>等等,他们单独出现,就可以完成所有功能。
<A> <B> </A> </B>
大小写问题:抱歉,我们这里不管大小写的事情。
标签属性
标签的目的是什么?
标签的目的是告诉浏览器,我这个内容是对应什么格式,是什么表现形式,浏览器根据我的需求将内容渲染出来,那么问题来了,网页的表现形式各式各样,如何做到的呢?当然是修改标签的属性内容了,一行文字,我们找到他的颜色属性,就可以把他们改成红橙黄绿青蓝紫,我们找到他的字体属性,就可以把他变成行书草书楷体等等。
标签属性的基础知识点:
标签属性也在正常标签的开始标签内,或者自闭和标签内。为什么呢,这个就要说到代码运行问题,代码运行是由上而下,由左而右,你要是写到结束标签内,都渲染完了,你告诉我你要换这个格式?你拿一个肯德基桶给我,我吃完后你告诉我,你给我是希望我帮你把过期的肯德基扔垃圾桶去?自闭和标签的话,就一个标签,你想写到哪儿?
标签怎么写?我们不需要每次都打全单词,因为pycharm是款非常友好的残疾人编程器,你打一个单词,然后按一下tab,pycharm就自动给你补全了。
标签分哪几种,有什么特点?
一般情况下,我们将标签分为两大类,即内联标签和块状标签。块状标签一般有p标签,h标签,table标签,ol标签,ul标签,form标签等等;内联标签一般有a标签,input标签,img标签,sub标签,sup标签,span标签等等;块状标签的特点如下:第一条,他独占一行,他有自己的行高,和宽度,但是这一行,除非你用其他代码来修正(这里就是css和js的工作),否则,这一行,只有这个标签内容,他所占的地方,整行都是他的,也就是说,他前面有内容,那么他就另一起行,如果他后面有内容,那么请他后面的内容另起一行,如果不设置宽度,那么宽度就是等于你这一行的长度,块状标签内可以嵌套其他元素标签,比如body内部欠一个a标签或者div标签,这都是基操。内联标签的特效如下:他不独占一行,是的,不独占,导致的结果就是几个标签会从左到右跟你写字一样逐个排列,他无法设置宽和高,因为,永远等于文本内容大小,内联标签如果内嵌的话,只能嵌套内联标签。
常用标签
1、标题标签,h1-->h6,字体大小不同
2、段落标签,p标签
3、列表标签,又分无序列表ul,有序列表ol,自定义列表dl。【这里内容自行百度,不做赘述】
4、div标签,特点是“没有特点!”,是的,你没看错......这里我要解释下,很多时候,我们为了代码更加简单易懂,就会尽可能的减少标签使用,带来的问题就是,没有标签,我对于内容的属性设置咋办?我要搞个黄色,没地方放属性的设定啊,这个时候,就有了div标签,他没有任何的特点,他就是一个单纯的块状标签,单纯到,你随便设置,他都按你的来。
5、图片标签,img标签,用于插入图片
6、加粗/斜体标签,加粗是b标签或者strong标签,斜体是i标签或者em标签,理论上b和i已经被淘汰了,但是耐不住人家只有一个字母,翘起来方便啊
7、超链接标签,这是爬虫的时候,你需要不停看的一个标签,很重要哦,a标签。
8.文本标签,其本身就是个类似div的内联标签,也看不出效果,需要css
特殊符号
我们经常需要打一排空格,但是在HTML中,你就是空格敲了一网页,渲染的时候,也认为你只有一个空格,这就很尴尬了,为了解决这个问题,写底层代码的大佬为了弥补这个bug,就推出了特殊字符这个概念,他就是一些比较奇奇怪怪的符号,正常输入,是没办法显示的。
详情见--->https://www.jb51.net/onlineread/htmlchar.htm
特殊符号以&开头,以;结尾,而我们经常用的特殊符号有以下几个:
1、英文空格: ;
2、字符空格:&emsp;
3、半字空格:&ensp;
4、小于符号:<
5、大于符号:>
6、商标符号:&trade;
7、版权符号:©
8、注册符号:®;
要注意的是,大于和小于号,因为他的表型和标签的尖括号是一模一样的,和字母一起使用的时候,会被解释器认为你标签没写对出错。
表格:
表格一般用于后端数据展示,分为表头和表身两部分,相关标签如下:
表格:table
行标签:tr
列标签:td
表格标题:caption
合并行:rowspan
合并列:colspan
表单:
表单是用于收集数据并向后端发送数据的,是一种交互模式,常见的,比如注册列表这种,搜集用户信息,反馈给后端,同样还有百度搜索,在搜索框内数字文字,它搜集到内容发送给后端,然后后端进行处理,匹配数据给你。
表单的标签如下:
表单标签:form
form内的属性:action=“提交的网址”,method=“get/post”这个属性只有两个选项,一般搜索用get,注册用post,post会保护一部分隐私entype一般不改,需要上传文件的时候会调整为multipart/form-data,其中的text-plain一般没人会用,据说比较渣......
input标签,这是个神奇的标签,表单中,他的存在占了一大半。
textarea,文本域。
select,下拉框。
这里详细说下input标签的属性,他有不少,也都经常用。
input标签下的属性:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <input type="text">文本框 10 <input type="password">密码框,输入的东西会显示“······” 11 <input type="radio">单选框 12 <input type="checkbox">多选框 13 <input type="file">文件上传按钮 14 <input type="submit">提交按钮 15 <input type="reset">重置按钮 16 <input type="hidden">隐藏域,压根看不到什么 17 18 </body> 19 </html>
因为input更多为了交互,需要从前端把数据发送到后端服务器的数据库,那么我们要考虑到传输的方式和内容的格式,正常输入数据库,我们以键值对形式,那么,我们需要一个name和一个value,那么name需要在这里定义好。假设我们注册某个账号,按照要求填写用户名12345,密码123456,前端给后端发送的内容是什么?难道是{12345,123456}?这个谁看得懂啊,,,,正确的格式应该是{name:"12345",password="123456"},数据库从中提取后写入保存,所以,这里我们需要设置一个name属性,当然name=“?”,这个?看个人需求,同样value就是输入的内容,如果是单选或者多选,你就要对应写好value值。
其他属性补充:
placeholder属性,输入框内的提示性文字
readonly属性,只读,写该属性后,输入框就不能输入了
disable属性,顾名思义,禁用
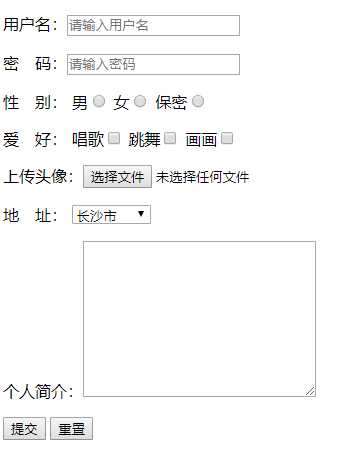
我们来描述一个简单的案例,我们需要做一个如下图的信息搜集页面,或者说注册页面:

首先做个简单的分析和标签对应。
第一,这个是个表单,需要form标签;
第二,这里面大量使用了input标签,拿出input标签那块的知识点放在旁边。
第三,有按钮,提交和重置,这个和一开始的输入框都比较简单,可以先写下来。
完成代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>疏楼龙宿HTML作业</title> 6 </head> 7 <body> 8 <div> 9 <form action="https://www.baidu.com/s" method="get"> 10 <p> 用户名 : <input type="text" name="username" maxlength="100" placeholder="请输入用户名" size="24"></p> 11 <p>密 码 : <input type="password" name="password" placeholder="请输入密码" size="24"></p> 12 <p>性 别 : 男 <input type="radio" name="gender" checked="checked" value="male"> 13 女 <input type="radio" name="gender" value="female"></p> 14 <p>爱 好 : 唱歌 <input type="checkbox" name="aihao" value="sing"> 15 跳舞 <input type="checkbox" name="aihao" value="dance"> 16 画画 <input type="checkbox" name="aihao" value="draw"></p> 17 <p>上传头像: <input type="file" value="选择文件" accept="image/*"></p> 18 <p>地 址: <select name="address" id="address" style="width:50px"> 19 <option value="nanjing">南京</option> 20 <option value="suzhou">苏州</option> 21 <option value="taizhou">泰州</option> 22 <option value="xuzhou">徐州</option> 23 <option value="yangzhou">扬州</option> 24 </select></p> 25 <p>个人简介:<textarea rows="10" cols="28"></textarea></p> 26 <p><input type="submit" value="提交"> 27 <input type="reset" value="重置"></p> 28 </form> 29 </div> 30 </body> 31 </html>
标签:address 语言 网址 简单的 上传 word str 下意识 功能
原文地址:https://www.cnblogs.com/shuloulongxiu-lili/p/12492632.html