标签:doctype -- frame https label 数据 提交 选择 特殊符号
一、简介
1、声明编码方式
<meta charset="utf-8">
2、后缀名
.html 或 .htm
3、HTML:HyperText Markup Language 超文本标记语言
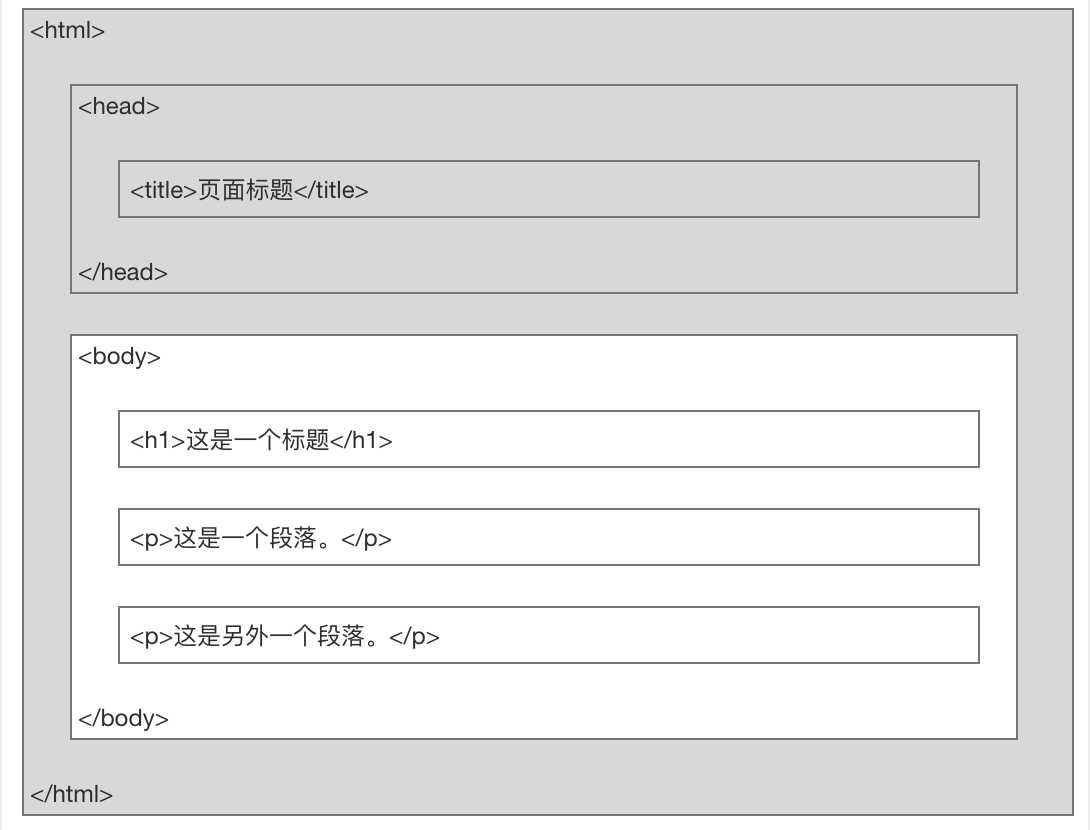
HTML的结构

声明一个HTML页面
<!DOCTYPE html>
注: 声明的html不区分大小写
二、head标签内元素
| 标签 | 描述 |
|---|---|
| <head> | 定义了文档的信息 |
| <title> | 定义了文档的标题 |
| <base> | 定义了页面链接标签的默认链接地址 |
| <link> | 定义了一个文档和外部资源之间的关系 |
| <meta> | 定义了HTML文档中的元数据 |
| <script> | 定义了客户端的脚本文件 |
| <style> | 定义了HTML文档的样式文件 |
meta用法:关键字、描述、作者、固定刷新当前页面时间
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript"> <meta name="description" content="免费 Web & 编程 教程"> <meta name="author" content="Runoob"> <meta http-equiv="refresh" content="30">
三、HTML基础
1、标题
HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的.
<h1>这是一个标题</h1> <h2>这是一个标题</h2> <h3>这是一个标题</h3>
2、段落
<p>这是一个段落。</p> <p>这是另外一个段落。</p>
3、链接
<a href="http://www.baidu.com" target="_blank">百度一下</a>
target 跳转的自身(_self)或者新建一页(_blankl)
锚标签:页面内的跳转 #name
邮件链接:mailto:...
4、图像
<img src="img/IMG_6544.JPG" alt="没出图片替代文字" title ="悬停时名称" width="258" height="200" />
相对路径:../ 返回上一级
四、HTML元素
| 开始标签 * | 元素内容 | 结束标签 * |
|---|---|---|
| <ol> | <li>有序列表</li> | </ol> |
| <ul> | <li>无序列表<li> | </ul> |
| <dl> |
<dt>自定义列名称</dt> <dd>自定义内容</dd> |
<dl> |
| <table> |
表格标签 <tr> <td >行一列一</td> <td>行一列二</td> </tr> |
</table> colspan="2" 跨行 rowspan="2" 跨列 |
| <iframe src="" > |
内联框架 |
</iframe> |
|
<form action="提交地址" method="get"/"post" > |
提交表单 <p>名字: <input type="text" name = "username"> </p> |
</form> |
|
<br> |
换行 | |
|
<hr> |
水平线 | |
|
 /&... |
空格/特殊符号 |
五、表单举例
<form action="#" method="get"> 用户名:<input type="text" placeholder="请输入用户名"><br> 密 码:<input type="password" placeholder="默认为123456"><br> 性 别:<label><input type="radio" name="sex" >男 <input type="radio" name="sex">女 <!--默认选中 保密--> <input type="radio" name="sex" checked="checked">保密 </label><br> 爱 好:<label><input type="checkbox" name="hobby" checked>运功 <input type="checkbox" name="hobby">旅游 <input type="checkbox" name="hobby">阅读 <input type="checkbox" name="hobby">摄影 </label><br> 地 址:<label><select name="列表名称" id="" > <!--默认选中广州--> <!--<option value="gz" selected="selected">广州</option>--> <option>请选择</option> <option value="bj">北京</option> <option value="sh">上海</option> <option value="sz">深圳</option> </select></label><br> 上传头像:<input type="file"><br> 个人简介:<br> <label><textarea cols="20" rows="5">不少于10字</textarea></label><br> <input type="submit" value="提交"> <input type="reset" value="重置"> </form>
hidden隐藏域
readonly只读
disable禁用
placeholder 默认 用户提示
required 非空
pattern 正则表达式判断
五、HTML属性
| 属性 | 描述 |
|---|---|
| class | 为html元素定义一个或多个类名(classname)(类名从样式文件引入) |
| id | 定义元素的唯一id |
| style | 规定元素的行内样式(inline style) |
| title | 描述了元素的额外信息 (作为工具条使用) |
六、文本格式化标签
| 标签 | 描述 |
|---|---|
| <b> | 定义粗体文本 |
| <em> | 定义着重文字 斜体 |
| <i> | 定义斜体字 |
| <small> | 定义小号字 |
| <strong> | 定义加重语气 粗体 |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
| <ins> | 定义插入字 |
| <del> | 定义删除字 |
七、媒体元素
1、视频
<video src="... .mp4" controls autoplay></video>
2、音频
<audio src="... .mp3" controls autoplay></audio>
标签:doctype -- frame https label 数据 提交 选择 特殊符号
原文地址:https://www.cnblogs.com/huchengxi/p/12492748.html