标签:水平 因此 iconfont ora text padding 移动 back code
px
%
em ( font-size的值就是 1em,如果自身没有设置font-size,则去找父元素的;常用于 text-indent:2em 来缩进两个字符 )
rem(html的font-size的大小,就是1rem ;rem是相对于根元素<html>,即rem继承的是html的font-size,不是body!!!)
vw (100vw表示视口宽度的1%)
由于兼容性的问题,vw vh 这种视口单位用的不是很多
在PC端的开发工具中,模拟移动端最小字体规定是12px,小于12px的统一按照12px来
目前在移动端,rem是主流
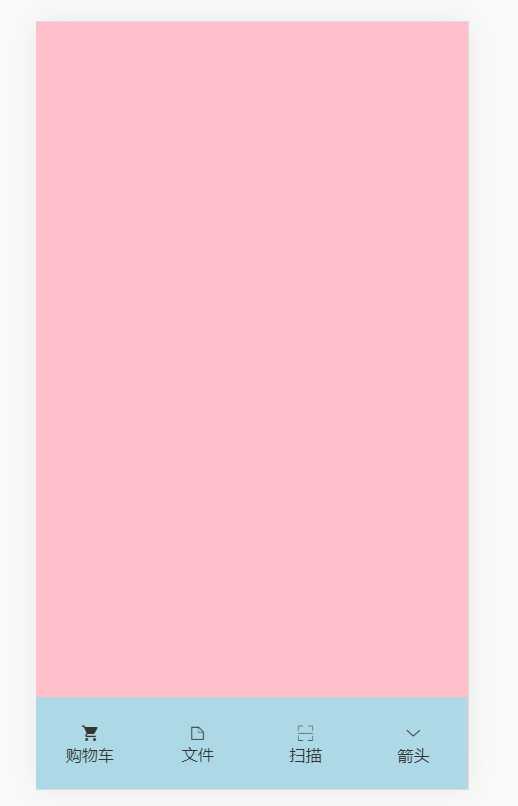
案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no,maximum-scale=1,minimum-scale=1"> <title>Document</title> <link rel="stylesheet" href="font/iconfont.css"> <style> *{margin:0;padding:0;box-sizing:border-box;} body{background-color: pink;} ul{list-style: none;} a{text-decoration: none;color:#333;} .footer{width:100%;height:4rem;position: fixed;background:lightblue;bottom:0;display: flex;} .footer li{flex:1;/*平分空间*/} .footer li a{height:100%;display: flex;flex-direction:column;justify-content: center;/*水平居中*/align-items:center;/*垂直居中*/font-size:0.7rem;} </style> </head> <body> <ul class="footer"> <li> <a href="#"> <i class="iconfont icon-gouwuche"></i> <span>购物车</span> </a> </li> <li> <a href="#"> <i class="iconfont icon-file"></i> <span>文件</span> </a> </li> <li> <a href="#"> <i class="iconfont icon-saomiao"></i> <span>扫描</span> </a> </li> <li> <a href="#"> <i class="iconfont icon-xialajiantou"></i> <span>箭头</span> </a> </li> </ul> <script> function setRem(){ var docEl=document.documentElement;//html元素 var viewWidth=docEl.clientWidth;//视口宽度 docEl.style.fontSize=viewWidth/375*20+"px";//规定视口375时,1rem为20px } setRem(); window.onresize=setRem; </script> </body> </html>


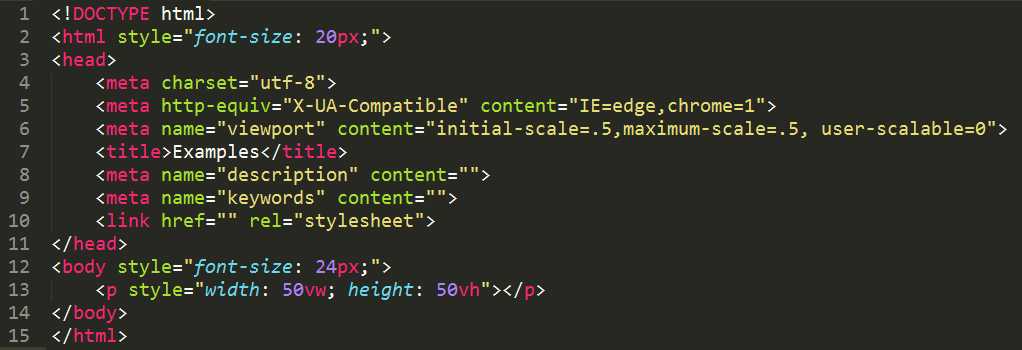
问:这个时候p标签的宽高在iphone6下面是多少px?
设备像素缩放比=设备像素/css像素
0.5=375(*667)/ css像素
因此css像素为 750(*1334)
50vw(50vh)=0.5*css像素=375(*667)
答案是:
375*667
标签:水平 因此 iconfont ora text padding 移动 back code
原文地址:https://www.cnblogs.com/chenyingying0/p/12494332.html