标签:cti text 个数 input stay xss 使用 add ima
本来是想使用小程序的input组件 但它直接调起系统键盘或微信内置的键盘 不能实现一些自定义的功能 所以只好自己做一个键盘出来了
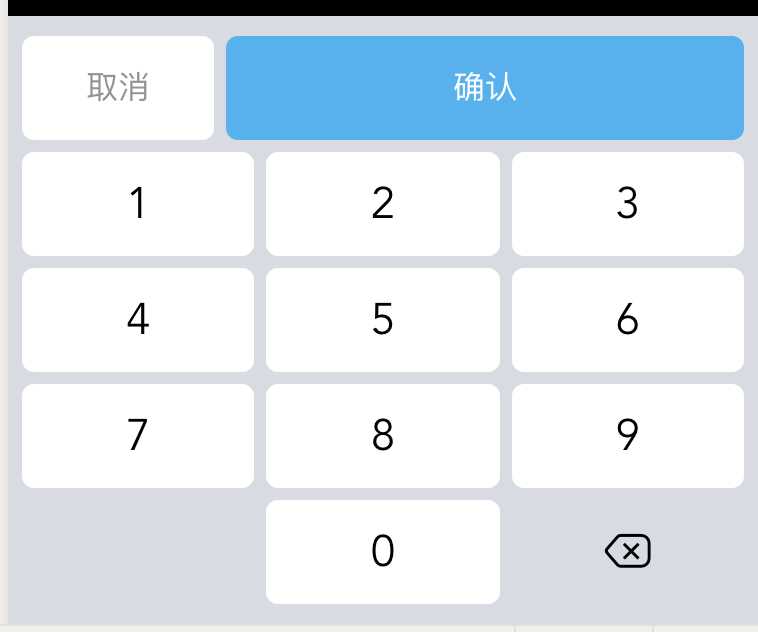
第一步是写一个数字键盘出来(其他键盘同理) 难也不难。

wxml: 图标是iconfont
<view class="keyboard">
<view class="keyboard-line">
<view bindtap="_cancelNumber" style="width: 37%;">
<view class="input-btn inputCancel" hover-class=‘active‘ hover-stay-time=‘100‘>取消</view>
</view>
<view bindtap="_confirmNumber" hover-class=‘active‘ hover-stay-time=‘100‘ style="padding-right: 0;">
<view class="input-btn inputConfirm" hover-class=‘active‘ hover-stay-time=‘100‘>确认</view>
</view>
</view>
<view class="keyboard-line">
<view wx:for="{{‘123‘}}" wx:for-item="number" data-number="{{number}}" bindtap="_inputNumber" >
<view class="input-btn" hover-class=‘active‘ hover-stay-time=‘100‘>{{number}}</view>
</view>
</view>
<view class="keyboard-line">
<view wx:for="{{‘456‘}}" wx:for-item="number" data-number="{{number}}" bindtap="_inputNumber">
<view class="input-btn" hover-class=‘active‘ hover-stay-time=‘100‘>{{number}}</view>
</view>
</view>
<view class="keyboard-line">
<view wx:for="{{‘789‘}}" wx:for-item="number" data-number="{{number}}" bindtap="_inputNumber">
<view class="input-btn" hover-class=‘active‘ hover-stay-time=‘100‘>{{number}}</view>
</view>
</view>
<view class="keyboard-line">
<view ></view>
<view data-number="0" bindtap="_inputNumber">
<view class="input-btn" hover-class=‘active‘ hover-stay-time=‘100‘>0</view>
</view>
<view bindtap="_delNumber">
<view class="input-btn delInput">
<text class="iconfont icon-del"></text>
</view>
</view>
</view>
</view>
wxss:
.keyboard {
padding: 14rpx;
background:rgba(210,214,220,1);
box-sizing: border-box;
transition: all 400ms ease-in-out;
}
.keyboard-line {
display: flex;
}
.keyboard-line>view {
width: 100%;
padding: 7rpx;
}
.keyboard-line>view:nth-of-type(1) {
padding-left: 0;
}
.keyboard-line>view:nth-of-type(3) {
padding-right: 0;
}
.input-btn {
height: 104rpx;
border-radius: 13rpx;
background: rgba(255,255,255,1);
font-size: 45rpx;
font-weight: 400;
color: rgba(3,3,3,1);
line-height: 104rpx;
text-align: center;
}
.inputCancel {
color: rgba(136,136,136,1);
font-size: 32rpx;
}
.inputConfirm {
background: rgba(68,167,239,1);
color: #fff;
font-size: 32rpx;
}
.delInput {
background: none;
}
.active {
background:rgba(162,171,183,1);
}
js部分只是对按钮的点击做处理 没什么好说的。
键盘搞定之后 就是输入框的处理了 这里倒是卡了一下 难点有两个 模拟的是 横向的文字输入
1、模拟出光标闪烁,并且光标要一直紧跟在输入文本的最后。
2、展示输入文本的view长度最长假如是100rpx 如果输入的内容超过这个长度 不能简单的用overflow:scroll来处理 这样页面上只会展示最先输入的部分,最新输入的部分被遮挡。
我对于问题的解决思路:
问题1:小程序里面可以写动画 所以只要写个动画控制 光标样式对应的view的透明度就OK了。
问题2:小程序当中提供了 scroll-view 这个组件 它有个属性 scroll-into-view 描述是:值应为某子元素id(id不能以数字开头)。设置哪个方向可滚动,则在哪个方向滚动到该元素。按照这个属性的描述 也就是说只要把最新输入的文字 新建一个子元素 设置好id 对应的修改scroll-into-view的值为这个id 就可以直接定位到最新输入的文字了。
<scroll-view scroll-into-view="{{toText}}" scroll-x="true">
<text wx:for="{{content}}" wx:for-index="k" wx:for-item="text" wx:key="k" id="{{‘n‘ + k}}">{{text}}</text>
</scroll-view>
toText随着content的变化在js当中修改它的值就可以了。
最终效果虽然看起来表面上和input框没什么太大差别,有个问题是 不能像input一样 把光标移动到输入内容的中间去 光标只能固定在末尾。依我这个刚转半年前端实力来说 也就只能做到这个程度了,期待以后能完美实现input
that‘s all.
刚转前端不久 有哪里不对 欢迎指出
标签:cti text 个数 input stay xss 使用 add ima
原文地址:https://www.cnblogs.com/Theia/p/12494920.html