标签:script 文件 end 原来 大小 float 直接 桌面 方式
响应式开发原理
利用媒体查询对不同宽度的设备进行布局和样式的设置,从而适配不同的设备
| 设备划分 | 尺寸区间 |
| 超小屏幕(手机) | <768px |
| 小屏设备(平板) | >=768px~992px |
| 中等屏幕(桌面显示器) | >=992px~<1200px |
| 宽屏设备(大桌面显示器) | >=1200px |
响应式布局容器
响应式需要一个父级作为布局容器,来配合子集元素实现变化效果
原理就是在不
同容器下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式方法。
平时的响应式尺寸划分
超小屏幕:宽度设置为100%
小屏设备:宽度设置750px
中等屏幕:970px;
宽屏设备:1170px
<style> .container{ width:750px; margin:0 auto; } .container ul li{ float:left; list-style: none; height:40px; background-color: chartreuse; width:93.75px; } @media screen and (max-width: 768px) { .container{ width:100%; } .container ul li{ width:33.33%; } } </style> </head> <body> <div class="container"> <ul> <li>导航栏</li> <li>导航栏</li> <li>导航栏</li> <li>导航栏</li> <li>导航栏</li> <li>导航栏</li> <li>导航栏</li> </ul> </div> </body>
Bootstrap前端开发框架(用于开发响应式布局,移动设备优先的web项目)
中文官网http://www.bootcss.com/
官网:http://www.bootcss.com/
推荐使用:http://bootstrap.css88.com/
bootstrap使用步骤
1.创建文件夹结构
2.创建html骨架结构
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css" >
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
<title>Document</title>
</head>
3.引入相关样式文件
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
4.书写内容
直接拿bootstrap预先定义好的样式来使用
修改bootstrap原来的样式,注意权重问题
学好bootstrap的关键在于知道它定义了什么样式,以及这些样式能实现什么样的效果
布局容器
Bootstrap需要为页面系统和和栅格系统包含一个.container容器。bootstrap预先定义好了这个类,叫.container,她提供了两个作此用处的类
1.container类
响应式布局的容器,固定了宽度
超小屏幕:宽度设置为100%
小屏设备:宽度设置750px
中等屏幕:970px;
宽屏设备:1170px
2.container-fluid类
流式布局容器,百分百宽度
占据全部视口(viewport)的容量
适合于单独做移动开发
栅格系统简介
栅格系统是指将页面布局化为等宽的列,然后通过列数的定义来模块化栅格布局
bootstrap提供了一套响应式,移动设备优先的流式栅格系统,随着屏幕或视口尺寸的增加,系统会最多分为12列。
栅格系统用于通过一系列行与列的组合来创建页面布局,内容可以放在这些创建好的布局中。

行必须放到container布局容器里面
我们实现列的平均划分,需要给列添加类前缀
xs-extra small:超小;sm-small:小;md-medium:中等;lg-large:大;
列大于12时,多余的列·所在的元素将作为一个整体另起一行排列
每一列默认有左右15像素的padding
可以同时为一列指定多个设备的类名,以便划分不同份数,例如 class="col-md-4 col-sm-6"
<body>
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6">1</div>
<div class="col-lg-3 col-md-4 col-sm-6">2</div>
<div class="col-lg-3 col-md-4 col-sm-6">3</div>
<div class="col-lg-3 col-md-4 col-sm-6">4</div>
</div>
</div>
</body>
列嵌套
栅格系统内置的栅格系统将内容再次嵌套,简单理解就是一个列内再分成若干个小列,我们可以通过一系列新的.row元素和一系列-col-sm-到已经存在的-col-sm-元素中
<div class="container"> <div class="row"> <div class=" col-md-4 "> <div class="row">//列嵌套最好加一个行row,这样可以取消父元素的padding值,而且高度自动和父级一样高 <div class="col-md-6">a</div> <div class="col-md-6">b</div> </div> </div> <div class=" col-md-4 ">2</div> <div class=" col-md-4 ">3</div> <div class=" col-md-4 ">4</div> </div> </div>
列偏移
利用col-md-offset-来实现
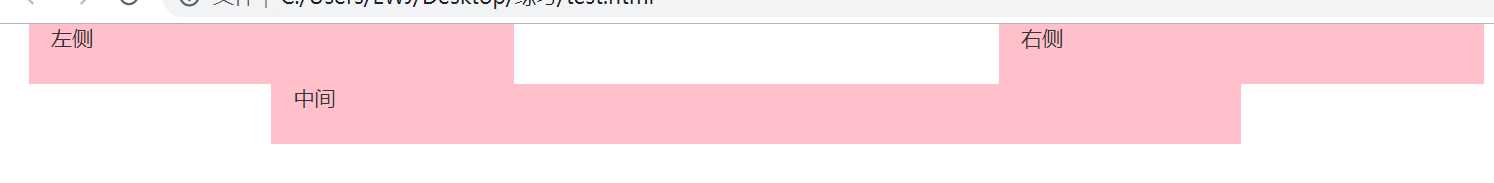
<div class="container"> <div class="row"> <div class="col-md-4">左侧</div> <div class="col-md-4 col-md-offset-4">右侧</div> </div> <div class="row"> <div class="col-md-8 col-md-offset-2">中间</div> </div> </div>
实现效果

列排序
通过-col-md-push(向右推),-col-md-pull(向左拉)来实现改变列的顺序
<div class="container"> <div class="row"> <div class="col-md-4 col-md-push-4">左侧</div> <div class="col-md-4 col-md-pull-4">右侧</div> </div> </div>
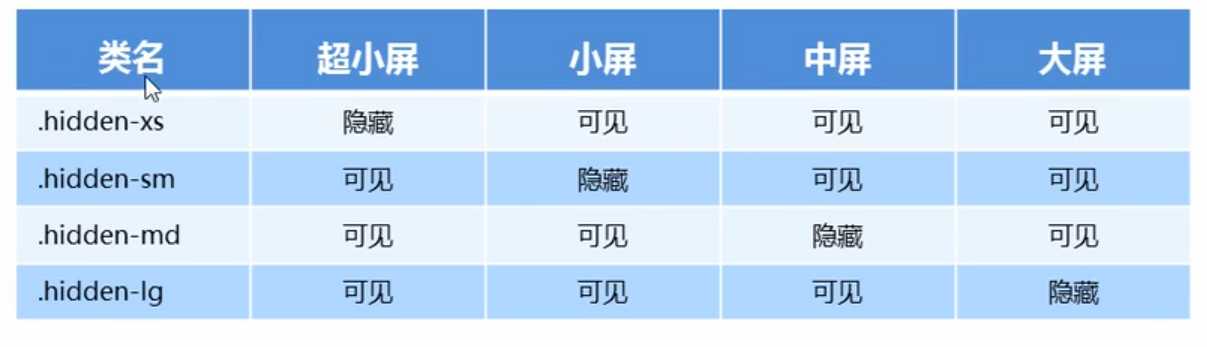
响应式工具
利用媒体查询功能,联合这些工具,可以方便的针对不同设备展示或隐藏页面内容

与之相反的是visible-xs,visible-sm,visible-md,visible-lg是显示某个页面内容
标签:script 文件 end 原来 大小 float 直接 桌面 方式
原文地址:https://www.cnblogs.com/echol/p/12488629.html