标签:dev rip png style 第一步 赋值 content initial span
【逆战班】
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,外循环执行一次,内循环全部执行完,直到外循环执行完毕,整个循环结束。
while、do.. while和for循环语句都可以进行嵌套,并且他们之间可以进行互相嵌套。最常见的是在for循环中嵌套for循环。格式如下:
for (循环变量初始值; 循环条件; 步长)
{
循环体
.......
for (循环变量初始值; 循环条件; 步长)
{
循环体
........
}
}
例子一:
利用循环嵌套输出一个金字塔形状的三角形:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
for (var j = 1; j <= 5; j++) {//外层循环表示有多少行
for(var k=1;k<=5-j;k++){//内层循环体一:控制每一层开始输出及格空格符
document.write(‘ ‘);
}
for (var i = 1; i <= j; i++) {//内层循环体二:控制输出 * 的个数
document.write(‘* ‘);
}
document.write(‘<br>‘);//每打印一行进行换行操作
}
</script>
</body>
</html>
运行结果如下:

在其中定义了两层 for 循环,分别为外层循环和内层循环,外层循环用于控制输出的行数。内层循环体一用于控制每一行开始输出空格的个数,内层循环体二用于控制每一行输出“* ”的个数,最后输出一个三角形。具体执行步骤如下:
第一步:执行外层循环,定义变量j并赋值为1,j<=5结果为true,进入外层循环。
第二步:执行内层循环体一,定义变量k并赋值为1,此时j的值为1,k<=5-1结果为true ,进入内存循环体一。
第三部:执行内存循环体一的语句,输出一个空格符。
第四部:执行内层循环体一的步长k++;此时k=2。
第五步:继续执行内层循环体一,执行顺序同第二、三、四步一样,直到k=5内层循环体一执行完毕,第一行输出四个空格符。
第六步:执行内层循环体二,定义变量i并赋值为1,i<=1结果为true,进入内层循环体二。
第七部:执行内层循环体二的语句,输出一个“* ”。
第八部:执行内层循环体一的步长i++;此时i=2。
第九步:继续执行内层循环体二,i<=1结果为false,结束内层循环体二。
第十步:执行外层循环语句,换行。
第十一步:执行外层循环的步长j++;此时j=2。
第十二步:继续执行外层循环,职业顺序同第一到第十一步。直到j=6整体循环完毕,输出一个三角形。
例子二;
百鸡百钱 : 有一百钱 要买一百鸡,公鸡5钱1只,母鸡3钱1只,仔鸡3只1钱 ,一百钱买一百鸡,每种鸡都要有
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
for(var x=1;x<=98;x++){//外层循环控制公鸡数量
for(y=1;y<=98;y++){//中间循环控制母鸡数量
for(z=1;z<=98;z++){//内层循环控制仔鸡数量
if(x*5+y*3+z*1/3==100&&x+y+z==100){//在if语句中写出条件表达式
console.log(`公鸡有${x}只,母鸡有${y}只,仔鸡有${z}只`);//在控制台输出结果
}
}
}
}
</script>
</body>
</html>
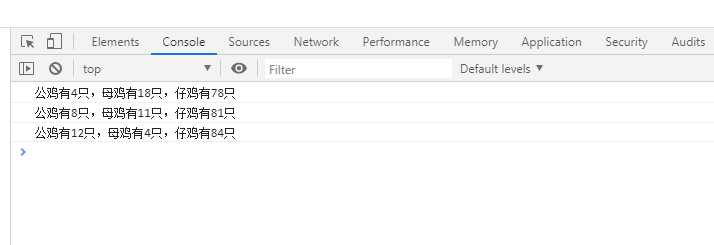
运行结果如下:

在其中定义了三层循环结构,外层循环控制公鸡数量,中间循环控制母鸡数量,内层循环控制仔鸡数量。具体执行步骤如下:
第一步:执行外层循环,定义变量x并赋值为1,x<=98结果为true,进入外层循环。
第二步:执行中间循环,定义变量y并赋值为1,y<=98结果为true,进入中间循环。
第三部:执行内层循环,定义变量z并赋值为1,z<=98结果为true,进入内层循环。
第四步:执行if 语句,进行条件判断,结果为false,结束if 语句。
第五步:执行内层循环的步长z++;此时z=2。
第六步:继续执行内层循环,直到z=99,结束内层循环。
第七步;执行中间循环的步长y++,此时y=2。
第八步:执行中间循环,y<=98结果为true。进入中间循环。
第九步:执行内层循环,步骤同第三至第六步。
第十步:执行中间循环,直到y=99,结束中间循环。
第十一步:执行外层循环的步长x++,此时x=2。
第十二步:直到x=99整体循环结束。
标签:dev rip png style 第一步 赋值 content initial span
原文地址:https://www.cnblogs.com/icy-shower/p/12496939.html