标签:命名法 没有 程序 获取 jpg class 识别 组织 blur
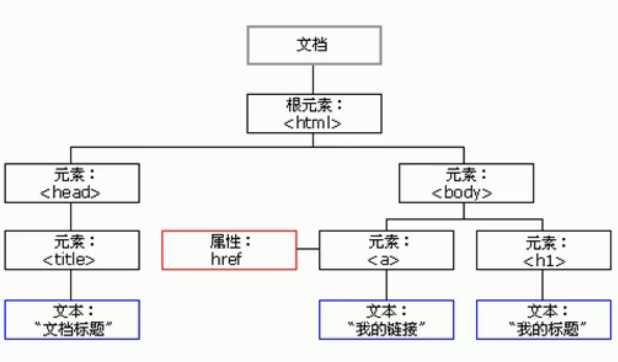
文档对象模型(Document Object Model 简称DOM) 是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
W3C已经定义了一系列的DOM接口 通过这些DOM接口可以改变网页的内容 结构和样式。

文档:一个页面就是文档 DOM中使用document表示。
元素:页面中的所有标签都是元素 DOM中用element表示
节点:网页中所有的的内容都可以称之为节点(标签 属性 文本 注释等),DOM中使用node表示。
DOM把以上的内容都看作是对象。
DOM 在我们实际开发中主要是用来操作元素
(1) 根据ID获取
<body> <div id="time">2020-03-10</div> <!-- 因为我们网页页面从上往下加载 所以先得有标签 所以我们script写到标签的下面--> <script> //根据ID获取 //使用getElementById(‘id‘)方法获取带有ID的元素对象 id大小写敏感 var timeDiv = document.getElementById(‘time‘); //返回的是一个Document 的Element对象 console.log(timeDiv); //<div id="time">2020-03-10</div> console.log(typeof timeDiv); //Object //打印返回的元素对象 打印里面的属性和方法 console.dir(timeDiv); </script> </body>
(2) 根据标签名获取
<body> <ul> <li>知否知否</li> <li>知否知否</li> <li>知否知否</li> <li>知否知否</li> </ul> <ul id="nav"> <li>生僻字</li> <li>生僻字</li> <li>生僻字</li> <li>生僻字</li> </ul> <script> //getElementByTagName() 返回的带有指定标签名的对象的集合 以伪数组(有长度和索引号 但没有数组的相应方法 比如 push pop)的形式存储的 var lis = document.getElementsByTagName(‘li‘); console.log(lis); //HTMLCollection(4) console.log(lis[0]); //遍历查询出的所有元素 for (var i = 0; i < lis.length; i++) { console.log(lis[i]); } //注意 因为得到的是一个对象的集合 所以我们想要操作里面的元素就需要遍历 //得到的元素对象是动态 //Element.getElementsByTagName() 可以得到元素里面的某些标签 var nav = document.getElementById(‘nav‘); var shengpizi = nav.getElementsByTagName(‘li‘); console.log(shengpizi); </script> </body>
(3) 通过HTML5新增的方法获取
<body> <div class="box">盒子</div> <div class="box">盒子</div> <ul id="nav"> <li>首页</li> <li>产品</li> </ul> <script> //通过HTML5新增的方法获取 //document.getElementsByClassName(‘类名‘) //根据类名获取元素对象集合 var boxs = document.getElementsByClassName(‘box‘); console.log(boxs); for (var i = 0; i < boxs.length; i++) { console.log(boxs[i]); } // document.querySelector(‘选择器‘); //根据指定选择器返回第一个元素对象 // 切记 里面的选择器需要加符号 类名选择器 .box id选择器 #nav var firstBox = document.querySelector(‘.box‘); console.log(firstBox); var nav = document.querySelector(‘#nav‘); console.log(nav); //选择第一个li var firstLi = document.querySelector(‘li‘); //元素选择器 console.log(firstLi); //<li>首页</li> //根据指定选择器返回所有的元素对象 //querySelectorAll(‘选择器‘) var allbox = document.querySelectorAll(‘.box‘); console.log(allbox); //[div.box, div.box] var lis = document.querySelectorAll(‘li‘); console.log(lis); </script> </body>
(4) 特殊元素获取
获取body元素 获取html元素
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>获取body元素</title> </head> <body> <script> //1. 获取body元素 var bodyEle = document.body; console.log(bodyEle); console.dir(bodyEle); //2. 获取html元素 var htmlEle = document.documentElement; console.log(htmlEle); </script> </body>
JavaScript 使我们有能力创建动态页面 而事件是可以被JavaScript侦测到的行为
简单理解:触发---响应机制
页面中的每个元素都可以产生某些可以触发js的事件 例如我们可以在用户点击某一个按钮时产生一个事件 然后去执行某些操作
最简单的事件案例:
<body> <button id="btn">唐伯虎</button> <script> //点击按钮 弹出对话框 //事件是有三部分组成 事件源 事件类型 事件处理程序 //我们也称为事件三要素 //事件源 事件被触发的对象 谁 按钮 var btn = document.getElementById(‘btn‘); //事件类型 怎么触发的 比如说 鼠标点击(onClick) 鼠标经过() 键盘按下 //事件处理程序 通过一个函数赋值的方式 完成 btn.onclick = function () { alert(‘点秋香‘); } </script> </body>
1.获取事件源
2.注册事件(绑定事件)
3.添加事件处理程序(采取函数赋值形式)
案例:
<body> <div>123</div> <script> // 执行事件的步骤 // 点击div 控制台输出 我被选中了 // 获取事件源 var div = document.querySelector(‘div‘); //注册事件 绑定事件 // 添加事件处理程序 div.onclick = function () { console.log(‘哈哈 我被选中了‘) } // 常见的鼠标事件 // onclick 鼠标点击左键触发 // onmouseover 鼠标经过触发 // onmouseout 鼠标离开触发 // onfocus 获得鼠标焦点触发 // onblur 失去鼠标焦点触发 // onmousemove 鼠标移动触发 // onmouseup 鼠标弹起触发 // onmousedown 鼠标按下触发 </script> </body>
JavaScript的DOM操作可以改变网页内容 结构和样式 我们可以利用DOM操作元素来改变元素里面的内容 属性等 注意以下都是属性
<body> <button>显示当前系统时间</button> <div>某个时间</div> <script> // 从起始位置到终止位置的内容 但它去除html标签 同时空格和换行也会去掉 // element.innerText() // 从起始位置到终止位置的内容 包括html标签 同时保留空格和换行 // element.innerHTML() var btn = document.querySelector(‘button‘); var div = document.querySelector(‘div‘); btn.onclick = function () { var date = new Date(); var y = date.getFullYear() var m = date.getMonth() + 1; var d = date.getDate(); var week = date.getDay(); var arr = [‘周日‘, ‘周一‘, ‘周二‘, ‘周三‘, ‘周四‘, ‘周五‘, ‘周六‘] div.innerText = ‘今天是 ‘ + y + ‘-‘ + m + ‘-‘ + d + ‘ ‘ + arr[week]; } </script> </body>
<body> <div></div> <p> 我是文字 <span>123</span> </p> <script> //innerText 和 innerHtml的区别 //innerText 不识别HTML标签 里面的标签会直接显示 还会去除换行和空格 var div = document.querySelector(‘div‘); div.innerText = ‘<strong> 今天是: </strong>2020-03-11‘; //innerHTML 是被HTML标签 w3c标准 用的比较多 div.innerHTML = ‘<strong>今天是: </strong>2020-03-11‘; //这两个属性是可读写的 可以获取元素里面的内容 var pcontent = document.querySelector(‘p‘).innerText; console.log(pcontent); //我是文字 123 不识别HTML标签 所以是 我是文字 123 去除了换行和空格 /* 我是文字 <span>123</span> */ //识别HTML元素 并且保留空格和换行 console.log(document.querySelector(‘p‘).innerHTML); </script> </body>
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>常用元素的属性操作</title> <style> img { width: 300px; display: block; } </style> </head> <body> <button id="ldh">刘德华</button> <button id="zxy">张学友</button> <img src="../images/ldh.jpg" alt="" title="刘德华"> <script> var ldh = document.getElementById(‘ldh‘); var zxy = document.getElementById(‘zxy‘); var img = document.querySelector(‘img‘); //注册事件 zxy.onclick = function () { img.src = ‘../images/zxy.jpg‘; img.title = ‘张学友‘; } ldh.onclick = function () { img.src = ‘../images/ldh.jpg‘; img.title = ‘刘德华‘; } </script> </body>
案例 根据时间显示不同图片
<body> <img src="../images/s.gif" alt=""> <div>早上好</div> <script> var img = document.querySelector(‘img‘); var div = document.querySelector(‘div‘); var date = new Date(); var h = date.getHours(); if (h < 12) { img.src = ‘../images/s.gif‘; div.innerHTML = ‘上午好 好好学习‘; } else if (h < 18) { img.src = ‘../images/x.gif‘; div.innerHTML = ‘下午好 好好学习‘; } else { img.src = ‘../images/w.gif‘; div.innerHTML = ‘晚上好 好好学习‘; } </script> </body>
利用DOM可以操作如下的表单元素的属性
type value checked selected disabled
<body> <button>按钮</button> <input type="text" value="输入内容"> <script> var btn = document.querySelector(‘button‘); var input = document.querySelector(‘input‘); btn.onclick = function () { //无效 因为innerHTML 用于普通盒子 比如div标签里面的内容 // input.innerHTML = ‘点击了‘; //表单里面的值 文字内容是通过 value来修改的 input.value = ‘被点击了‘; //如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button 被禁用 // btn.disabled = true; this.disabled = true; //效果和上面一样 //this 指向的是 事件函数的调用者 } </script> </body>
案例 仿京东显示密码:
点击按钮将密码框切换为文本框 并可以查看密码明文
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>仿京东显示密码</title> <style> .box { position: relative; width: 400px; border-bottom: 1px solid #ccc; margin: 100px auto; } .box input { width: 370px; height: 30px; border: 0px; outline: none; } .box img { position: absolute; top: 2px; right: 2px; width: 24px; } </style> </head> <body> <div class="box"> <label for=""> <img src="../images/close.png" alt="" id="eye"> </label> <input type="password" placeholder="请输入密码" name="" id="password"> </div> <script> var eye = document.getElementById(‘eye‘); var pwd = document.getElementById(‘password‘); //注册事件 处理程序 var isOpen = true eye.onclick = function () { if (isOpen) { pwd.type = ‘text‘; } else { pwd.type = ‘password‘; } isOpen = !isOpen; } </script> </body>
我们可以通过JS修改元素的大小 颜色 位置样式等。
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>样式属性操作</title> <style> div { width: 200px; height: 200px; background-color: pink; } </style> </head> <body> <div></div> <script> //element.style 行内样式操作 //element.className 类名样式操作 //注意 JS里面的样式采取驼峰命名法 //JS修改style样式操作 产生的是行内样式 css权重比较高 var div = document.querySelector(‘div‘); div.onclick = function () { //div.style里面的属性 采取驼峰命名法 this.style.backgroundColor = ‘purple‘; this.style.width = ‘250px‘; } </script> </body>
案例:
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { position: relative; width: 62px; border: 1px solid #ccc; font-size: 12px; text-align: center; color: #f40; margin: 10px auto; } .box img { width: 60px; margin-top: 2px; } .close-btn { position: absolute; top: -1px; left: -16px; width: 14px; height: 14px; border: 1px solid #ccc; line-height: 14px; cursor: pointer; } </style> </head> <body> <div class="box"> 淘宝二维码 <img src="../images/tao.png" alt=""> <i class="close-btn">x</i> <script> var closeBtn = document.querySelector(‘.close-btn‘); var box = document.querySelector(‘.box‘); closeBtn.onclick = function () { box.style.display = ‘none‘; } </script> </div> </body>
案例 循环精灵背景图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } ul { width: 250px; height: 162px; margin: 100px auto; } li { float: left; width: 24px; list-style: none; height: 24px; margin: 15px; background: url(‘../images/sprite.png‘) no-repeat; } </style> </head> <body> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> <script> var lis = document.querySelectorAll(‘li‘); for (var i = 0; i < lis.length; i++) { var li = lis[i]; var index = i * 44; li.style.backgroundPosition = ‘0 -‘ + index + ‘px‘; } </script> </body> </html>
效果

案例 显示隐藏文本框内容:
事件 onfocus获得焦点 onblur失去焦点:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .search { width: 531px; height: 44px; background-color: pink; margin: 0 auto; } .search input { box-sizing: border-box; float: left; width: 449px; height: 44px; font-size: 16px; border: 1px solid #b1191a; color: #999; outline: none; padding-left: 15px; } .search button { float: left; width: 82px; height: 44px; border: none; background-color: #b1191a; } </style> </head> <body> <div class="search"> <input type="text" value="手机"> <button>搜索</button> </div> <script> var input = document.querySelector(‘input‘); //绑定事件 //获得焦点 input.onfocus = function () { if (this.value === ‘手机‘) { this.value = ‘‘; } this.style.color = ‘#333‘; } //失去焦点 input.onblur = function () { if (this.value === ‘‘) { input.value = ‘手机‘; } this.style.color = ‘#999‘; } </script> </body> </html>
通过上面的例子我们可以看到使用element.style获得修改元素样式 如果需要修改的样式少还好
如果样式比较多 那就显得很麻烦了。这种情况下我们可以使用element.className类名操作样式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> div { width: 100px; height: 100px; font-size: 18px; background-color: pink; } .change { width: 100px; height: 100px; margin-top: 100px; font-size: 25px; background-color: purple; } </style> </head> <body> <div class="first">文本</div> <script> var div = document.querySelector(‘div‘); //通过更改元素的className更改元素的样式 适合于样式多或者功能复杂的情况 //通过这种方法设置的类名 会覆盖原来的类名 div.onclick = function () { //覆盖原来的类名 // this.className = ‘change‘; //如果 想要保留原来的类名 我们可以这么做 多类名选择器 this.className = ‘first change‘ } </script> </body> </html>
密码框格式提示错误信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>仿新浪注册提示</title> <style> div { width: 600px; margin: 100px auto; text-align: center; } div input { outline: none; } .message { display: inline-block; font-size: 12px; color: #999; background: url(../images/mess.png) no-repeat; padding-left: 20px; } .wrong { color: red; background-image: url(../images/wrong.png); } .right { color: green; background-image: url(../images/right.png) } </style> </head> <body> <div class="register"> <input type="password" class="ipt"> <p class="message">请输入6-16位密码</p> </div> <script> var ipt = document.querySelector(‘input‘); var msg = document.querySelector(‘.message‘); ipt.onblur = function () { if (this.value.length < 6 || this.value.length > 16) { msg.className = ‘message wrong‘ msg.innerHTML = ‘您输入的位数不对‘; } else { msg.className = ‘message right‘ msg.innerHTML = ‘您输入的信息符合规定‘ } } </script> </body> </html>
操作元素总结:
操作元素是DOM核心内容
操作元素内容 innerText 和 innerHTML 后者使用较多
常见元素的操作使用element.属性
操作表单元素属性 直接使用 type value disabled element.属性
操作元素样式属性 element.style 和 className
标签:命名法 没有 程序 获取 jpg class 识别 组织 blur
原文地址:https://www.cnblogs.com/huanying2000/p/12459535.html