标签:base between 中间 column 自动 self 现在 sel auto
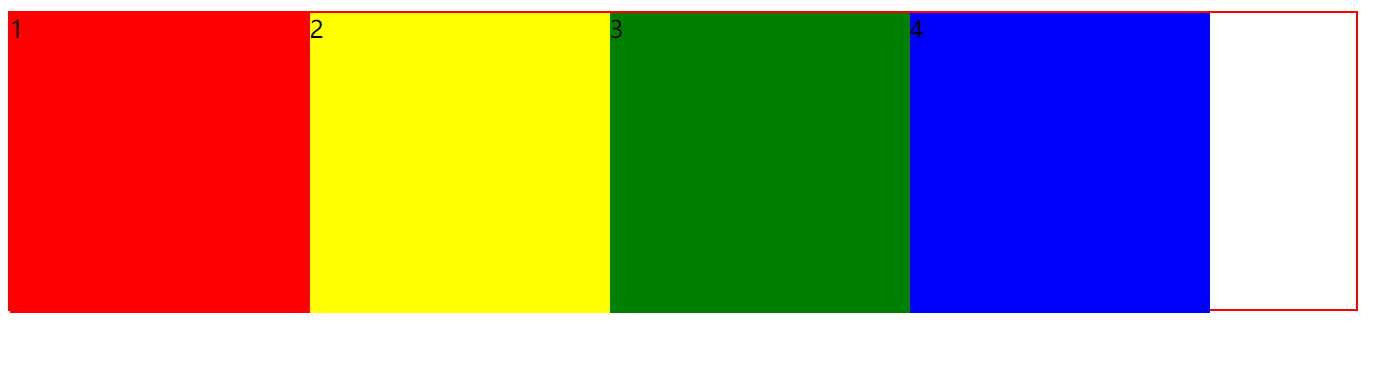
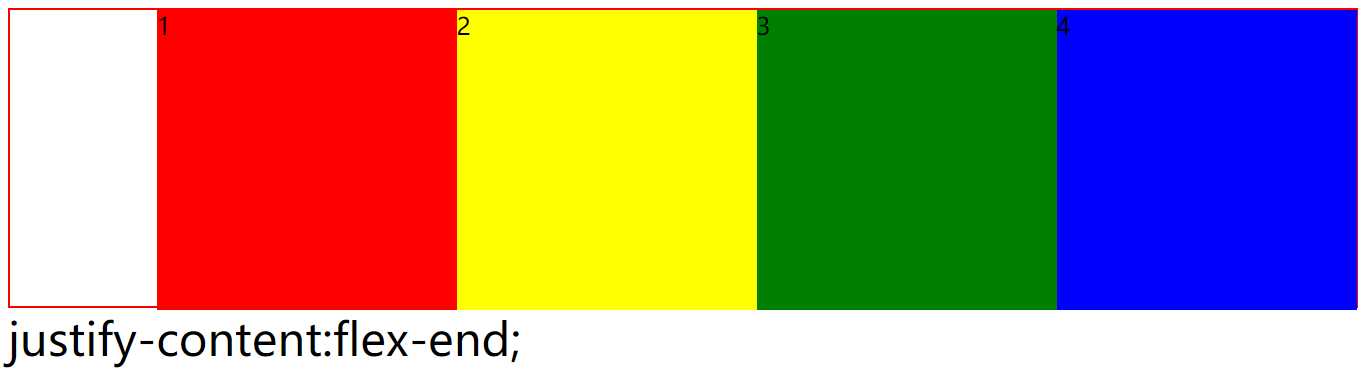
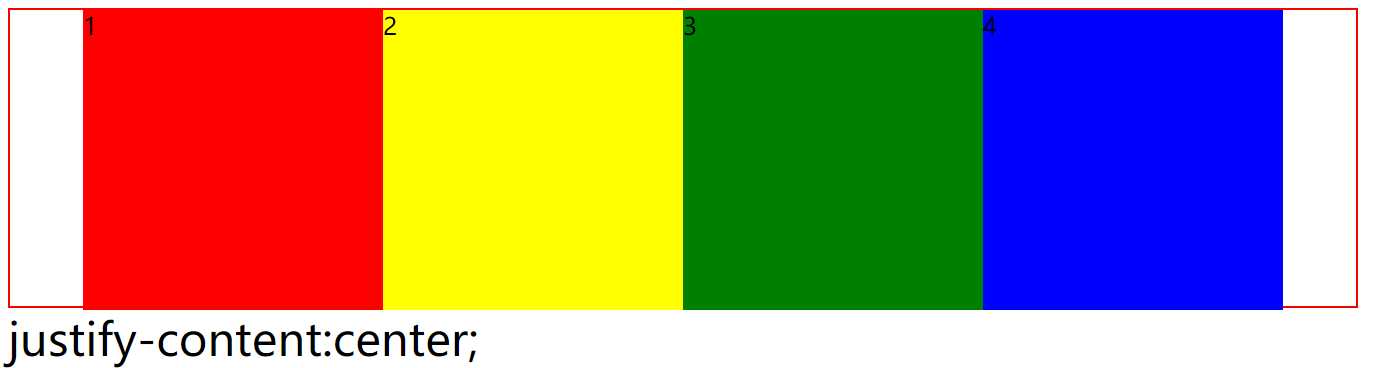
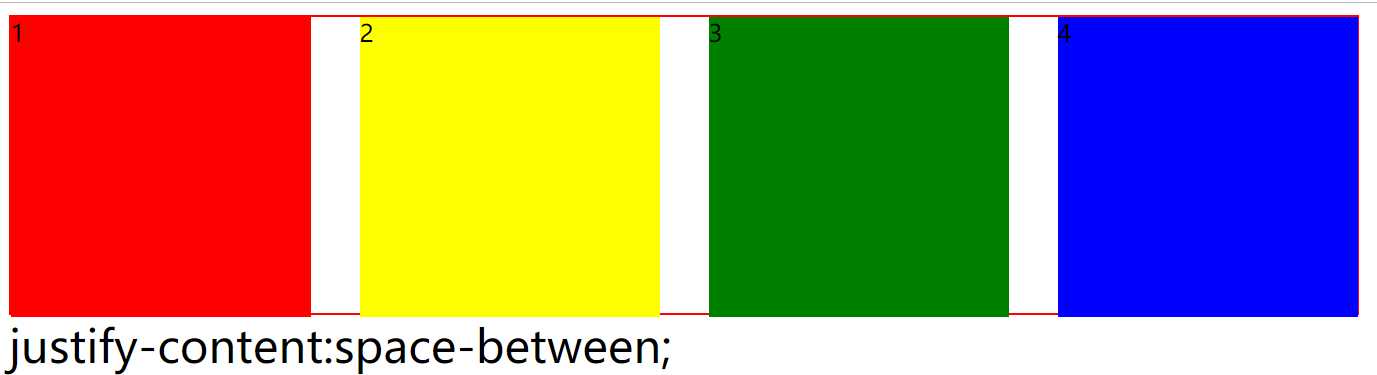
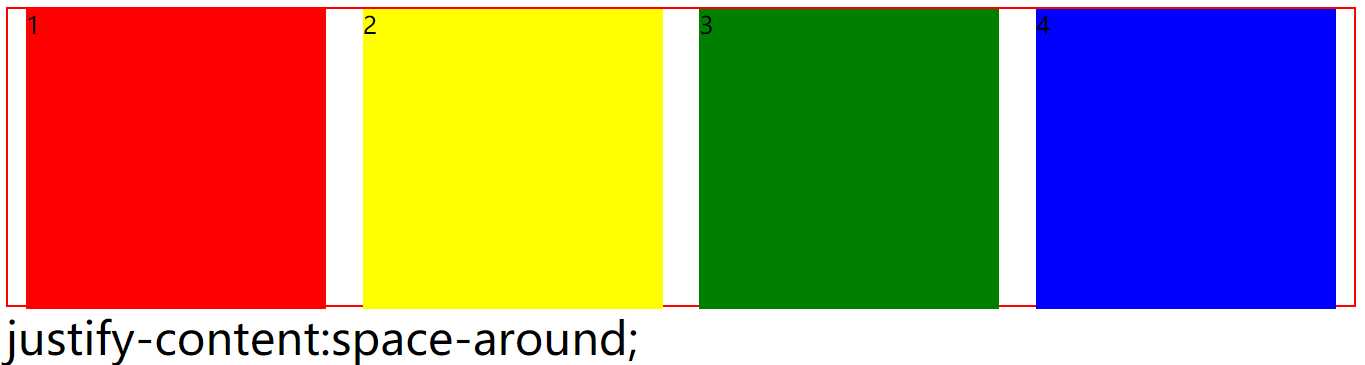
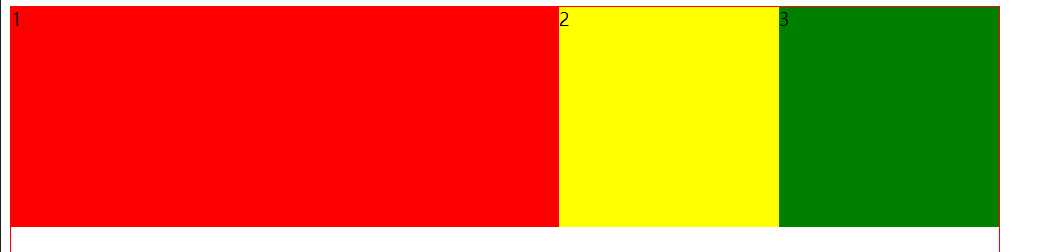
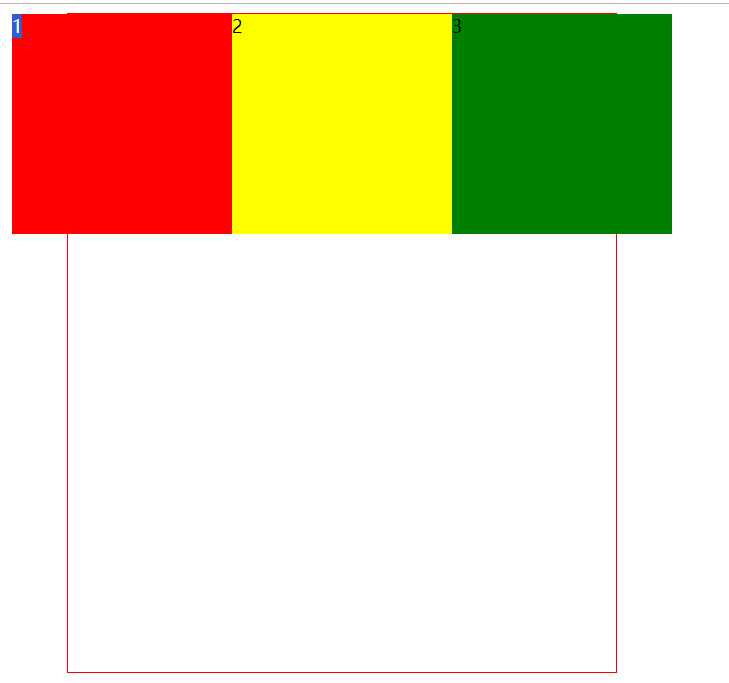
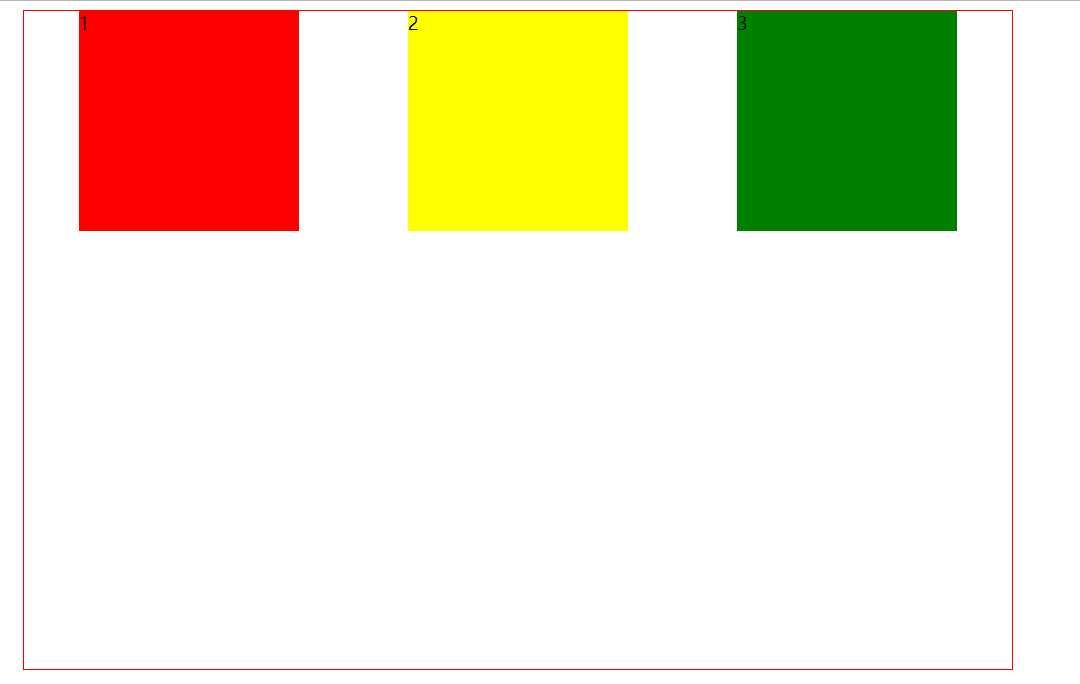
display: flex;justify-contentflex-start弹性盒子元素向行起始位置对齐flex-end弹性盒子元素向行结束位置对齐center弹性盒子元素向行中间位置对齐space-between左右对其父容器的开始和结束,中间平均分页,产生相同的间距space-around将多余的空间平均的分页在每一个子元素的两边
<div class="father">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
</div>.father {
width: 900px;
height: 200px;
border: 1px solid red;
box-sizing: border-box;
}
display: flex;







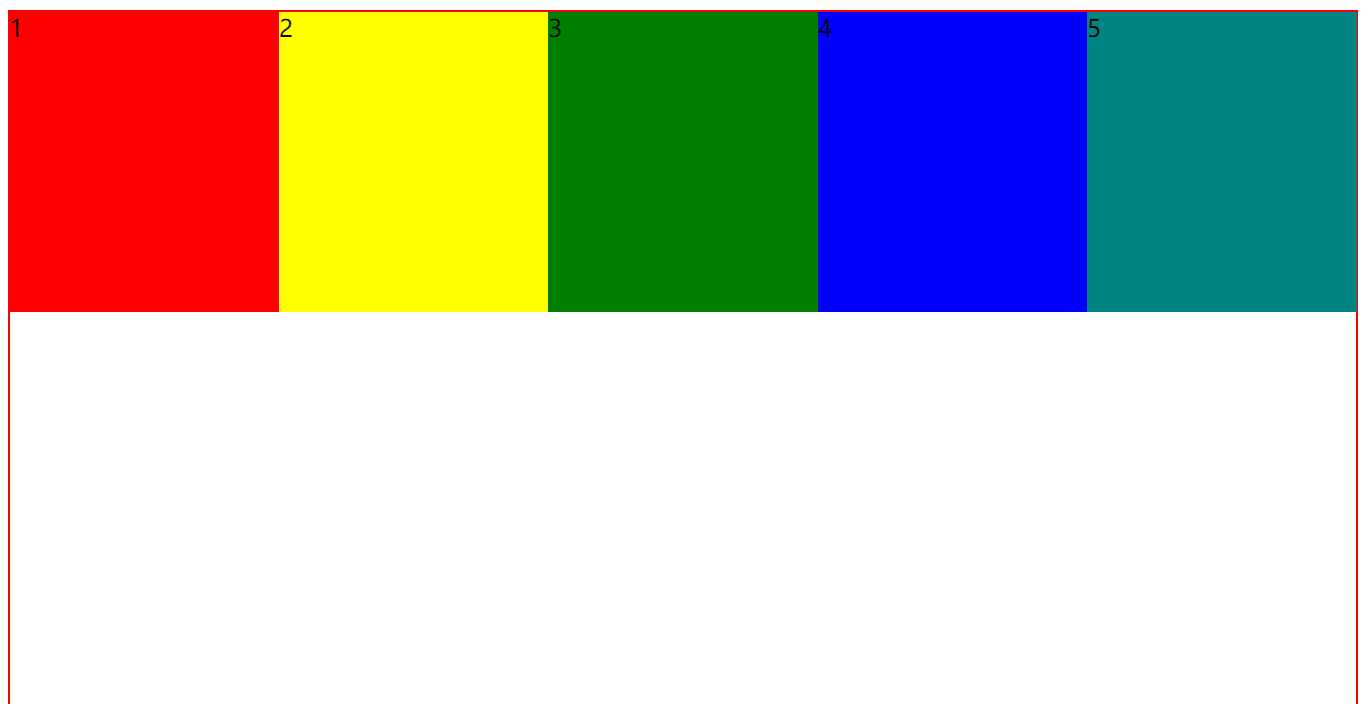
flex-flow:=flex-wrap: + flex-direction:
flex-wrap:控制子元素是否换行显示,默认不换行
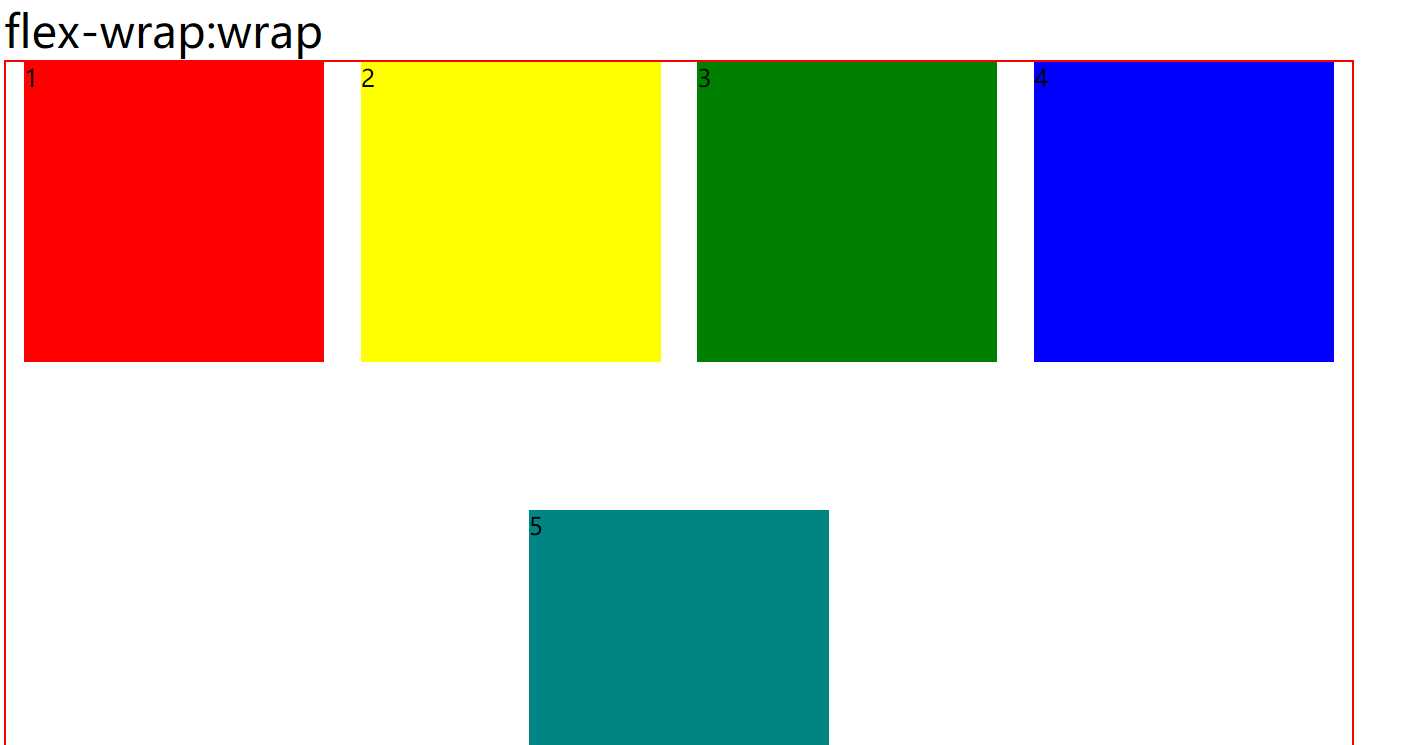
nowrap不换行,仍然收缩显示wrap换行
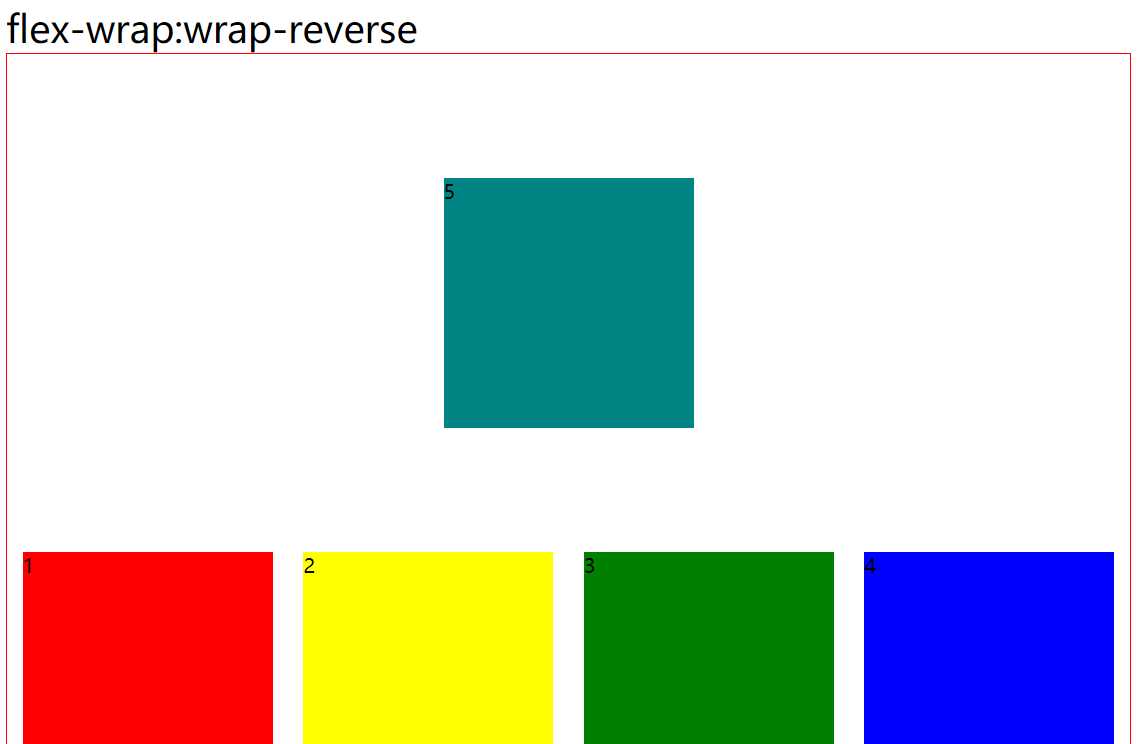
wrap-reverse翻转(不常用)
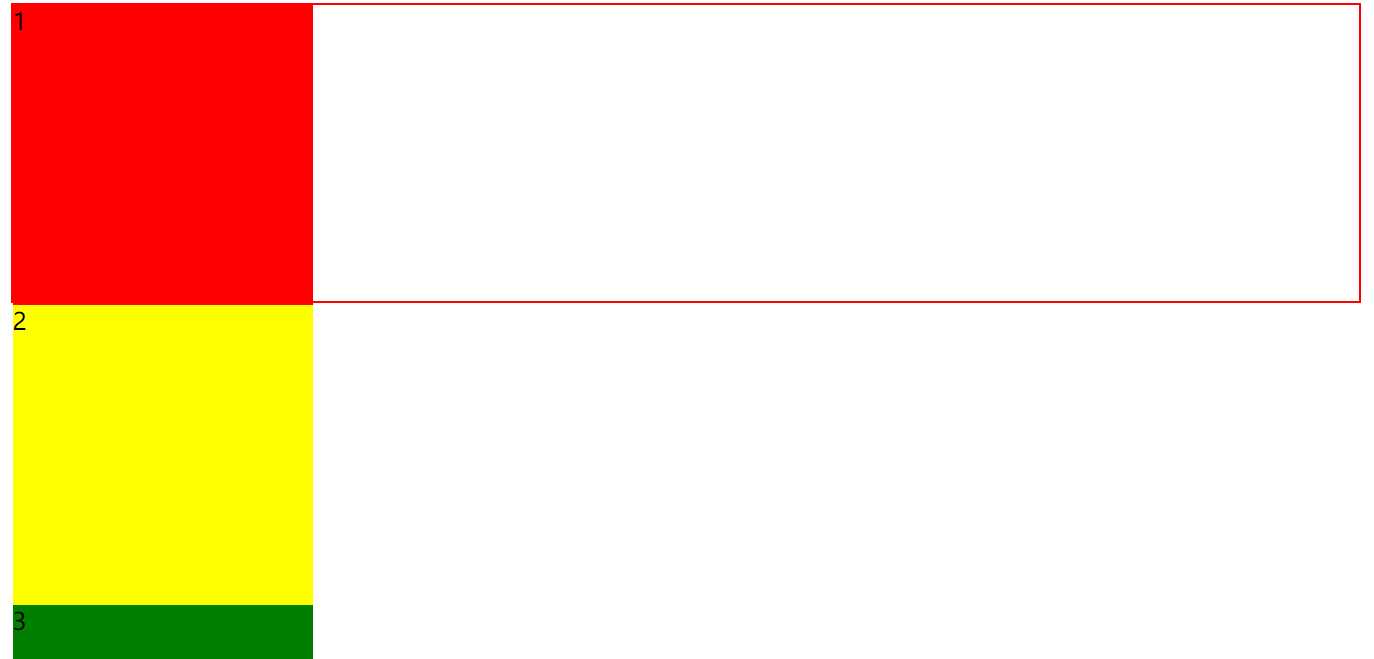
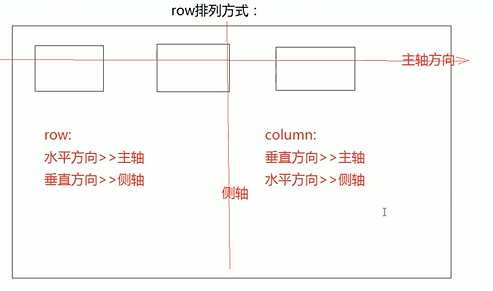
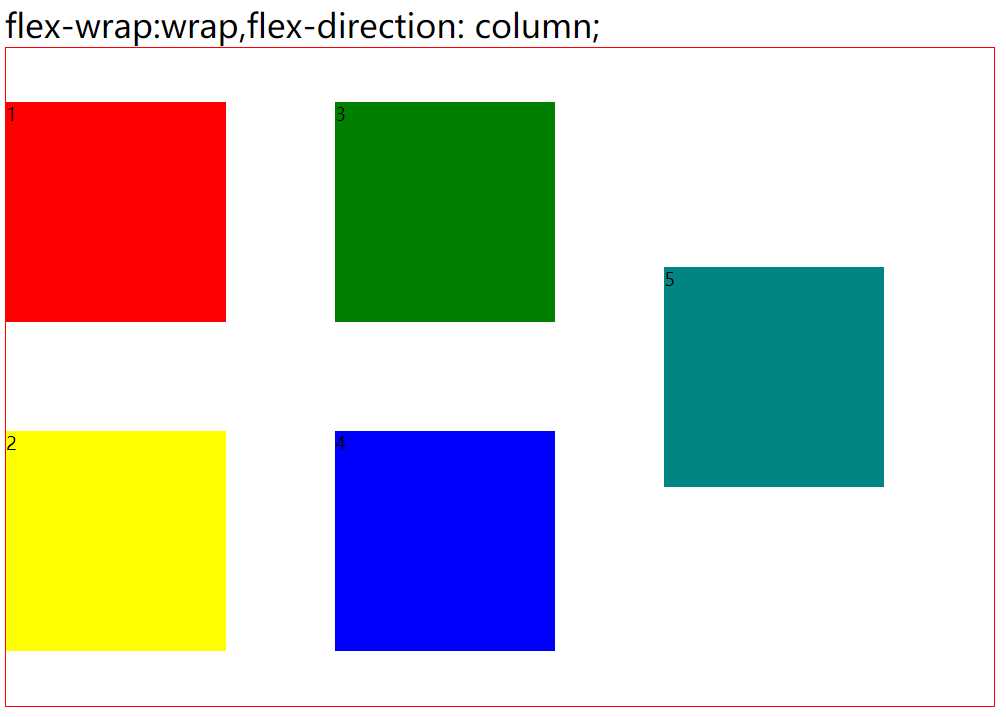
flex-direction:设置子元素的排列方向


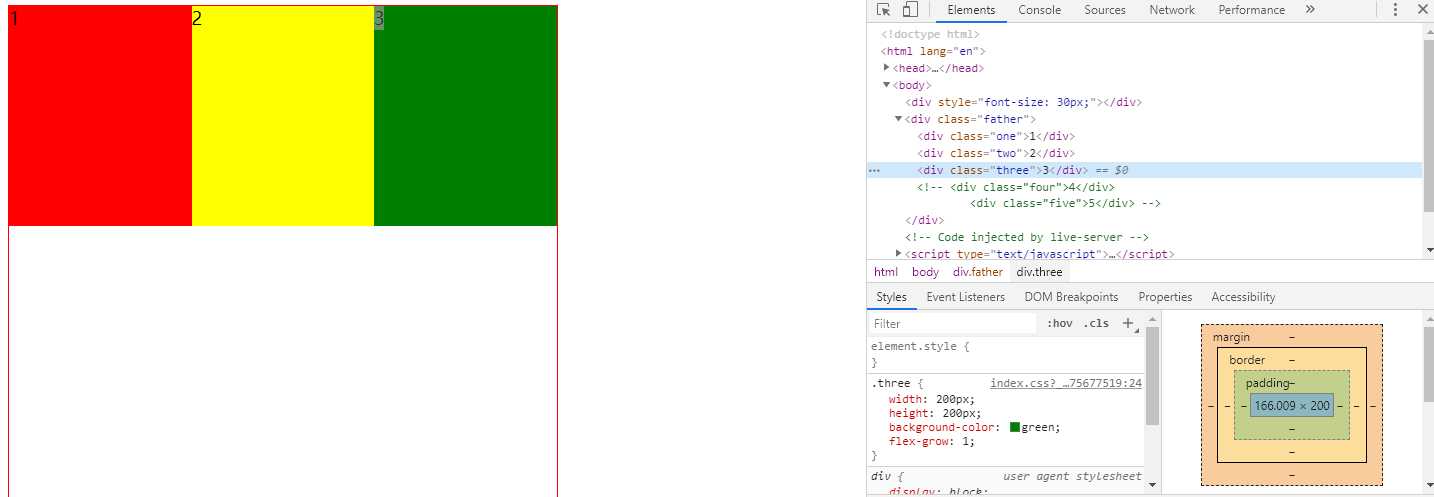
row水平方向排列,从左至右row-reverse水平方向排列,从右至左column垂直方向排列,从下至上column-reverse垂直方向排列,从上至下flow-grow:可以来扩展子元素的宽度
flow-grow:的默认值为0:说明子元素不会去占据剩余的空间flex-grow)/(所有兄弟元素的flex-grow的和)
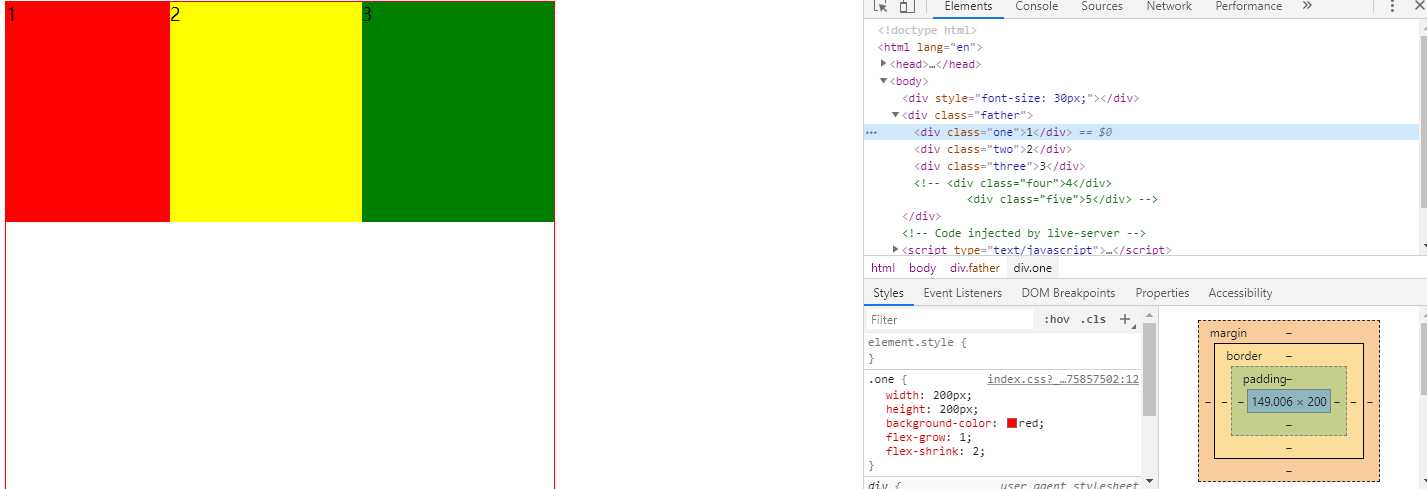
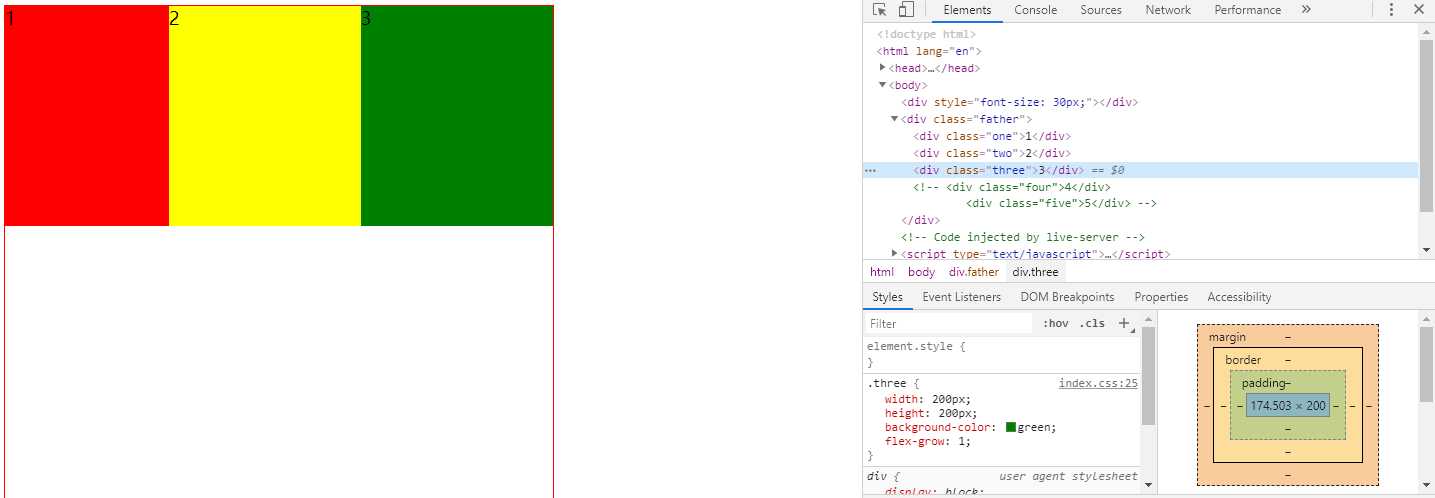
flex-grow:1
flex-grow:1
flex-shrink定于收缩比例,通过设置的值来计算收缩空间
flex-shrink)/(所有兄弟元素的flex-shrink的和)
flex-shrink:1flex-shrink:2

flex-shrink:0
flex = flow-grow + flex-shrink + flex-basis
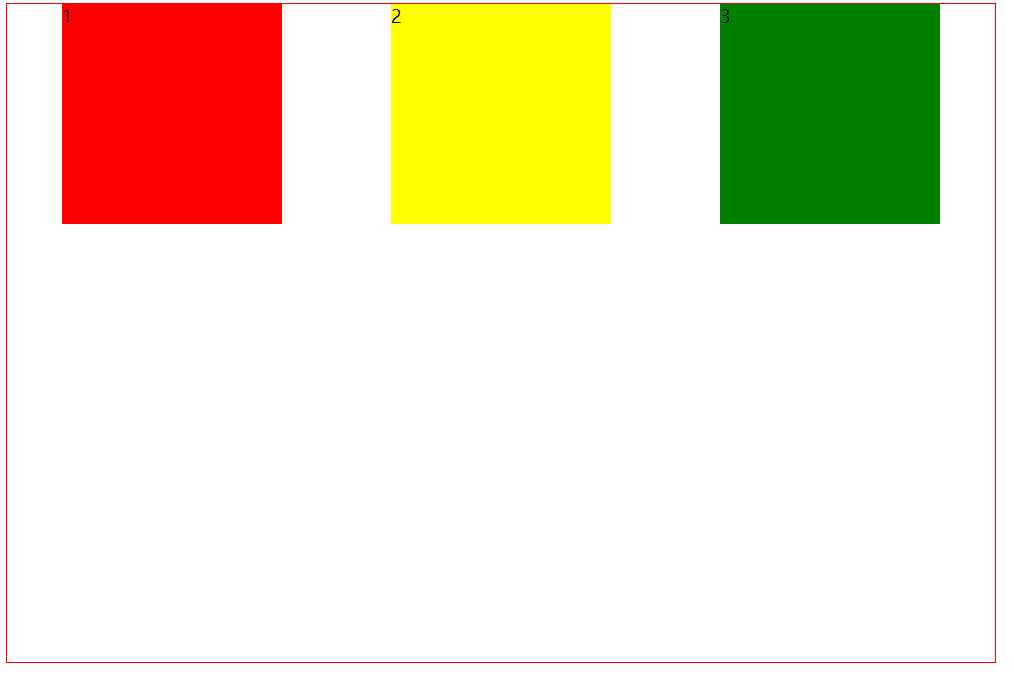
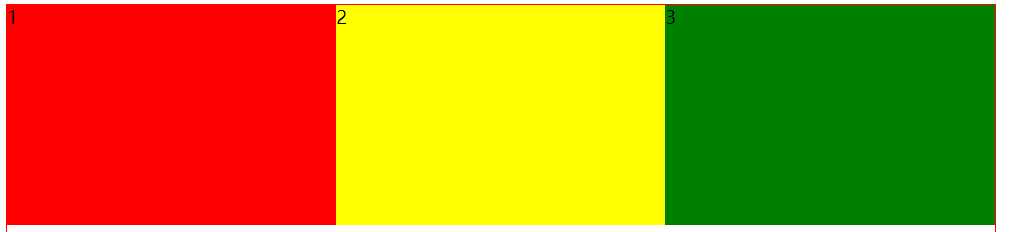
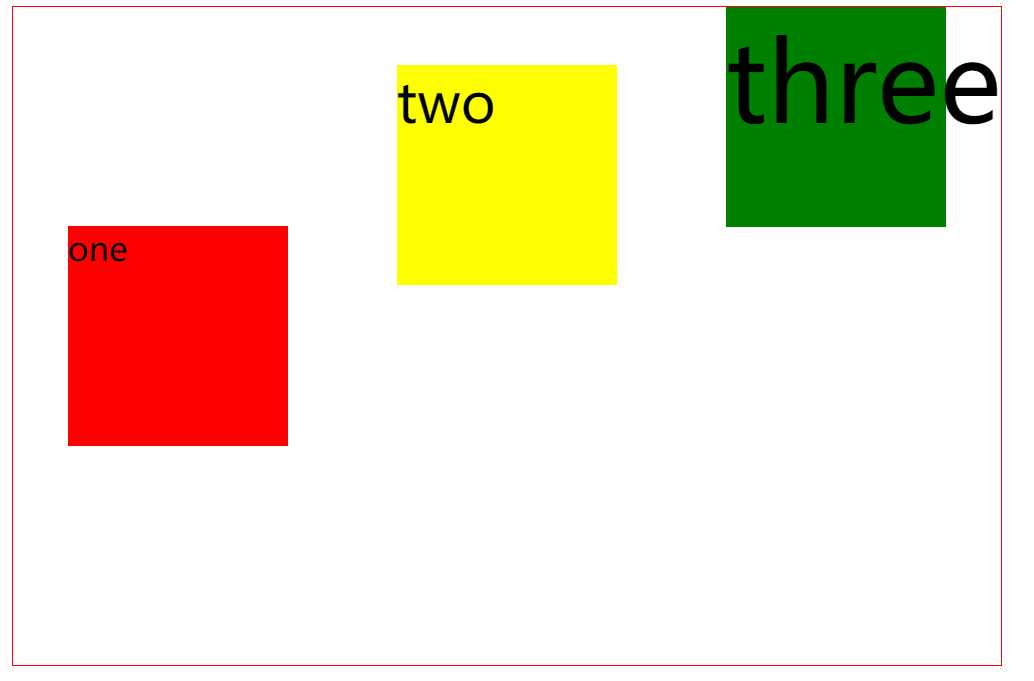
align-items是设置子元素(伸缩项)在侧轴方向上的对齐方式
center 设置在侧轴方向上居中对齐flex-start 设置在侧轴方向上顶对齐flex-end 设置在侧轴方向上底对齐stretch 拉伸
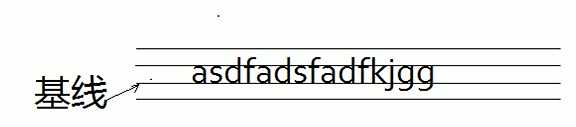
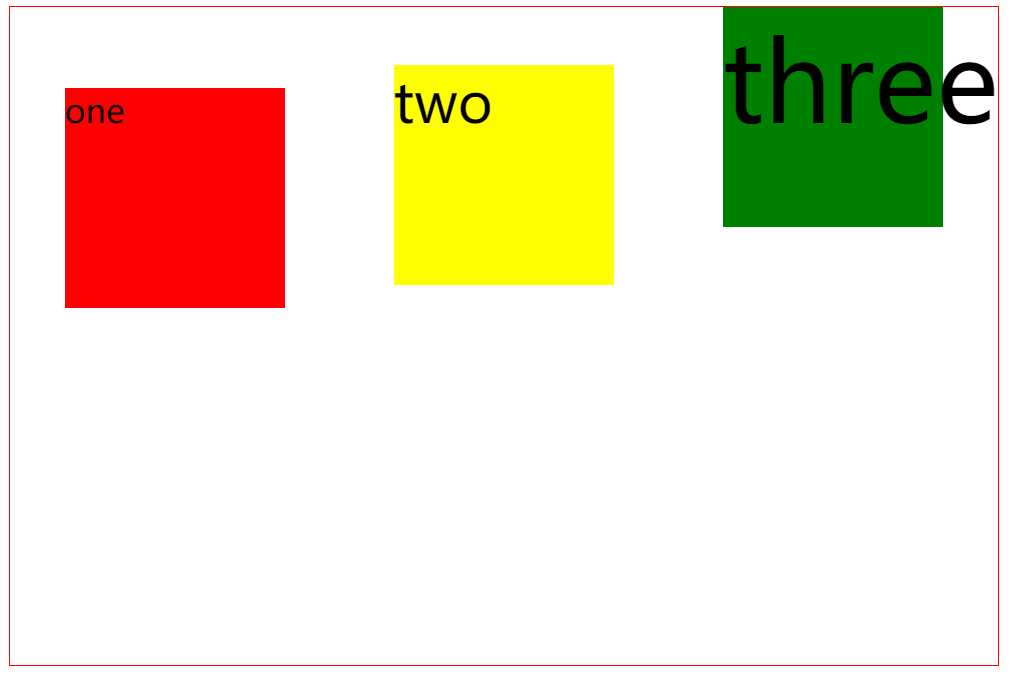
baseline文本基线align-self设置单个元素在侧轴上的对齐方式

align-items:center
align-items:flex-start
align-items:flex-end
align-items:stretch,注意这里要把子元素的高度属性移除掉

align-items:baseline
align-self:center
标签:base between 中间 column 自动 self 现在 sel auto
原文地址:https://www.cnblogs.com/landuo629/p/12500201.html