标签:小程序 www bsp eve alt 重置 weixin 地铁 数据
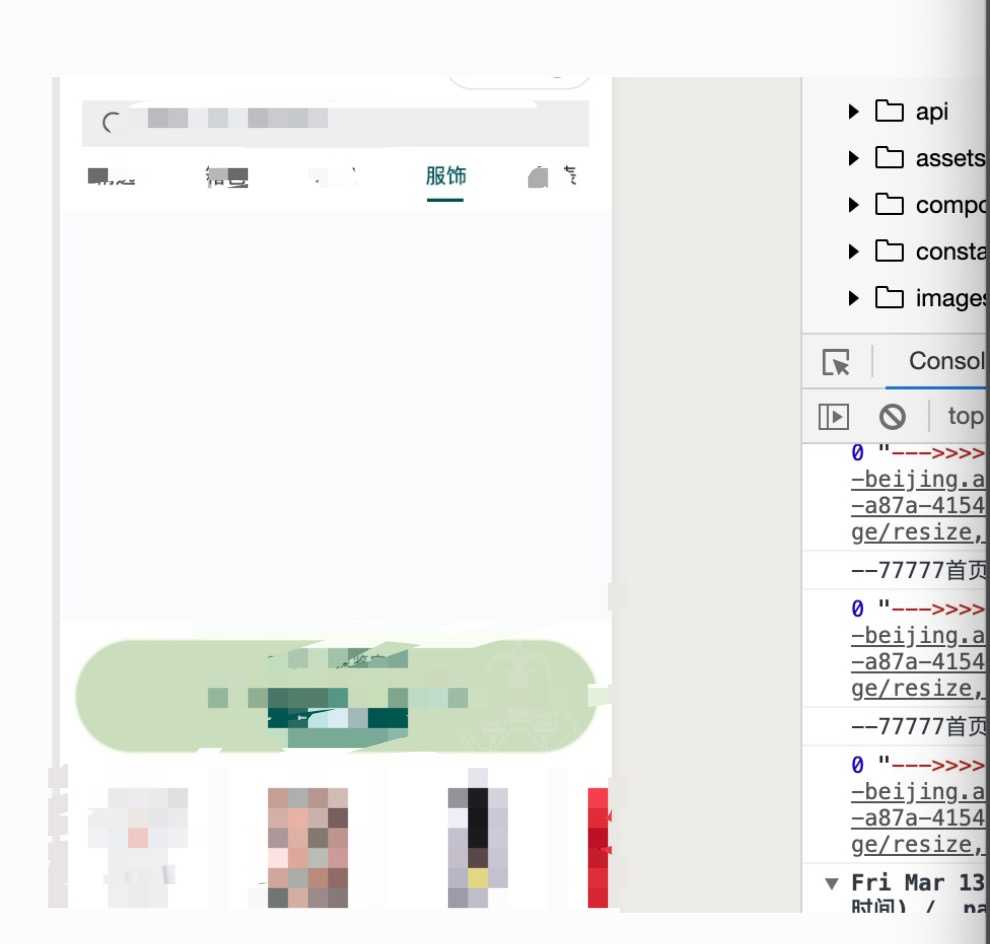
技术栈,taro编译的小程序,场景: 首页几个tab切换,默认第一个tab轮播图有数据,切换的时候后面的轮播图有的时候显示空白,请看:

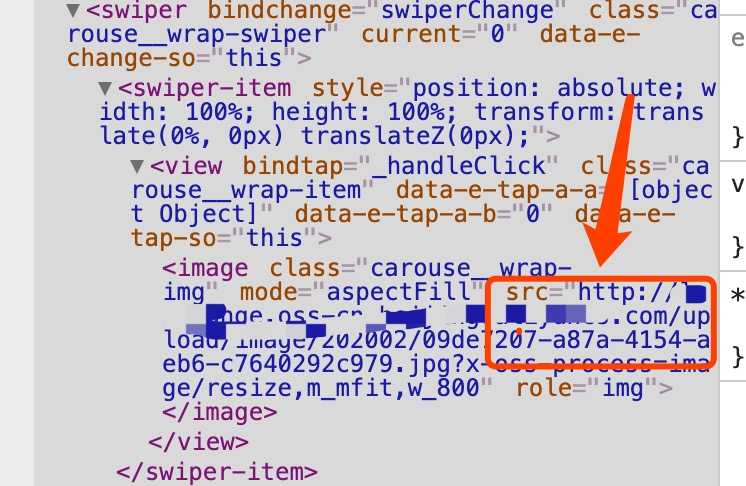
首先父组件到子组件的值传过来了,自组件img src路径也有值,复制出来地址浏览器,显示没问题,路径问题排除

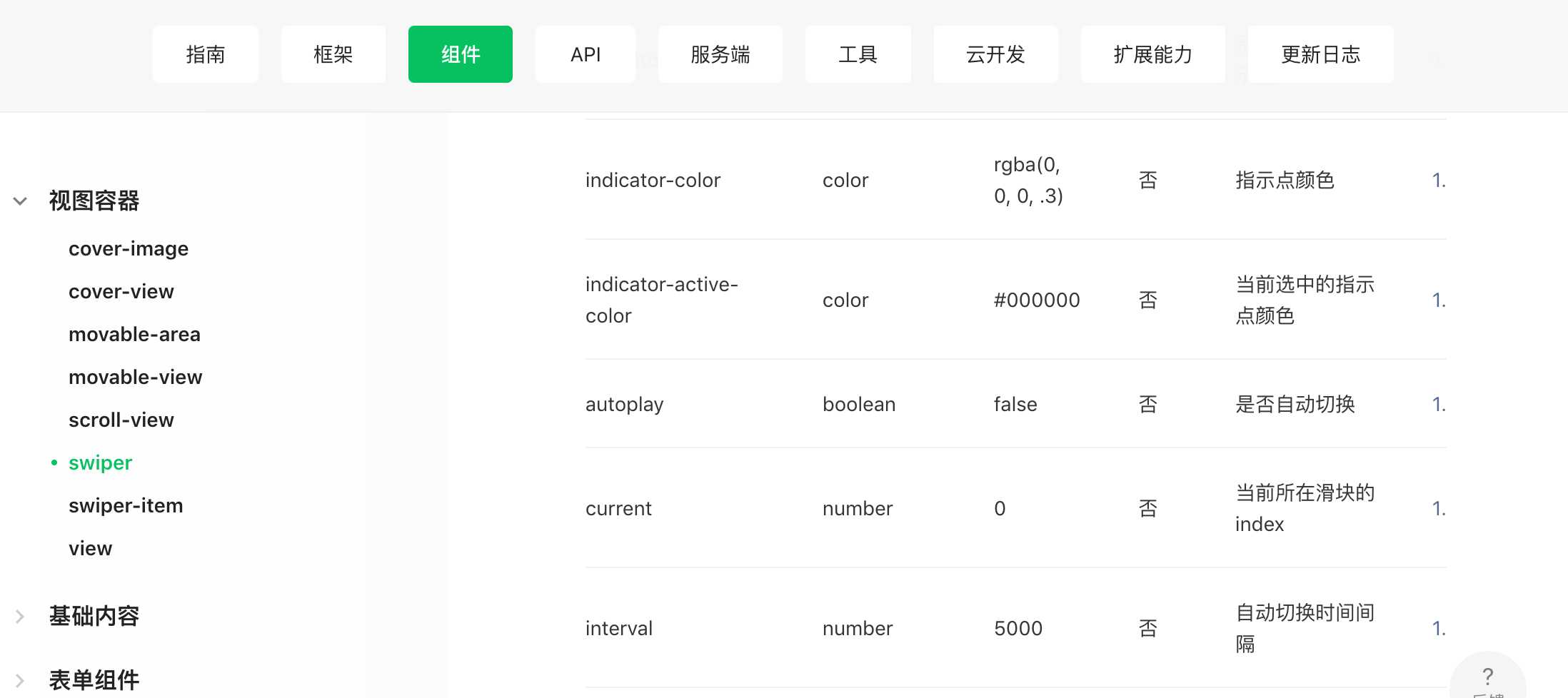
第一个tab三张轮播图,第二个两张轮播图,其他的tab都是一张,每个tab都从 数组形式传值过来的。有数据这是怎么回事,于是翻翻小郑许官网看到这
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html

current number 0 否 当前所在滑块的 index 1.0.0
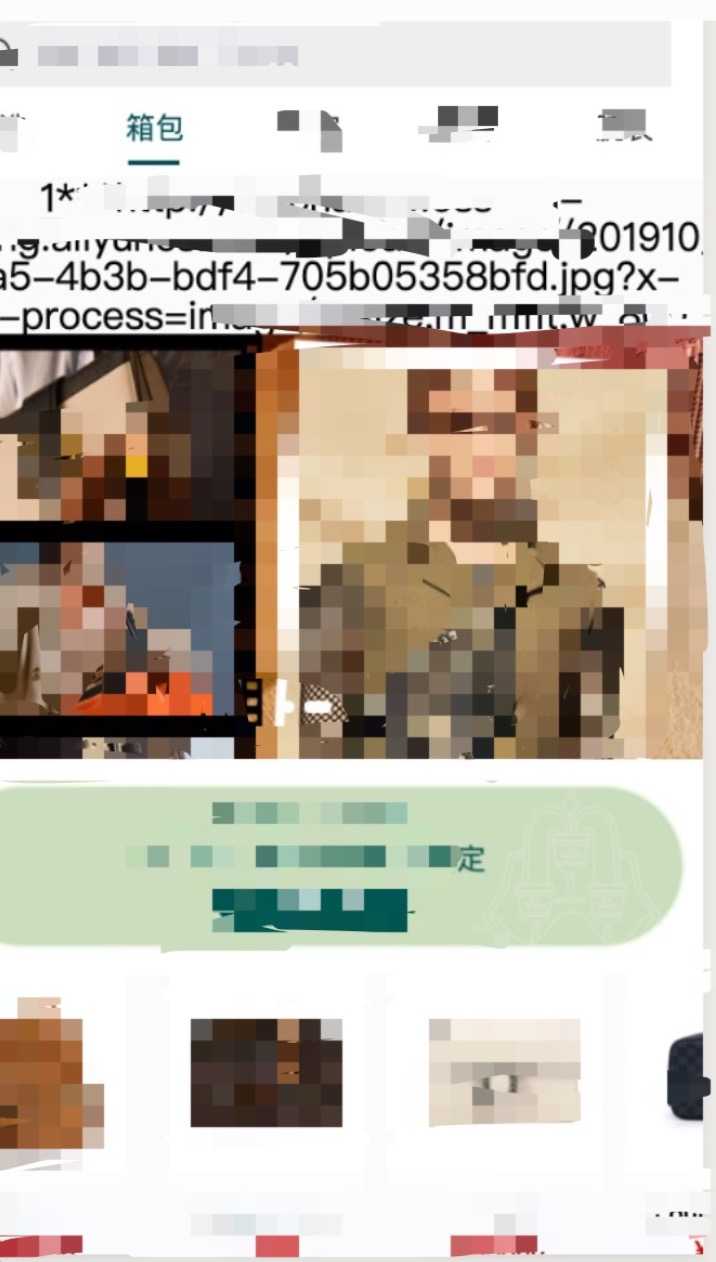
然后我验证一下是不是,每次curent都是0的时候没问题, 1或者2的时候后面只有一张轮播图的时候显示空白,回家地铁删先验证一下果然是,明白了咩?
为了验证了一下,在上面多家一行文字, 1或者2的时候文字都没显示,说明这一块都没显示,就是索引的位置,所以当每次切换tab把索引重制为0,当然还可以优化一下,只有切换每次传入数据长度不一样的在把current重置为0

让我再来看一下react的生命周期
附上生命周期的链接
https://www.jianshu.com/p/b331d0e4b398
官网:https://zh-hans.reactjs.org/docs/react-component.html#mounting
componentWillReceiveProps(nextProps) { // 只要 props.email 改变,就改变 state const {carousel} = this.props if (nextProps.carousel.length !== carousel.length) { this.setState({ current: 0 }); } }
这样解决了;
附上小程序其他的轮播图问题链接:
https://developers.weixin.qq.com/community/develop/doc/0000c24a5200100cb2695c2275b400
https://developers.weixin.qq.com/community/develop/doc/000062798bce102782895c3e251000
标签:小程序 www bsp eve alt 重置 weixin 地铁 数据
原文地址:https://www.cnblogs.com/pikachuworld/p/12502970.html