标签:des style blog http io color ar os java
此方法为个人测试所写,针对各种兼容性问题还未测试,初写的目的是easyui复杂表头有些缺陷,比如某个表头合并两列,
在easyui中这样操作无法绑定两个值 或者说我没找到 再或者 可以做个隐藏 数据列 ,不过闲来无事 自己写了写jquery,下面进入正题
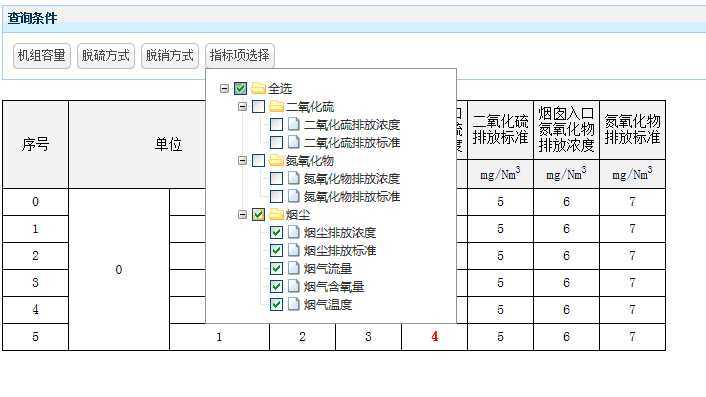
先展示下效果

指标性选择为 表头的隐藏用 (客户要求可自定义表头,在extjs中表单自带这个功能,不过复杂表头好像也不支持,单行表头判断条件少的多,比较好实现)

从图片中 可以看到 复杂表头,数据自动合并列,某列比值变红,自定义变红 等功能实现,下面逐步展示代码

1 <div id="Zj" style="width: auto;"> 2 <asp:CheckBoxList ID="ZjCheck" runat="server" Font-Size="Small"> 3 <asp:ListItem Value="30MW" Text="30MW"></asp:ListItem> 4 <asp:ListItem Value="60MW" Text="60MW"></asp:ListItem> 5 <asp:ListItem Value="20MW" Text="20MW"></asp:ListItem> 6 <asp:ListItem Value="其他" Text="其他"></asp:ListItem> 7 </asp:CheckBoxList> 8 </div> 9 <div id="Tx" style="width: auto;"> 10 <asp:CheckBoxList ID="TxCheck" runat="server" Font-Size="Small"> 11 <asp:ListItem Value="湿法脱硫" Text="湿法脱硫"></asp:ListItem> 12 <asp:ListItem Value="60MW" Text="干法脱硫"></asp:ListItem> 13 <asp:ListItem Value="20MW" Text="循环流化床"></asp:ListItem> 14 </asp:CheckBoxList> 15 </div> 16 <div id="TL" style="width: auto;"> 17 <asp:CheckBoxList ID="TLCheck" runat="server" Font-Size="Small"> 18 <asp:ListItem Value="湿法脱硫" Text="SCR"></asp:ListItem> 19 <asp:ListItem Value="60MW" Text="LNB+SCR"></asp:ListItem> 20 </asp:CheckBoxList> 21 </div> 22 <div id="TreeHeaddiv" style="width: 240px; left: 830px;"> 23 <ul id="TreeHead" class="ztree"> 24 </ul> 25 </div> 26 27 28 <div id="panel" class="easyui-panel" title="查询条件" style="width: 1100px; padding: 10px; margin-bottom:20px;"> 29 <div style="float: left"> 30 <label id="Label1" runat="server" for="dateD"> 31 起始时间:</label> 32 <input type="text" id="dateSatar" style="text-align: center;" runat="server" onfocus="WdatePicker({skin:‘whyGreen‘,maxDate:‘#F{$dp.$D(\‘dateEdd\‘)}‘,dateFmt:‘yyyy-MM-dd‘})" 33 class="Wdate" /> 至 34 <input type="text" id="dateEdd" style="text-align: center;" runat="server" onfocus="WdatePicker({skin:‘whyGreen‘,maxDate:‘%y-%M-%d‘, minDate:‘#F{$dp.$D(\‘dateSatar\‘)}‘,dateFmt:‘yyyy-MM-dd‘})" 35 class="Wdate" /> 36 <a href="javascript:void(0)" id="btnJZ" class="easyui-linkbutton" onclick="showMenu(‘btnJZ‘,‘Zj‘)"> 37 机组容量</a> <a href="javascript:void(0)" id="btnTL" class="easyui-linkbutton" onclick="showMenu(‘btnTL‘,‘TL‘)"> 38 脱硫方式</a> <a href="javascript:void(0)" id="btnTX" class="easyui-linkbutton" onclick="showMenu(‘btnTX‘,‘Tx‘)"> 39 脱销方式</a> <a href="javascript:void(0)" id="btnItem" class="easyui-linkbutton" onclick="showMenu(‘btnItem‘,‘TreeHeaddiv‘)"> 40 指标项选择</a> 41 </div> 42 <div style="float: right;"> 43 <a href="javascript:void(0)" id="Serach" class="easyui-linkbutton">查询</a> 44 </div> 45 </div> 46 <div style="width:1100px"> 47 <table id="table"> 48 <thead id="thead"> 49 <tr> 50 <td rowspan="3" style=" width:40px;"> 51 序号 52 </td> 53 <td rowspan="3" style=" width:132px;"> 54 二级公司/机组名称 55 </td> 56 <td rowspan="2"> 57 所属火电机组台数 58 </td> 59 <td rowspan="2"> 60 所属火电机组容量 61 </td> 62 <td colspan="6" style=" width:390px;"> 63 脱硫系统运行情况 64 </td> 65 <td colspan="6" style=" width:390px;"> 66 脱硝系统运行情况 67 </td> 68 </tr> 69 <tr> 70 <td > 71 投运率 72 </td> 73 <td> 74 综合效率 75 </td> 76 <td> 77 停运次数 78 </td> 79 <td> 80 停运台均次 81 </td> 82 <td> 83 停运时间 84 </td> 85 <td> 86 停运台均时间 87 </td> 88 <td > 89 投运率 90 </td> 91 <td> 92 综合效率 93 </td> 94 <td> 95 停运次数 96 </td> 97 <td> 98 停运台均次 99 </td> 100 <td> 101 停运时间 102 </td> 103 <td> 104 停运台均时间 105 </td> 106 </tr> 107 <tr class="lasttr"> 108 <td> 109 台 110 </td> 111 <td> 112 MW 113 </td> 114 <td> 115 % 116 </td> 117 <td> 118 % 119 </td> 120 <td> 121 次 122 </td> 123 <td> 124 次/台 125 </td> 126 <td> 127 小时 128 </td> 129 <td> 130 小时/台 131 </td> 132 <td> 133 % 134 </td> 135 <td> 136 % 137 </td> 138 <td> 139 次 140 </td> 141 <td> 142 次/台 143 </td> 144 <td> 145 小时 146 </td> 147 <td> 148 小时/台 149 </td> 150 </tr> 151 </thead> 152 153 </table> 154 </div> 155 </div>
指标性按钮针对的tree的绑定

var Theadsetting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
callback: {
onCheck: onCheck
}
};

1 var zNodes = [ 2 { id: 1, pId: 0, name: "全选", open: true }, 3 ///脱硫情况 4 {id: "SO", pId: 1, name: "脱硫系统运行情况", open: true }, 5 { id: "4", pId: "SO", name: "投运率" }, 6 { id: "5", pId: "SO", name: "综合效率" }, 7 { id: "6", pId: "SO", name: "停运次数" }, 8 { id: "7", pId: "SO", name: "停运台均次" }, 9 { id: "8", pId: "SO", name: "停运时间" }, 10 { id: "9", pId: "SO", name: "停运台均时间" }, 11 12 13 ///脱硝系统运行情况 14 {id: "No", pId: 1, name: "脱硝系统运行情况", open: true }, 15 { id: "10", pId: "No", name: "投运率" }, 16 { id: "11", pId: "No", name: "综合效率" }, 17 { id: "12", pId: "No", name: "停运次数" }, 18 { id: "13", pId: "No", name: "停运台均次" }, 19 { id: "14", pId: "No", name: "停运时间" }, 20 { id: "15", pId: "No", name: "停运台均时间" } 21 ];

//表头节点点击事件
function onCheck(e, treeId, treeNode) {
ItemHide(GetMultItemValues("TreeHead"));
}

//隐藏表格 function ItemHide(NodeIs) { $("#thead tr").eq(0).find("td").eq(4).attr("colspan", 6); $("#thead tr").eq(0).find("td").eq(4).css("width", 390); $("#thead tr").eq(0).find("td").eq(5).attr("colspan", 6); $("#thead tr").eq(0).find("td").eq(5).css("width", 390); $("#table tr td").show(); // Merge(); for (var i = 0; i < NodeIs.length; i++) { for (var j = 0; j < $("#thead tr").length; j++) { if (j == 0) { if (NodeIs[i] > 3 && NodeIs[i] <= 9) { $("#thead tr").eq(0).find("td").eq(4).attr("colspan", $("#thead tr").eq(0).find("td").eq(4).attr("colspan") - 1); $("#thead tr").eq(0).find("td").eq(4).css("width", parseInt($("#thead tr").eq(0).find("td").eq(4).css("width")) - 65); } else { $("#thead tr").eq(0).find("td").eq(5).attr("colspan", $("#thead tr").eq(0).find("td").eq(5).attr("colspan") - 1); $("#thead tr").eq(0).find("td").eq(5).css("width", parseInt($("#thead tr").eq(0).find("td").eq(5).css("width")) - 65); } if ($("#thead tr").eq(0).find("td").eq(4).attr("colspan") == 0) { $("#thead tr").eq(0).find("td").eq(4).hide(); } if ($("#thead tr").eq(0).find("td").eq(5).attr("colspan") == 0) { $("#thead tr").eq(0).find("td").eq(5).hide(); } } else if (j == 1) { $("#thead tr").eq(j).find("td").eq(NodeIs[i] - 4).hide(); } else { $("#thead tr").eq(j).find("td").eq(NodeIs[i] - 2).hide(); } } for (var j = 0; j < $("#tbody tr").length; j++) { $("#tbody tr").eq(j).find("td").eq(NodeIs[i]).hide(); } } }
tree绑定
$(function () {
$.fn.zTree.init($("#TreeHead"), Theadsetting, zNodes);
});
表格 数据绑定

var json = []; //异地数据 $.post("GetData.aspx", { name: "CHJ" }, function (data) { json = $.parseJSON(data); ///填充数据 var str = ""; for (var i = 0; i < json.length; i++) { var tr = "<tr><td style=‘width:40px‘>" + i + "</td>"; for (var j = 0; j < json[i].length; j++) { tr += "<td>" + json[i][j] + "</td>"; } tr += "</tr>"; str += tr; } $("#tbody").append(str); Merge(); Bgcolcor(); //tr点击变色 for (var i = 0; i <= $("#tbody tr").length; i++) { var tr = $("#tbody tr").eq(i); tr.click(function () { $("#tbody tr").removeClass("click"); Bgcolcor(); $(this).removeClass("trtwobgcolor"); $(this).addClass("click"); }) } //比对变红 for (var i = 0; i < $("#tbody tr").length; i++) { var textone = $("#tbody tr").eq(i).find("td").eq(5).text(); var texttwo = $("#tbody tr").eq(i).find("td").eq(6).text(); if (parseFloat(textone) < parseFloat(texttwo)) { var textone = $("#tbody tr").eq(i).find("td").eq(5).html("<b style=‘color:red;‘>" + textone + "</b>"); } } });
自动合并某列,可以自定义参数,范例如下

function Merge() { var Initialvalue = 1; var InitBool = false; for (var i = 1; i <= $("#tbody tr").length; i++) { var one = $.trim($("#tbody tr").eq(i - 1).find("td").eq(1).text()); var two = $.trim($("#tbody tr").eq(i).find("td").eq(1).text()); if (one == two) { Initialvalue++; InitBool = false; $("#tbody tr").eq(i).find("td").eq(1).hide(); } else { InitBool = true; } if (i == $("#tbody tr").length) { InitBool = true; } if (InitBool) { $("#tbody tr").eq(i - Initialvalue).find("td").eq(1).attr("rowspan", Initialvalue); Initialvalue = 1; } } }
单击某行变色

function Bgcolcor() { //单双行变色 var SingleTr = 0; for (var i = 0; i < $("#tbody tr").length; i++) { var tr = $("#tbody tr").eq(i); var rowspan = 0; for (var j = 0; j < tr.find("td").length; j++) { if (tr.find("td").eq(j).attr("rowspan") != undefined) { if (parseInt(tr.find("td").eq(j).attr("rowspan")) > rowspan) { rowspan = parseInt(tr.find("td").eq(j).attr("rowspan")); } } } for (var m = 0; m <= rowspan; m++) { if (SingleTr % 2 != 0) { $("#tbody tr").eq(i + m).addClass("trtwobgcolor"); } } for (var tempi = 1; tempi < rowspan; tempi++) { i++; } SingleTr++; } }
标签:des style blog http io color ar os java
原文地址:http://www.cnblogs.com/DDSkay/p/4075769.html