标签:roc new html img mic err -- alt cloud
⒈引入第三方js: clipboard
<script src="https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.4/clipboard.min.js"></script>
<!-- 方式一 -->
<input id="inpu" value="https://github.com/zenorocha/clipboard.js.git">
<button class="inpu"" data-clipboard-target="#inpu">input复制</button>
<!-- 方式二 -->
<textarea id="cut">cuttext</textarea>
<button class="cut" data-clipboard-action="cut" data-clipboard-target="#cut">剪切</button>
<!-- 方式三 -->
<button class="btn" data-clipboard-text="copytext">btn复制</button>
<br><br><textarea id="cut" placeholder="试试黏贴" style="margin: 0px; width: 521px; height: 50px;"></textarea>
<script>
var clipboard1 = new ClipboardJS(‘.inpu‘);
var clipboard2 = new ClipboardJS(‘.cut‘);
var clipboard3 = new ClipboardJS(‘.btn‘);
// clipboard.on(‘success‘, function(e) {
// console.info(‘Action:‘, e.action);
// console.info(‘Text:‘, e.text);
// console.info(‘Trigger:‘, e.trigger);
// e.clearSelection();
// });
// clipboard.on(‘error‘, function(e) {
// console.error(‘Action:‘, e.action);
// console.error(‘Trigger:‘, e.trigger);
// });
// clipboard.destroy();//销毁
</script>
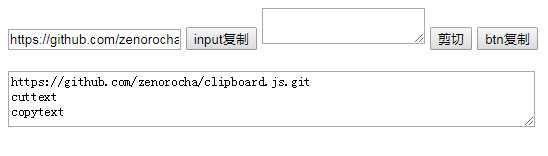
⒉效果:

标签:roc new html img mic err -- alt cloud
原文地址:https://www.cnblogs.com/bkyyay/p/12506903.html