标签:dep str cin mode border bre his director initial
需求是这样的:
遇到的问题是这样的:
我是这样解决的:

JSON文件转字符串:
public static String readJson(File file) {
String string = null;
if (!file.exists() || file.isDirectory()) {
System.out.println("输入路径不对");
} else {
FileInputStream fileInputStream = null;
InputStreamReader inputStreamReader = null;
BufferedReader bufferedReader = null;
try {
fileInputStream = new FileInputStream(file);
inputStreamReader = new InputStreamReader(fileInputStream, "UTF-8");
bufferedReader = new BufferedReader(inputStreamReader);
String str = null;
StringBuilder stringBuilder = new StringBuilder();
while ((str = bufferedReader.readLine()) != null) {
stringBuilder.append(str);
}
string = stringBuilder.toString();
} catch (IOException e) {
e.printStackTrace();
}
}
logger.info(string);
return string;
}
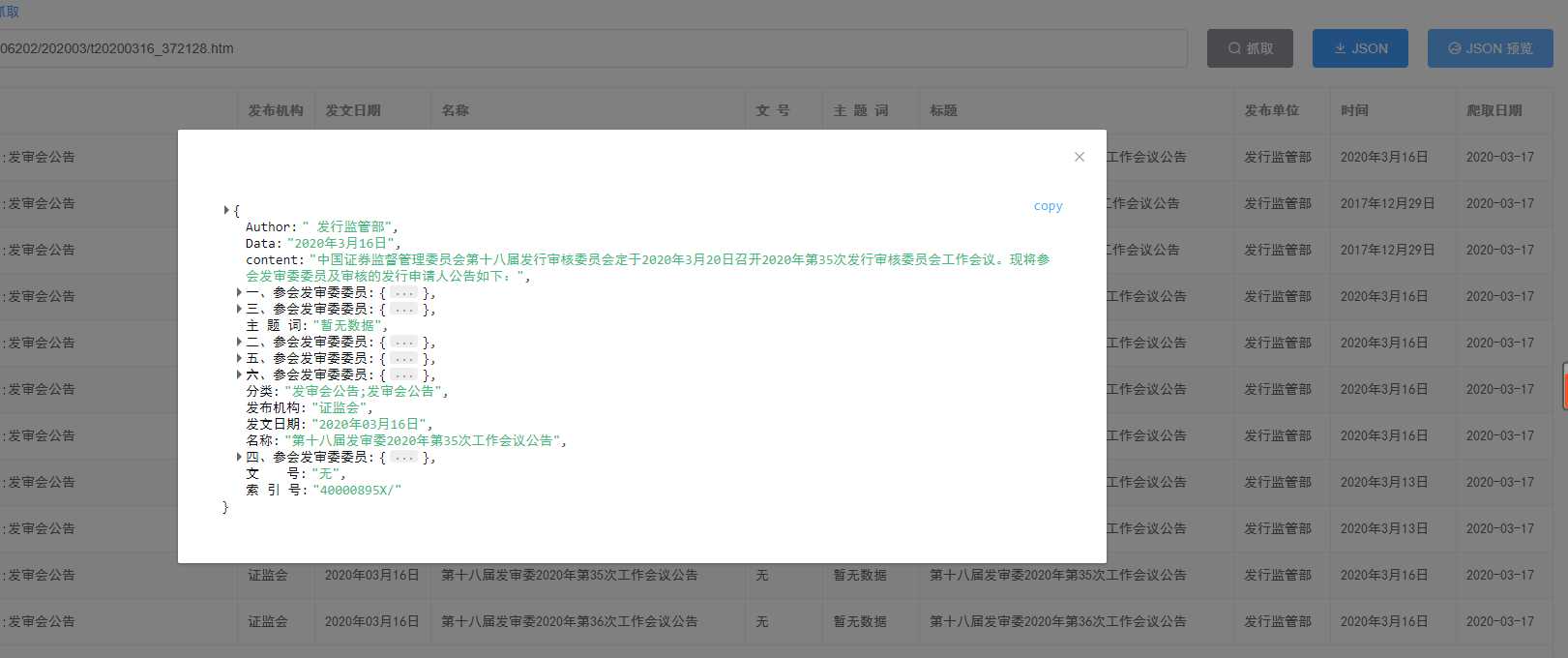
前端Vue处理: :value放字符串
<json-viewer :value="showtext" :expand-depth=4 copyable sort></json-viewer>
vue-json-viewer教程:
官方: https://www.npmjs.com/package/vue-json-viewer
安装:
$ npm install vue-json-viewer --save
引用:
import JsonViewer from ‘vue-json-viewer‘Vue.use(JsonViewer)
<json-viewer :value="showtext" :expand-depth=4 copyable sort></json-viewer>
| Property | Description | Default |
|---|---|---|
value |
JSON data (can be used with v-model) |
Required |
expand-depth |
Collapse blocs under this depth | 1 |
copyable |
Display the copy button, you can customize copy text just set {copyText: ‘copy‘, copiedText: ‘copied‘} or set true use default copytext |
false |
sort |
Sort keys before displaying | false |
boxed |
Add a fancy "boxed" style to component | false |
theme |
Add a custom CSS class for theming purposes | jv-light |

标签:dep str cin mode border bre his director initial
原文地址:https://www.cnblogs.com/liruilong/p/12510089.html