标签:target 构造 href 学习 span ext github next turn
把大象关进冰箱需要几步?三步,把冰箱门打开,把大象关进去,把冰箱门关上。
用 CSS 实现 3D 效果需几步?三步,设置透视效果 perspective,改变元素载体为 preserve-3d,对元素进行 3D 转换操作。
perspective 属性决定了我们从什么地方查看元素,定义时的 perspective 属性,它是一个元素的子元素,透视图,而不是元素本身。
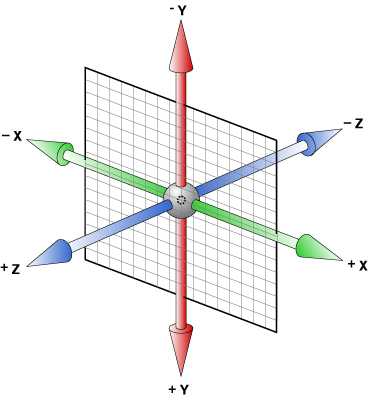
再说 3D 转换操作,需要用到的就是 translateX,translateY,translateZ,写到一块就是 translate-3d,除此之外还有 rotateX,rotateY,rotateZ。至于平移和旋转的方向,可以参考下面的三维坐标图:

首先是要创建一个透视背景,也就是一个具有 perspective 属性的 div,这里我给 perspective 的值为800个像素单位。除此之外,还要有一个 div,将所有页面都包括在这个 div 中,这个 div 需要设置 position 为 relative,因为后面的页面都要使用绝对定位,并且要设置 transform-style 属性为 preserve-3d。相关 CSS 代码如下:
1 .back { 2 perspective: 800px; 3 perspective-origin: 50% 50%; 4 overflow: hidden; 5 margin: 10px; 6 } 7 8 .content { 9 width: 400px; 10 height: 400px; 11 margin: 0 auto; 12 transform-style: preserve-3d; 13 position: relative; 14 }
在 CSS 类为 content 的 div 中创建多个页面,将除了第一页以外的页面全都“放倒”,即以底边为变换中心,然后在 X 方向上旋转90度,CSS 代码如下:
transform-origin: bottom;
transform: rotateX(90deg);
除此之外,还要设置 transition 属性,页面的 CSS 代码如下:
1 .page { 2 width: 360px; 3 height: 360px; 4 padding: 20px; 5 background-color: black; 6 color: white; 7 font-weight: bold; 8 font-size: 300px; 9 text-align: center; 10 position: absolute; 11 } 12 13 #p1 { 14 transform-origin: bottom; 15 transition: transform 1s linear; 16 } 17 18 #p2, 19 #p3, 20 #p4, 21 #p5, 22 #p6 { 23 transform-origin: bottom; 24 transition: transform 1s linear; 25 transform: rotateX(90deg); 26 }
添加两个按钮用于实现向前翻页和向后翻页。向前翻页时,当前页面在 X 方向上旋转-90度,也就是向前旋转90度倒下了,然后将下一页改为 rotate(0deg) 立起来。向后翻页就是一个逆向的过程了,这里就不再赘述了。控制翻页的 JS 代码如下:
1 <script> 2 var curIndex = 1; 3 4 function previous() { 5 console.log(curIndex); 6 if (curIndex === 1) { 7 return 8 } 9 var curPage = document.getElementById("p" + curIndex); 10 curPage.style.transform = "rotateX(90deg)"; 11 12 curIndex--; 13 var prevPage = document.getElementById("p" + curIndex); 14 prevPage.style.transform = "rotateX(0deg)"; 15 } 16 17 function next() { 18 console.log(curIndex); 19 if (curIndex === 6) { 20 return 21 } 22 var curPage = document.getElementById("p" + curIndex); 23 curPage.style.transform = "rotateX(-90deg)"; 24 25 curIndex++; 26 var nextPage = document.getElementById("p" + curIndex); 27 nextPage.style.transform = "rotateX(0deg)"; 28 } 29 </script>
需要注意的是,在向前和向后翻页时,需要对第一页和最后一页进行一个判断。
用 CSS 创建一个旋转的正方体,首先也是要创建一个透视的背景,然后创建六个页面,分别进行平移和旋转操作,构造出一个正方体,CSS 代码如下:
1 .face { 2 width: 160px; 3 height: 160px; 4 padding: 20px; 5 color: white; 6 position: absolute; 7 transition: transform 1s linear; 8 } 9 10 #f1 { 11 background-color: aqua; 12 } 13 14 #f2 { 15 background-color: blue; 16 transform-origin: right; 17 transform: rotateY(-90deg) 18 } 19 20 #f3 { 21 background-color: green; 22 transform-origin: top; 23 transform: rotateX(-90deg) 24 } 25 26 #f4 { 27 background-color: yellow; 28 transform-origin: bottom; 29 transform: rotateX(90deg) 30 } 31 32 #f5 { 33 background-color: red; 34 transform-origin: left; 35 transform: rotateY(90deg) 36 } 37 38 #f6 { 39 background-color: pink; 40 transform: translateZ(-200px); 41 }
进行完第一步之后,一个正方体就已经出来了,但是我们还只能看到两个面,这时可以对整体进行一下旋转,就能看到更多的面了。JS 代码如下:
1 <script> 2 setInterval(function() { 3 for (var i = 1; i < 361; i++) { 4 var ele = document.getElementById("content"); 5 ele.style.transform = "rotate(" + i + "deg)"; 6 } 7 }, 1000) 8 </script>
完整代码已上传到 GitHub!
标签:target 构造 href 学习 span ext github next turn
原文地址:https://www.cnblogs.com/TM0831/p/12486687.html