标签:显示器 eclips 生日 出现 spl 新版 sed 不同 height
HTML是用来描述网页的一种语言。
HTML标记标签通常被称为HTML标签(HTML tag)。
HTML文档=网页。Web浏览器的作用是读取HTML文档,并以网页的形式显示出它们。浏览器不会显示HTML标签,而是使用标签来解释页面的内容。
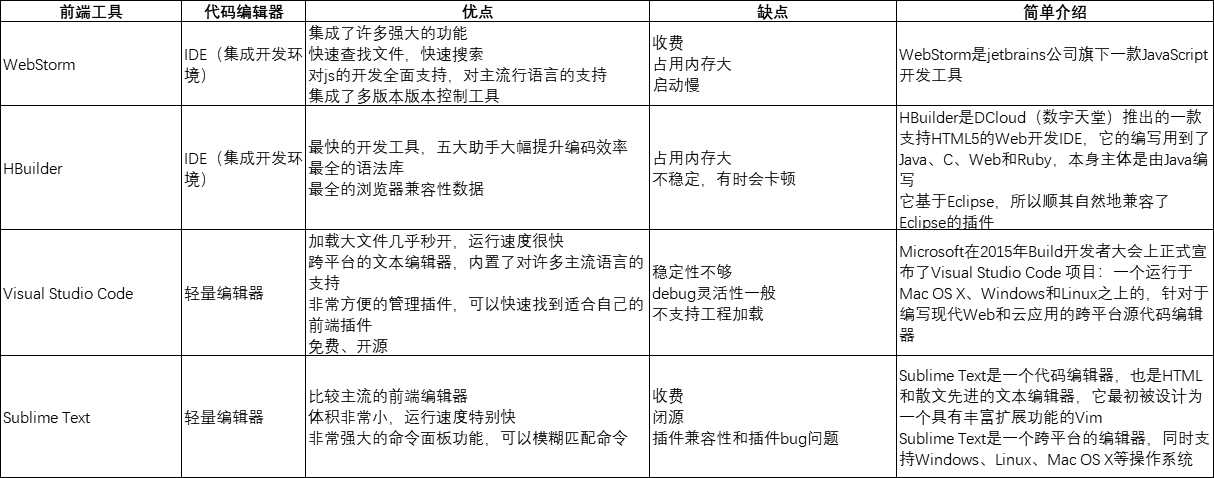
代码编辑器主要分两种:IDE(集成开发环境)和轻量编辑器。

IDE是用于管理整个项目具有强大功能的编辑器。顾名思义,它不仅仅是一个编辑器,而且还是个完整的开发环境。
IDE 加载项目(通常包含很多文件),并且允许在不同文件之间切换。IDE 还提供基于整个项目(不仅仅是打开的文件)的自动补全功能,集成版本控制(如git)、集成测试环境等一些其他“项目层面”的东西。
WebStorm是jetbrains公司旗下一款JavaScript开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE,它的编写用到了Java、C、Web和Ruby,本身主体是由Java编写。
它基于Eclipse,所以顺其自然地兼容了Eclipse的插件。
轻量编辑器没有IDE功能那么强大,但是他们一般很快、优雅而且简单,主要用于立即打开编辑一个文件。
与IDE最大的区别:IDE一般在项目中使用,这也就意味着在开启的时候要加载很多数据,如果需要的话,在使用的过程中还会分析项目的结构等。如果我们只需要编辑一个文件,那么轻量编辑器会更快。
实际上,轻量编辑器一般都有各种各样的插件,这些插件可以做目录级(directory-level)的语法分析和补全代码。所以轻量编辑器和IDE也没有严格的界限。
Microsoft在2015年Build开发者大会上正式宣布了Visual Studio Code 项目:一个运行于Mac OS X、Windows和Linux之上的,针对于编写现代Web和云应用的跨平台源代码编辑器。
Sublime Text是一个代码编辑器,也是HTML和散文先进的文本编辑器,它最初被设计为一个具有丰富扩展功能的Vim。
Sublime Text是一个跨平台的编辑器,同时支持Windows、Linux、Mac OS X等操作系统。
浏览器内核:渲染引擎、JS引擎。
渲染引擎:负责取得网页的内容(HTML、XML、图像等等),整理讯息(例如加入CSS等),以及计算网页的显示方式,然后输出至显示器或打印机。
JS引擎:解析Javascript语言,执行JavaScript语言来实现网页的动态效果。
标签语义化:标签的含义。即一眼看去,就知道哪个是重点,结构是什么,知道每块的内容是干撒的。
遵循的原则:先确定语义的HTML,再选合适的CSS。核心:合适的地方给一个最为合理的标签。
为什么要有语义化标签:
1、方便代码的阅读和维护
2、同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
3、使用语义化标签会具有更好地搜索引擎优化
属性为 HTML 元素提供附加信息。HTML 标签可以拥有属性,属性提供了有关HTML元素的更多信息。
属性:以名称/值对的形式出现,比如:name="value"。属性总是在 HTML 元素的开始标签中规定。
1、使用小写属性:属性和属性值对大小写不敏感。不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值,而新版本的 (X)HTML 要求使用小写属性。
2、始终为属性值加引号:属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号。
3、HTML 属性参考手册
|
属性 |
值 |
描述 |
|
class |
classname |
规定元素的类名(classname) |
|
id |
id |
规定元素的唯一 id |
|
style |
style_definition |
规定元素的行内样式(inline style) |
|
title |
text |
规定元素的额外信息(可在工具提示中显示) |
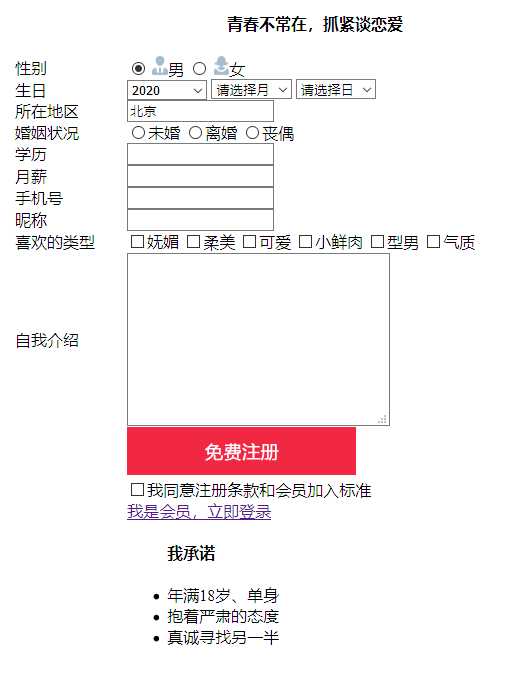
6. HTML生成一个页面

具体代码实现如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <table align="center" width="600" cellspacing="0" cellpadding="0" align="center"> <caption><h4>青春不常在,抓紧谈恋爱</h4></caption> <tr> <td>性别</td> <td> <input type="radio" checked="checked" name="sex"/> <img src="综合案例/images/man.jpg">男 <input type="radio" name="sex"/> <img src="综合案例/images/women.jpg">女 </td> </tr> <tr> <td>生日</td> <td> <select> <option>请选择年</option> <option selected="selected">2020</option> <option>2021</option> </select> <select> <option>请选择月</option> <option>1</option> <option>2</option> </select> <select> <option>请选择日</option> <option>1</option> <option>2</option> </select> </td> </tr> <tr> <td>所在地区</td> <td><input type="text" value="北京" maxlength="3"/></td> </tr> <tr> <td>婚姻状况 </td> <td> <input type="radio" name="married" />未婚 <input type="radio" name="married" />离婚 <input type="radio" name="married" />丧偶 </td> </tr> <tr> <td>学历</td> <td> <input type="text"/> </td> </tr> <tr> <td>月薪</td> <td> <input type="text"/> </td> </tr> <tr> <td>手机号</td> <td> <input type="text"/> </td> </tr> <tr> <td>昵称</td> <td> <input type="text"/> </td> </tr> <tr> <td>喜欢的类型 </td> <td> <input type="checkbox" name="love"/>妩媚 <input type="checkbox" name="love" />柔美 <input type="checkbox" name="love" />可爱 <input type="checkbox" name="love" />小鲜肉 <input type="checkbox" name="love" />型男 <input type="checkbox" name="love" />气质 </td> </tr> <tr> <td>自我介绍</td> <td> <textarea cols="30" rows="10"></textarea> </td> </tr> <tr> <td></td> <td> <input type="image" src="btn.png"/> </td> </tr> <tr> <td></td> <td> <input type="checkbox" />我同意注册条款和会员加入标准 </td> </tr> <tr> <td></td> <td> <a href="#">我是会员,立即登录</a> </td> </tr> <tr> <td></td> <td> <ul> <h4>我承诺</h4> <li>年满18岁、单身</li> <li>抱着严肃的态度</li> <li>真诚寻找另一半</li> </ul> </td> </tr> </table> </body> </html>
标签:显示器 eclips 生日 出现 spl 新版 sed 不同 height
原文地址:https://www.cnblogs.com/wendyw/p/12505271.html