标签:图片 垂直 div 布局 har com meta html utf-8
首先内边距基本格式
padding-top: ;
padding-right: ;
padding-bottom: ;
padding-left: ;
缩写形式
padding:上 右 下 左;
上代码
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 .box1{ 8 width: 100px; 9 height: 100px; 10 background-color: aqua ; 11 12 padding-top: 10px; 13 padding-right: 10px; 14 padding-bottom: 10px; 15 padding-left: 10px; 16 } 17 .box2{ 18 width: 100px; 19 height: 100px; 20 background: blueviolet; 21 22 padding: 10px 20px 30px 40px; 23 } 24 </style> 25 </head> 26 <body> 27 <div class="box1">内边距测试1内边距测试1内边距测试1内边距测试1内边距测试1</div> 28 <div class="box2">内边距测试2内边距测试2内边距测试2内边距测试2内边距测试2</div> 29 </body> 30 </html>

2.首先,外边距基本格式和内边距一样
margin-top: ;
margin-right: ;
margin-bottom: ;
margin-left: ;
缩写格式
margin: 上 右 下 左;
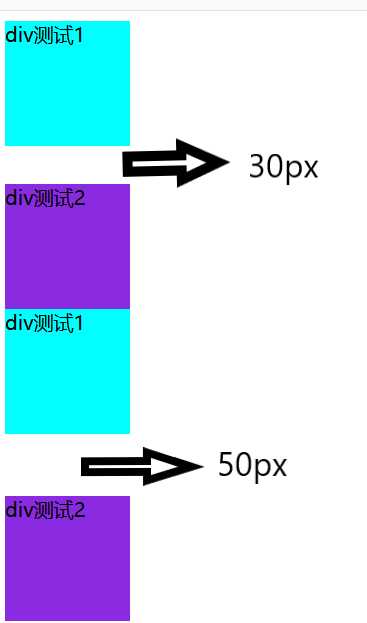
其次,在默认布局的垂直方向上,外边距会合并,水平方向不会合并
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <style type="text/css"> 7 .box1{ 8 width: 100px; 9 height: 100px; 10 background-color: aqua ; 11 margin-bottom: 30px; 12 } 13 .box2{ 14 width: 100px; 15 height: 100px; 16 background: blueviolet; 17 margin-top: 20px; 18 } 19 .box3{ 20 width: 100px; 21 height: 100px; 22 background-color: aqua ; 23 margin-bottom: 30px; 24 25 } 26 .box4{ 27 width: 100px; 28 height: 100px; 29 background: blueviolet; 30 margin-top: 50px; 31 } 32 </style> 33 </head> 34 <body> 35 <div class="box1">div测试1</div> 36 <div class="box2">div测试2</div> 37 <div class="box3">div测试1</div> 38 <div class="box4">div测试2</div> 39 </body> 40 </html>

HTML中关于内边距(paddiing)外边距(margin)使用
标签:图片 垂直 div 布局 har com meta html utf-8
原文地址:https://www.cnblogs.com/chen-wei123/p/12520450.html