标签:缓存 pat entry listening block 灵活 客户 out 通讯协议
webpack-dev-middleware是一个容器(wrapper),它可以把webpack处理后的文件传递给一个服务器(server)。webpack-dev-middleware就是express的一个中间件
webpack-dev-server实际上相当于启用了一个express的Http服务器+调用了webpack-dev-middleware。它的作用主要是用来服务资源文件的。这个
Http服务器和client使用了websocket通讯协议,原始文件做出改动后,webpack-dev-server会用webpack实时的编译,再用webpack-dev-middleware
将webpack编译后文件会输出到内存中。适合纯前端项目,很难编写后端服务,进行整合
webpack-dev-middleware输出的文件存在于内存中。你定义了webpack.config,webpack就能据此梳理出entry和output模块的关系脉络,儿webpack-dev-middleware
就在此基础上行程一个文件映射系统,每当应用程序请求一个文件,它匹配到了就把内存中缓存的对应结果以文件的格式返回给你,反之则进入到下一个中间件。
因为是内存型文件系统,所以重建速度非常快,很适合于开发阶段用作静态资源服务器;因为webpack可以把任何一种资源都当做是模块来处理,因此能向客户端反馈各种格式的资源,
所以可以替代HTTP服务器。事实上,大多数webpack用户用过的webpack-dev-server就是一个exxpress+webpack-dev-middleware的实现。二者的区别仅在于webpack-dev-server
是封装好的,除了webpack.config和命令行参数之外,很难去做定制型的开发。而webpack-dev-middleware是中间件,可以编写自己的后端服务然后把它整合进来,相对而言比较灵活自由。
webpack-dev-middleware示例

webpack-dev-middleware.js内容如下
const path = require("path");
module.exports = {
entry:path.resolve(__dirname,"src/index.js"),
output:{
filename:"[name].js",
path:path.resolve(__dirname,"dist"),
publicPath:"/"
},
}
这里的publicPath是生成的新文件所指向的路径,可以用于模拟CDN资源引用
server.js内容如下
const webpack = require("webpack");
const express = require("express");
const WebpackDevMiddleware = require("webpack-dev-middleware");
const app = express();
const config = require("./webpack-dev-middleware.js");
const compiler = webpack(config);
app.use(WebpackDevMiddleware(compiler,{
publicPath:config.output.publicPath
}));
app.listen(3000,function(){
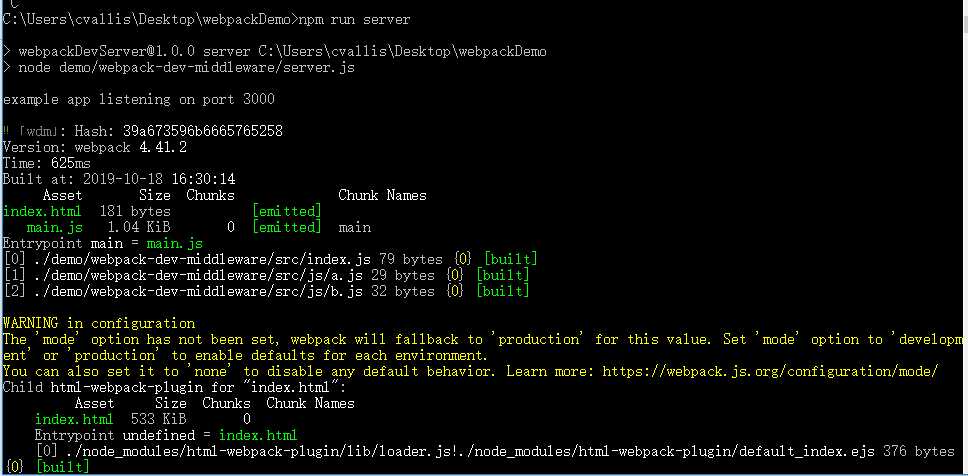
console.log("example app listening on port 3000\n")
})
这里的publicPath只建议配置相对路径,因为webpack-dev-middleware在使用的时候,配置的publicPath,用于标记从内存的那个路径去存放和查找资源,这意味
着webpack-dev-middleware的publicPath必须是相对路径
index.js内容如下
require("./src/a.js");
require("./src/b.js");
console.log("this is index.js")
a.js内容如下
console.log("this a file");
b.js内容如下
console.log('this is b file');
修改packge.json
"script":{
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --config demo/webpack-dev-server/webpack-dev-server.js",
"server":"node demo/webpack-dev-middleware/server.js"
}

标签:缓存 pat entry listening block 灵活 客户 out 通讯协议
原文地址:https://www.cnblogs.com/dehenliu/p/12523182.html