标签:map pmt loop img 布尔值 fine log bool 打印
语法:Boolean delete obj.property
主要用于删除对象的属性,删除成功或失败会返回相应布尔值
可以删除非关键字定义的全局变量(var a = 1不能被删除,a= 1可以)
删除对象中不存在的属性会返回true
删除数组元素不会改变数组的长度(索引不变),被删除的索引值变为empty,遍历打印时表现为undefined <script>
var a = [1,2,3,4];
a.name = "aaa";
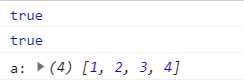
console.log(delete a["name"]);
console.log(delete a["z"]);//true
console.log("a:",a);
</script>
<script>
var fn = new Function();
fn.prototype.prop = "a1";
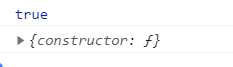
console.log(delete fn.prototype["prop"]);
console.log(fn.prototype);
</script>
和splice不同,delete删除数组元素不会改变数组的长度,且会在索引值上留下一个empty。该epmty可以被for、forof访问,但会被forin、forEach、map等跳过、省略
关于js遍历方式的特性可以参考我的另一篇博客:Funny Loop
<script>
var a = [1,2,3,4];
a.name = "aaa";
delete a[1];
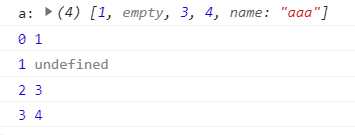
console.log("a:",a);
//会遍历到数组的empty索引值,不会遍历索引之外数组对象的属性
for(var i = 0; i < a.length; i++){
console.log(i,a[i]);//undefined
// a = null; //可以被打断
}
</script>
标签:map pmt loop img 布尔值 fine log bool 打印
原文地址:https://www.cnblogs.com/ltfxy/p/12523633.html