标签:webp div demo 指定 html webpack remove bee rem
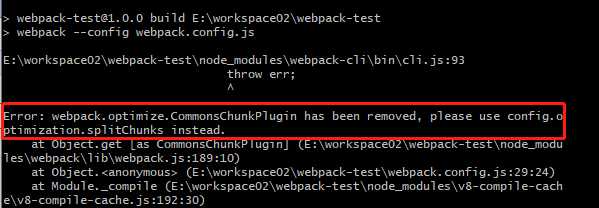
按照webpack的指南,敲的demo中用到CommonsChunkPlugin这个插件,报如下错误:

指南上的用法:
plugins: [ new HTMLWebpackPlugin({ title: ‘Code Splitting‘ }), + new webpack.optimize.CommonsChunkPlugin({ + name: ‘common‘ // 指定公共 bundle 的名称。 + }) ],
解决方法:
plugins: [ new HTMLWebpackPlugin({ title: ‘Code Splitting‘ }), - new webpack.optimize.CommonsChunkPlugin({ - name: ‘common‘ // 指定公共 bundle 的名称。 - }) ], + optimization: { + splitChunks: { + cacheGroups: { + commoms: { + name: ‘commons‘, + chunks: ‘initial‘, + minChunks: 2 + } + } + } + }
标签:webp div demo 指定 html webpack remove bee rem
原文地址:https://www.cnblogs.com/hongyan90/p/12487473.html