标签:其他 使用 模式 默认 layout 成功 htm padding 元素
使用过nuxt的小伙伴们总是被各种问题所坑。
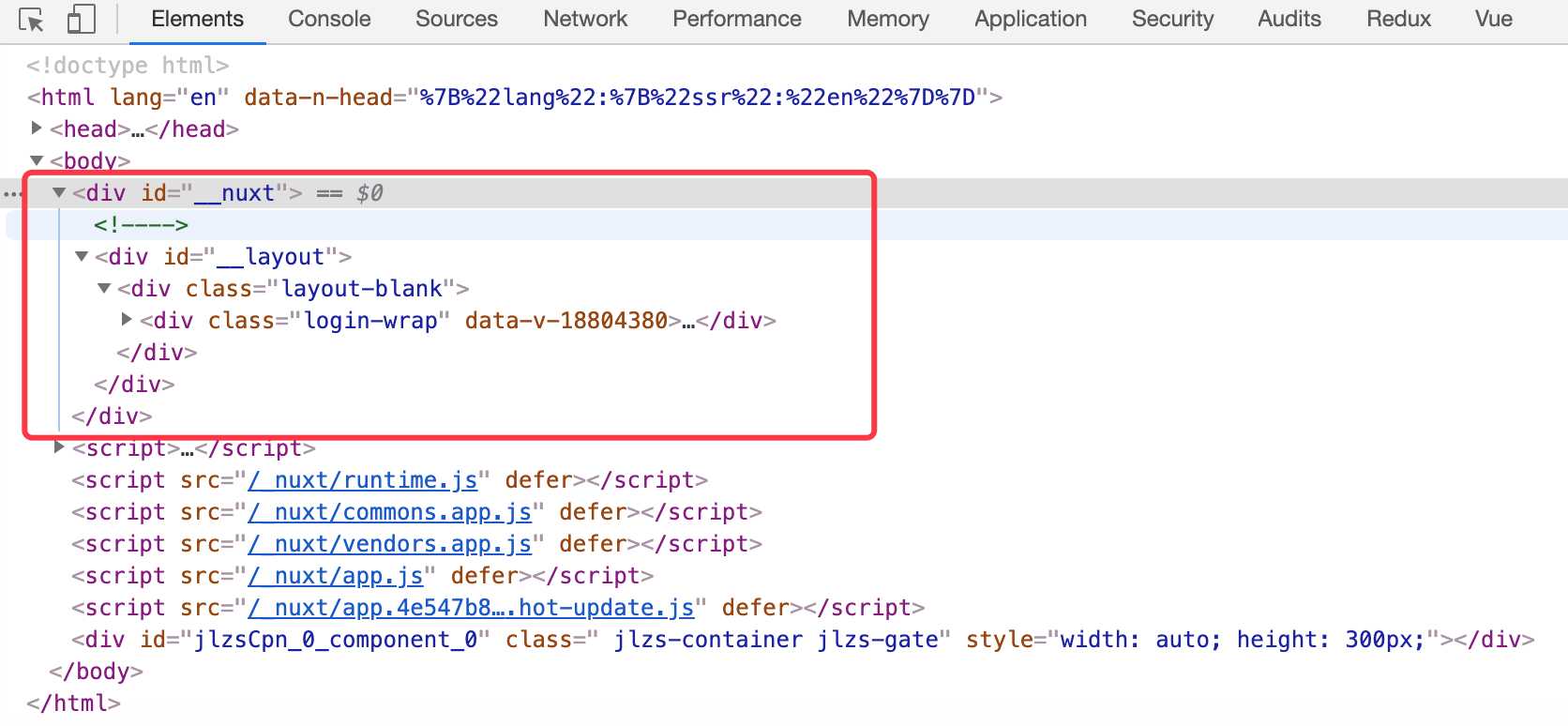
因为nuxt中我们直接操作的根div并不是真的根如图:

这里多说一句,不管用什么框架,多用浏览器的开发者模式观察,能解决很多问题。
可以看到div的样式是是一个叫id叫__nuxt的,不是我们加上去的。
这里明确几个概念,
height:100%指的是相对于父元素的高度
html,body 是最根的元素,且默认高度不是100%
一般我们这么设置(因为一般自己定义的div就是紧邻body的,body就是这个div的父元素)
html,body{height:100%}
.custom-page{height:100%}(这里这个样式会应用在我们nuxt中page文件夹的下vue文件的根div)如上设置nuxt中无效。因为page中我们自己写的根div,并不是真的紧邻body标签的那一个。
因为通过开发者控制台我们已经知道了div的结构,所以正确的方式css这么写,如果没有成功,确保css没有被其他css覆盖。
html,
body,#__nuxt,#__layout,#__layout{
height: 100%;
margin: 0;//消除浏览器默认的margin,可以不加
padding: 0;//消除浏览器默认的padding,可以不加
}
.custom-page{
height: 100%;
}还有一个简单的方法不需要去管任何父元素
.custom-page{
height: 100vh;
}单位vh:相对于视口的高度。视口被均分为100单位的vh。 css3的单位,兼容性问题请自行查阅vh的详细信息。
参考博客:https://blog.lakehani.com/?id=60
Nuxt.js 中设置 div的css的 height 为100%
标签:其他 使用 模式 默认 layout 成功 htm padding 元素
原文地址:https://www.cnblogs.com/nayek/p/12531401.html