标签:type 执行 clear 配置 throws username set direct spring
SpringMVC的处理拦截器类似于Servlet开发中的过滤器Filter,用于对处理器进行预处理和后处理。开发者可以自己定义一些拦截器来实现拦截器实现特定的功能。
自定义拦截器,必须实现HandleIntercepter接口
添加web支持
配置web.xml和springmvc-servlet.xml文件
package com.star.config;
import org.springframework.web.servlet.HandlerInterceptor;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class MyInterceptor implements HandlerInterceptor {
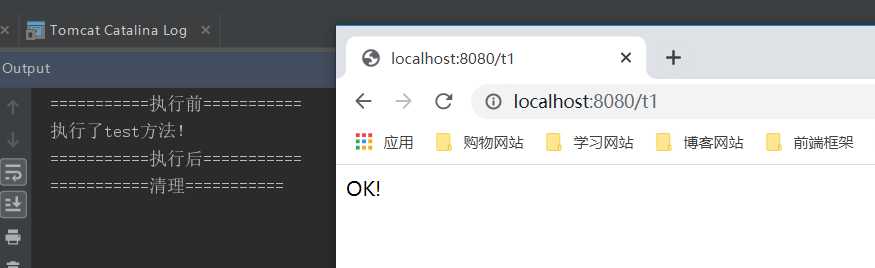
//return true; 执行
//return false; 拦截
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
System.out.println("===========执行前===========");
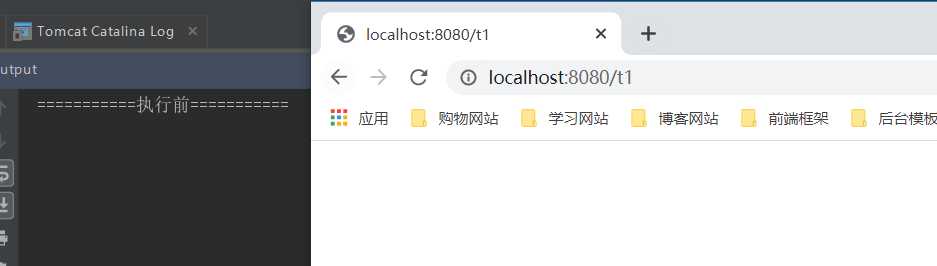
return false;
}
//执行后的日志 无拦截作用
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
System.out.println("===========执行后===========");
}
//清理日志 无拦截作用
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
System.out.println("===========清理===========");
}
}package com.star.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class ControllerTest {
@RequestMapping("/t1")
public String test(){
System.out.println("执行了test方法!");
return "OK!";
}
} <!--将拦截器注入容器-->
<mvc:interceptors>
<mvc:interceptor>
<!--处理所有的请求-->
<mvc:mapping path="/**"/>
<bean class="com.star.config.MyInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>
当我们改为return fals时的结果:

可以看到拦截器拦截了 /t1 这个请求即对应的test()方法!
我们设置一个未登录的情况下不能进入首页的拦截器
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<style type="text/css">
a {
text-decoration: none;
color: black;
font-size: 18px;
}
h3 {
width: 180px;
height: 38px;
margin: 100px auto;
text-align: center;
line-height: 38px;
background: deepskyblue;
border-radius: 4px;
}
</style>
</head>
<body>
<h3>
<a href="${pageContext.request.contextPath}/user/toLogin">点击进入登录页面</a>
</h3>
<h3>
<a href="${pageContext.request.contextPath}/user/main">点击进入首页</a>
</h3>
</body>
</html>package com.star.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpSession;
@Controller
@RequestMapping("/user")
public class loginController {
@RequestMapping("/main")
public String main(){
return "main";
}
@RequestMapping("/toLogin")
public String toLogin(){
return "toLogin";
}
}<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>首页</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<style type="text/css">
a {
text-decoration: none;
color: black;
font-size: 18px;
}
h3 {
width: 180px;
height: 38px;
margin: 100px auto;
text-align: center;
line-height: 38px;
background: deepskyblue;
border-radius: 4px;
}
</style>
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small style="padding-left: 535px">首页</small>
</h1>
</div>
</div>
</div>
<span>
<h3>
<p>${usernameInfo}</p>
</h3>
</span>
<h3>
<a href="${pageContext.request.contextPath}/user/goOut">注销用户</a>
</h3>
</div>
</body>
</html><%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录页面</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row clearfix">
<div class="col-md-12 column">
<div class="page-header">
<h1>
<small style="padding-left: 535px">登录页面</small>
</h1>
</div>
</div>
</div>
<form action="${pageContext.request.contextPath}/user/login" method="post" style="padding-left: 300px;
margin-top: 50px;" class="form-horizontal" role="form">
<div class="form-group">
<label class="col-sm-2 control-label">用户名</label>
<div class="col-sm-10">
<input type="text" class="form-control" style="width: 300px" name="username">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" style="width: 300px" name="password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button style="width: 300px" type="submit" class="btn btn-primary">登录</button>
</div>
</div>
</form>
</div>
</body>
</html> @PostMapping("/login")
public String login(String username, HttpSession session){
session.setAttribute("usernameInfo",username);
return "redirect:/user/main";
} @RequestMapping("/goOut")
public String goOut(HttpSession session){
session.removeAttribute("usernameInfo");
return "redirect:/";
}package com.star.config;
import org.springframework.web.servlet.HandlerInterceptor;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
public class loginInterceptor implements HandlerInterceptor {
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
HttpSession session = request.getSession();
//有session信息即已经登录了 不拦截
if(session.getAttribute("usernameInfo")!=null){
return true;
}
//请求路径包含ogin的即/toLogin和/login 不拦截
if(request.getRequestURI().contains("ogin")){
return true;
}
//其他情况下重定向到登录页面
request.getRequestDispatcher("/user/toLogin").forward(request,response);
return false;
}
} <!--将拦截器注入容器-->
<mvc:interceptors>
<mvc:interceptor>
<!--处理/user下的所有的请求-->
<mvc:mapping path="/user/**"/>
<bean class="com.star.config.loginInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>OK!测试登录拦截功能无误!
标签:type 执行 clear 配置 throws username set direct spring
原文地址:https://www.cnblogs.com/lmx-181028/p/12532590.html