标签:居中 中文 line 英文 元素 转换 大小 orm 属性






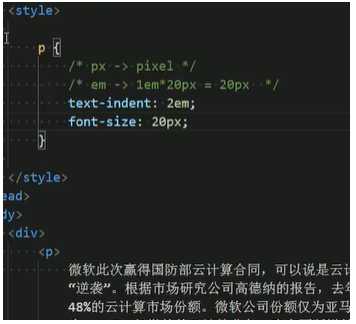
(p元素选择器会重叠掉box1,而span却会继承,因为父类的字体大小即为1em)
可以设置多个字体,从左到右按顺序直到找到可用的字体。英文字体只适用于英文而中文字体同时适用于中文和英文。
100/200/300/900/: 对应于文字的不同重量


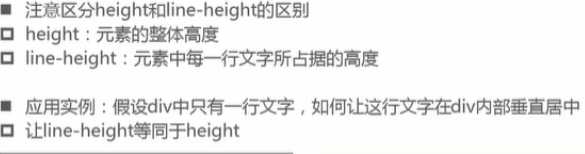
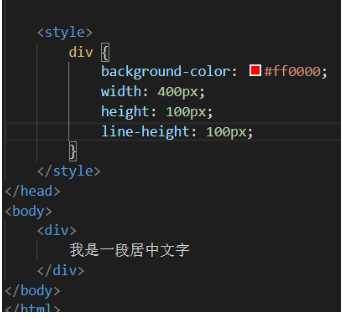
元素高度为100px,若不设置行高,文字无法垂直居中



标签:居中 中文 line 英文 元素 转换 大小 orm 属性
原文地址:https://www.cnblogs.com/coderzzw/p/12533516.html