标签:get onload func phone options min ons console this
效果

第一步:在app.json里面获取设备信息
wx.getSystemInfo({ success: res => { //设备信息 console.log("设备信息",res) let modelmes = res.model; if (modelmes.search(‘iPhone X‘) != -1) { this.globalData.isIphoneX = true } } }) globalData: { userInfo: null, isIphoneX:false, //手机型号是否是iPhoneX },
第二步:在当前页面index.js的onload里面获取这个判断手机型号的值
onLoad: function(options) { var that = this; that.setData({ isIphoneX : app.globalData.isIphoneX }) }
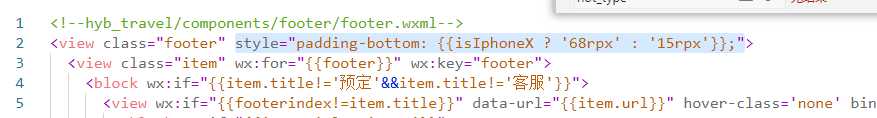
最后在需要的地方判断就可

参考:https://blog.csdn.net/qq_35432904/article/details/83022102
标签:get onload func phone options min ons console this
原文地址:https://www.cnblogs.com/yun101/p/12534009.html