标签:code 缺点 基础 存在 模块化 防止 对象 模块名 javascrip
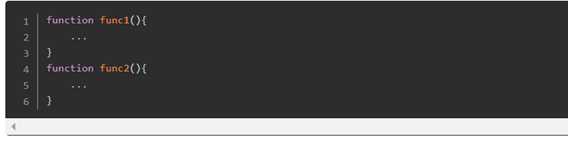
函数就是对实现特定逻辑的一组语句的打包, JS的作用域也是基于函数的, 所以函数可以很自然的作为模块化, 这也是最开始实现模块化的一种方法。

引用模块也即是调用函数, 存在污染全局变量的缺点, 变量冲突等缺点。

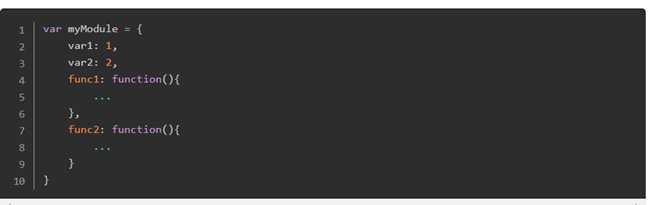
将上面的函数封装在一个对象中, 引用模块即引用相应文件中对象上的属性, 如: myModule.func1(), 通过对象名(模块名)避免了全局变量污染, 但是存在安全问题, 如: 外部可以随意修改模块内部的属性和方法等。

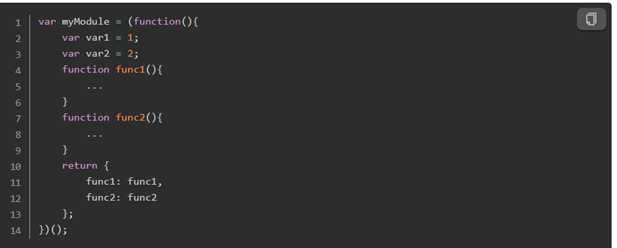
在上面对象的基础之上, 用立即执行函数进行封装, 可以解决全局变量污染, 防止模块内部属性和方法被外部修改, 这是当前主流模块规范的基础。
标签:code 缺点 基础 存在 模块化 防止 对象 模块名 javascrip
原文地址:https://www.cnblogs.com/cuner/p/12499798.html