标签:成功 颜色 结构 img 文件 linear 样式 缩放 操作
广告淘宝适配js文件下载地址
https://github.com/amfe/lib-flexible
---------开始------------------------------
移动首页案例制作 弹性盒布局
body{ 的初始化样式
min-width:320px;
max-width:540px;
margin:0 auto;
color:#000;
background:#f2f2f2f;
overflow-X:hiddenn;
-webkit-tap-highlight-color:transparent; 点击之后背景不会出现高亮
}
--搜索模块 左右

搜索模块一顿操作固定定位在头部
左边div时一个搜索框并不用input框来做,因为点击输入框会跳到另一个页面,单独的搜索页面,右边一个a,----左边flex:1 右边 宽高钉死
右边 上图下字,a::befor{ content:‘‘;display:block;width:23px;height:23px;
background:url(。。/xxxx/png)no-repeat -59px - 70px; ) background-size:104px auto (宽度为缩放一半的宽度) } 调整margin ,a标签里放俩汉字,在父级使用textalign:center来居中
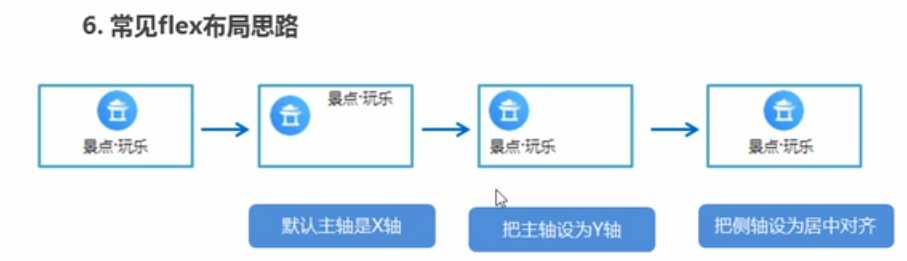
局部导航:

父盒子display:flex
子盒子5个小li均等分
小li 里边是a标签,里边方两个盒子,上图下字,需要改变主轴为y轴,成为上下结构,在把侧轴设为居中对齐 成功
a{display:flex; flex-direction:colnum:(主轴设为y轴 align-item:centerl(侧轴居中对齐))
}
a 上图span{ width: height: background:url(../xxx.png)no-repeact 0 0 ;background-size:32px auto }
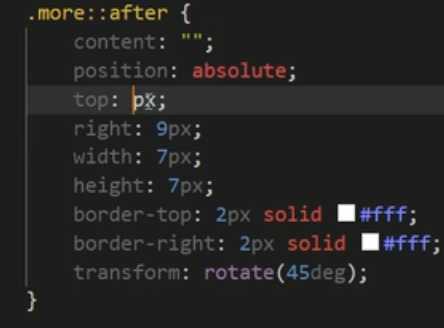
下面使用了新的选择器,把5个上边的span容器选中 统一设置样式然后单独操作
a li [class^="local-nav-icon"]{width: height: background:url(../xxx.png)no-repeact 0 0 ;background-size:32px auto }}
单独更换其他的图片
a li .local-nav-icon-icon2{ background-position: 0 -32px } 这样一次设为其余的上边图片的路径一因为给的是精灵图
主导航栏

结构 一个大盒子,包了三个盒子,盒子里,有三个小盒子,均等分
前两个盒子有边框设置颜色为白色 第一个盒子里边也用A标签
第二个盒子是上下结构,可以放两个A标签 第二个盒子display:flex flex-direction:column;(垂直排列) a{ flex:1; text-align:center;line-height:44px;文字居中)}
背景颜色线性渐变 必须添加浏览器私有前缀
background:-webkit-linear-gradient(left,red,blue)
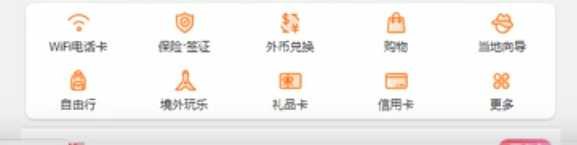
导航模块

结构 容器》ul》li》a》span=span
ul{display:flex flex-wrap:wrap=强制换行 }
li{flex:20% 子盒子可以写百分比,这样一排就能放5个盒子了 就成两排了}
然后写法就是这样
小圆角
热门活动

结构,一个大盒子放了几个小盒子,上边的热门活动,使用定位加背景图来做
下边的三个小盒子,分为左右两个A盒子,盒子里放的是图片
盒子弹性盒,A标签flex;1 然后img宽度等于a
标签:成功 颜色 结构 img 文件 linear 样式 缩放 操作
原文地址:https://www.cnblogs.com/zzhqdkf/p/12541993.html