标签:index temp 取出 递归 http 元素 根据 下标 ret
* 以下均是以实现数组的从小到大排序为例
1、冒泡排序
冒泡排序的 比对次数 = 数组长度 - 1
1 var arr = [3,5,2,7,9,11,6]; 2 // 数组一共7个数字,遍历执行总轮数是 6 轮 7 - 1 3 for(var k = 0 ; k < arr.length - 1; k ++){ 4 // 1.两两比对 5 // arr.length - 1 - k 已经排序好的数字也没必要再比对了 6 for(var i = 0 ; i < arr.length - 1 - k; i++ ){ 7 // 2.如果前面的大于后面的 8 if( arr[i] > arr[i + 1] ){ 9 // 3.换位 10 var temp = arr[i]; 11 arr[i] = arr[i + 1]; 12 arr[i + 1] = temp; 13 } 14 } 15 } 16 console.log(arr);
2、选择排序
1 var arr = [3,5,2,7,9,11,6]; 2 for(var k = 0; k < arr.length - 1; k ++){ 3 // 假定的最小值的索引 4 var min = arr[k]; 5 var index = k; 6 // 求证下标为k的数字是否真的是最小 7 // 和它后面的数字比对,所以i = k+1 8 for(var i = k + 1; i < arr.length ; i ++){ 9 // 找到比它小的元素,记为最小 10 if(arr[i] < min){ 11 min = arr[i]; 12 index = i; 13 } 14 } 15 // 最小值和假定最小值换位 16 arr[index] = arr[k]; 17 arr[k] = min; 18 } 19 console.log(arr);
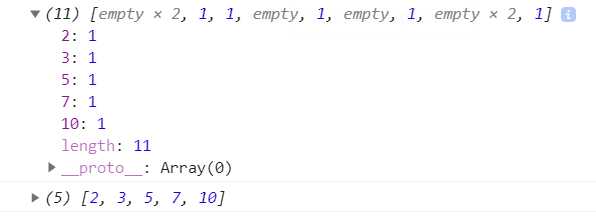
3、桶排序
1 var arr = [3,2,5,10,7]; 2 // bocket 承载下标的容器(桶) 3 var bocket = []; 4 for(var i = 0; i < arr.length ; i++){ 5 // arr[i]是需要排列的数字 6 // console.log(arr[i]); 7 // 让arr中的每一个值arr[i],当做桶里的索引,这些下标是需要加水的 8 // 赋值为1的意思是加水:需要随意填一个数据,这个数据是什么不重要 9 bocket[arr[i]] = 1; 10 } 11 console.log(bocket); 12 // 取出索引 先清空原数组,再将排好序的元素push进去 13 arr.length = 0; 14 // 去遍历这个桶,列出加水的 15 for(var attr in bocket){ 16 // for in之中的取出的attr是字符串,所以要转换 17 arr.push(Number(attr)); 18 } 19 console.log(arr);

4、快速排序
找中点,分左右。(其实不一定是中点,找一个分界点将数组分为左右两部分就可以)
适合用递归:
1 var arr = [2,5,1,7,3]; 2 function quickSort(arr){ 3 // 终止条件 数组中只有一项or数组为空时终止递归 4 if(arr.length === 1 || arr.length === 0){ 5 return arr; 6 } 7 // 找到中间值 以及它的索引 8 var mid_index = parseInt(arr.length / 2); 9 var mid_num = arr[mid_index]; 10 // 分左右 11 var left = []; 12 var right = []; 13 for(var i = 0; i < arr.length ; i++){ 14 // 中间点不需要和自己比较 15 if(i === mid_index){ 16 continue; 17 } 18 // 分配左右 19 if(arr[i] > mid_num){ 20 right.push(arr[i]);//大的去右边 21 }else{ 22 left.push(arr[i]); 23 } 24 } 25 // 最终结果是 拼接排好序的left+中间的数据+right 26 return quickSort(left).concat([mid_num],quickSort(right)); 27 } 28 var res = quickSort(arr); 29 console.log(res);
JavaScript数组排序(冒泡排序、选择排序、桶排序、快速排序)
标签:index temp 取出 递归 http 元素 根据 下标 ret
原文地址:https://www.cnblogs.com/uuind/p/12544120.html