标签:基础 btn 浮点 结果 create 数据类型 空间 boolean 逻辑运算
JavaScript语言主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行javascript代码。
js是弱类型,也就是类型可变。比如,对于一个变量,它可以是整型,也可以是字符串。
特点:
js有三种输出。
1.可将js代码编写到标签的onclick属性中
<!--点击按钮会弹出弹窗-->
<button onclick="alert(‘标签onclick中的js代码‘)">点我</button>
2.将js代码写在超链接的href属性中,点击超链接,执行js代码
<a href="javascript:alert(‘超链接中的js代码‘);">点我</a>
<a href="javascript:;">点我</a>
3.写在script标签中,打开页面就执行
<script type="text/javascript">
alert("这是我的第一个js代码");
</script>
4.放在外部文件中,然后引入(推荐方式)
注意:一个script标签一旦引入外部js文件,就不能在其内部编写内部js代码,即使编写也会被忽略。如果需要,则在另一个script中编写。
<script type="text/javascript" src="js文件路径"></script>
1.单行注释
//单行注释
2.多行注释
/*
* 这是多行注释
*/
3.js中严格区分大小写
4.js每条语句以分号结尾
5.js会忽略多个空格和换行
字面量:不可改变的值,比如:1 2 3 4 5。可以直接使用。
变量:用来保存字面量,变量的值可任意改变。方便对字面量的使用。
声明变量:在js中使用var关键字来声明一个变量
在js中所有可以由我们自主命名的都可以称为标识符。
如:变量名、函数名、属性名。
命名规则:
数据类型就是字面量的类型。js中一共有六种数据类型。String 、Number 、Boolean 、Null 、Undefined 、Object 。前五种是基本数据类型,object为引用数据类型。
var str = ‘js:"hello"‘;
var str = "js:\"hello\"";
js中的所有数值都是Number类型。包括整数和浮点数(小数)
可以使用typeof检查一个变量的类型。
Number.MAX_VALUE表示数值型的最大值。当超过这个值,就变成了Infinity正无穷
NaN: not a number。将两个字符串进行算法运算时得到此值。+在字符串运算中是拼接字符串,不是算数加法.
String类型与Number相加仍做字符串拼接
只有两个值true或false。用来做逻辑判断。
null这个值专门用来表示一个为空的对象
所有js变量为赋予初始值的时候,默认值都是undefined
等于:== 简单的数字面值的比较
全等于:=== 除了字面值的比较,还有数据类型的比较
且运算: &&
或运算: ||
取反运算:!
在js中,所有的变量,都可以作为一个boolean类型使用。0、null、undefined、空串都默认为false
数组定义方式
var 数组名=[];//空数组
var 数组名=[true,1,"abc"];//定义并赋值
js中的数组里面的值的类型可以不同
js语言的中数组,只要我们通过数组下标赋值,那么最大的下标值,就会自动给数组赋值
var arr=[]
arr[0]=1;
alert(arr.length); //1
arr[2]=3;
alert(arr.length); //3
1.使用function关键字来定义函数
function 函数名(参数列表){
函数体;
}
2.第二种定义方式
var 函数名= function(参数列表){
函数体;
}
参数不用指定类型。若函数有返回值,直接return即可。
js中不允许函数重载,对函数的重载会覆盖上一个函数。
就是在function函数中不需要定义,但却可以直接用来获取所有参数的变量,叫作隐形参数。
与java中可变长参数(Object...args)一样
function fun() {
alert(arguments[0]);
alert(arguments[1]);
alert(arguments[2]);
}
fun(1, ‘2‘, true);
对象的定义
var 对象名 = new Object(); //对象实例
对象名.属性名= 值; //定义一个属性
对象名.函数名 = function(){} //定义一个函数
对象的访问
对象名.属性名|函数名()
例:
var obj = new Object();
obj.name = "张三";
obj.age = 20;
obj.fun = function() {
alert("name=" + this.name + ",年龄=" + this.age);
}
obj.fun();
对象定义
var 对象名 = {};//空对象
var 对象名={
属性名:值,//定义一个属性
属性名:值,
函数名:function(){}//定义一个函数
}
对象访问
var obj = {
name: "张三",
age: 18,
fun: function() {
alert("name=" + this.name + ",age=" + this.age);
}
}
obj.fun();
事件:电脑输入设备与页面进行交互的响应,我们称为事件。如:鼠标点击,鼠标滑动,键盘输入。
常用事件:
事件的注册(绑定),其实就是告诉浏览器当事件响应后要执行哪些操作代码,叫事件注册或事件绑定。
静态注册事件:通过html标签的事件属性直接赋予事件响应后的代码,叫作静态注册。
动态注册事件:是指事先通过js代码得到标签的dom对象,然后再通过dom对象.事件名=function(){}这种形式赋予事件响应后的代码,叫动态注册。
动态注册的基本步骤:
onload事件是浏览器解析完页面之后就会自动触发的事件。
静态注册onload事件
<body onload="alert(‘静态注册onload事件‘)">
onload事件动态注册,是固定写法
<script type="text/javascript">
window.onload = function() {
alert("动态注册onload事件");
}
</script>
单击事件
静态注册onclick事件
<script type="text/javascript">
function onclickFun() {
alert("静态注册onclick事件");
}
</script>
<button onclick="onclickFun()">按钮1</button>
动态注册onclick事件
<script type="text/javascript">
function onclickFun() {
alert("静态注册onclick事件");
}
window.onload = function() {
//1.获取标签对象。document是js提供的获取整个文档的对象
var btn = document.getElementById("btn2");
//2.标签对象.事件名=function(){}
btn.onclick = function() {
alert("动态注册onclick事件");
}
}
</script>
<button id="btn2">按钮2</button>
失去焦点事件
静态注册onblur事件
<script type="text/javascript">
function onblurFun() {
console.log("文本框失去焦点");
}
</script>
用户名:<input type="text" onblur="onblurFun()" />
动态注册onblur事件
<script type="text/javascript">
function onblurFun() {
console.log("文本框失去焦点");
}
window.onload = function() {
var pd = document.getElementById("password");
pd.onblur = function() {
console.log("动态注册失去焦点事件");
}
}
</script>
密码: <input type="password" id="password" />
静态注册onchange事件
<script type="text/javascript">
function onchangeFun() {
alert("选项已经改变");
}
</script>
<select onchange="onchangeFun()">
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option>选项4</option>
</select>
动态注册onchange事件
<script type="text/javascript">
window.onload = function() {
var se = document.getElementById("select");
se.onchange = function() {
alert("选项已经改变");
}
}
</script>
<select onchange="onchangeFun()" id="select">
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
<option>选项4</option>
</select>
表单提交事件
静态注册onsubmit事件
<script type="text/javascript">
function onsubmitFun() {
alert("静态注册表单提交事件");
}
</script>
<form action="#" method="get" onsubmit="onsubmitFun()">
<button type="submit">提交</button>
</form>
我们知道表单提交事件通常用来验证数据是否合法,那么不合法该如何停止提交呢?
我们可以了解到当onsubmit的值等于“return false”时,表单不会提交
<form action="#" method="get" onsubmit="return false">
<button type="submit">提交</button>
</form>
因此我们可以将函数检验数据将不合法时返回false,这样表单就不会提交了。
不过要注意一下,onsubmitFun替换的知识false,return仍需保留。
<script type="text/javascript">
function onsubmitFun() {
alert("静态注册表单提交事件");
return false;
}
</script>
<form action="#" method="get" onsubmit="return onsubmitFun()">
<button type="submit">提交</button>
</form>
动态注册onsubmit事件
<script type="text/javascript">
window.onload = function() {
var fm = document.getElementById("form");
fm.onsubmit = function() {
alert("动态注册表单提交事件");
return false;
}
}
</script>
<form action="#" id="form">
<button type="submit">提交</button>
</form>
在事件的函数中直接返回false就可以停止提交表单
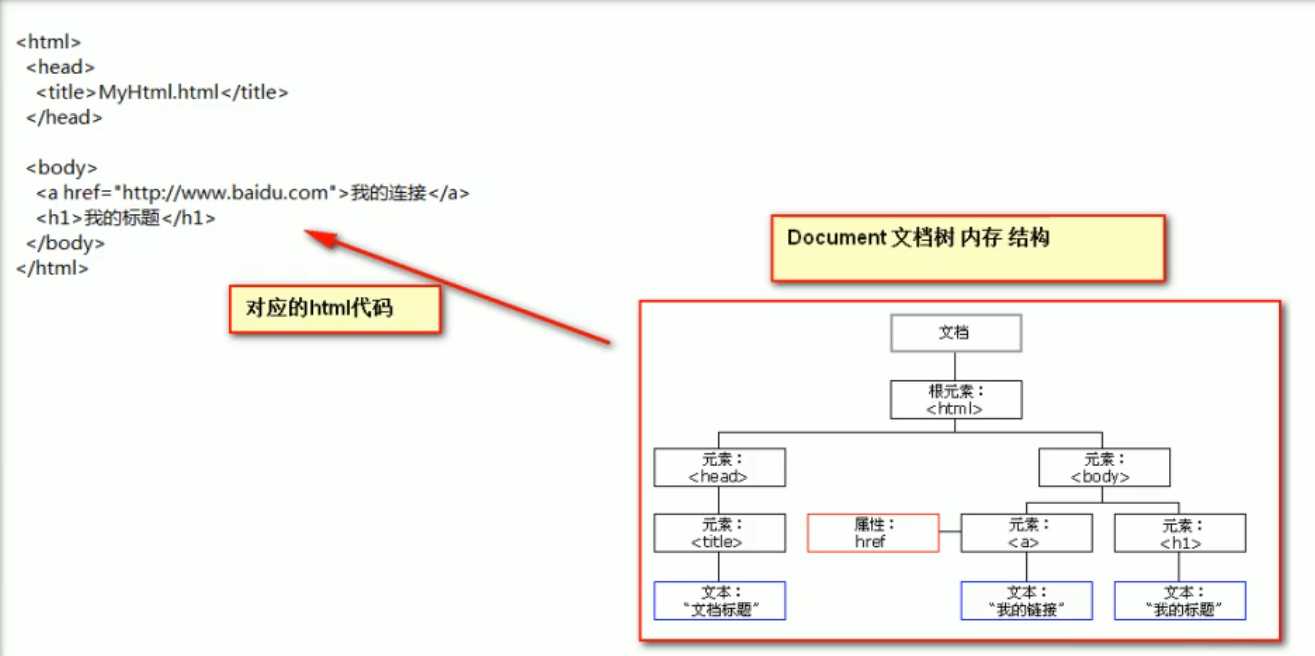
DOM(Document Object Model):文档对象模型
通俗的讲,就是把文档中的标签,属性,文本,转换成为对象来管理
Document将文档代码以树结构的形式存储

Document对象的理解:
html标签对象化模拟
将下面代码的div模拟对象化
<body>
<div id="div1">
hello
</div>
</body>
结果:
class Dom{
private String id; //id属性。跟标签有的属性对应
private String tagName; //标签名。即div
private Dom parentNode; //父亲。即body
private List<Dom>children; //孩子节点
private String innerHTML; //起始标签到结束标签中间的内容。即hello
}
在使用查询时,如果有id属性,优先使用getElementById,没有id,优先使用getElementsByName,都没有,再使用getElementsByTagName。
<script type="text/javascript">
window.onload = function() {
var obj = document.createElement("div"); //在内存中
obj.innerHTML = "今天天气很不错";
document.body.appendChild(obj);//为body添加子标签
}
</script>
标签:基础 btn 浮点 结果 create 数据类型 空间 boolean 逻辑运算
原文地址:https://www.cnblogs.com/ylcc-zyq/p/12546912.html