标签:func 代码执行 运行 优点 表达式 返回值 rip 出现 span
函数就是对一段代码的封装,在我们想调用的时候调用
函数的几个优点:
1. 封装代码,使代码更加简洁
2. 复用,在重复功能的时候直接调用就好
3. 代码执行时机,随时可以在我们想要执行的时候执行
函数的创建
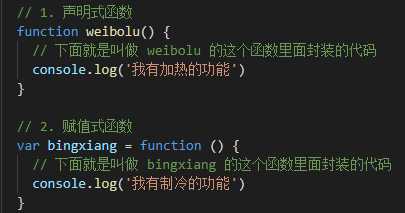
函数有两种创建方式:声明式函数、赋值式函数
声明式函数语法:function 函数名() {}
赋值式函数语法:var 函数名 = function () {}
函数的执行
一个函数创建出来后,是不会自动执行的,需要我们来调用这个函数,那么这个函数里面的代码才会执行。有两种调用方式:1.直接执行 2.依赖行动执行
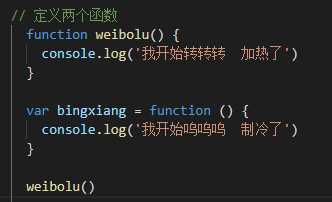
1.直接执行
语法:函数名()
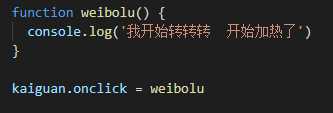
2.依赖行动执行
语法:指定页面元素.onclick = 函数名
函数调用上的区别:声明式函数可以在声明之前调用, 也可以在声明之后调用;赋值式函数只能在声明之后调用, 声明之前调用会报错
函数的参数
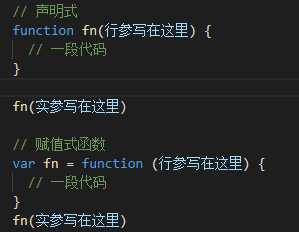
函数的参数分为形参和实参两种
形参:函数定义的时候写在小括号里面的内容,就是一个在函数里面使用的变量。一个函数定义形参, 可以写多个,多个形参之间用 逗号 分隔
实参:函数调用的时候写在小括号里面的内容,就是在调用函数的时候给形参进行赋值的。一个函数调用的时候, 也可以给形参写多个,多个实参之间用 逗号 分隔,和形参一一对应
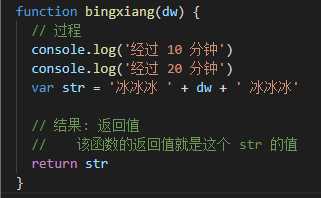
函数的返回值
返回值就是一个函数的结果。函数调用本身也是一个表达式,表达式就应该有一个值出现,但函数执行完毕之后,是不会有结果出现的。我们可以在函数内部使用 “return” 关键把任何内容当作这个函数运行后的结果
在家逆战学习,努力成为更好的自己!!!
标签:func 代码执行 运行 优点 表达式 返回值 rip 出现 span
原文地址:https://www.cnblogs.com/woniu-1/p/12546795.html