源码以及资源地址下载:
链接: http://pan.baidu.com/s/1kU8LBTH 密码: j7hu
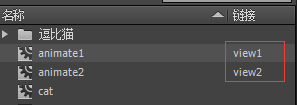
首先,打开flash文件,可以看到库里面有几个待使用的元件
我们先用软件自带的发布功能发布一下
快捷键 alt+shift+F12,也可以在文件里选择发布
发布后在flash文件旁边会有一个html和一个js
我们打开demo1.html可以看到这样的代码片段
var canvas, stage, exportRoot;
function init() {
// --- write your JS code here ---
canvas = document.getElementById("canvas");
images = images||{};
ss = ss||{};
var loader = new createjs.LoadQueue(false);
loader.addEventListener("fileload", handleFileLoad);
loader.addEventListener("complete", handleComplete);
loader.loadFile({src:"images/demo1_atlas_.json", type:"spritesheet", id:"demo1_atlas_"}, true);
loader.loadManifest(lib.properties.manifest);
}
function handleFileLoad(evt) {
if (evt.item.type == "image") { images[evt.item.id] = evt.result; }
}
function handleComplete(evt) {
var queue = evt.target;
ss["demo1_atlas_"] = queue.getResult("demo1_atlas_");
exportRoot = new lib.demo1();
stage = new createjs.Stage(canvas);
stage.addChild(exportRoot);
stage.update();
createjs.Ticker.setFPS(lib.properties.fps);
createjs.Ticker.addEventListener("tick", stage);
}
我们新建一个test.js,把html生成的script部分的代码复制进去,然后再新建一个html上引用
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body onload="init();" style="margin: 0;padding: 0;">
<canvas id="canvas" width="720" height="1206" style="background: #ddd;position: absolute;left: 50%;transform: translateX(-50%)"></canvas>
<script src="lib/createjs.js"></script>
<script src="demo1.js"></script>
<script src="test.js"></script>
</body>
</html>
这个flash里面有两个动画,我们现在来实现一个效果,在一般情况时播放一个动画,在手指按下时播放另一个动画
我们需要改一改flash生成的代码
把handleComplete
改为以下内容
var queue = evt.target;
stage = new createjs.Stage(canvas);
ss["demo1_atlas_"] = queue.getResult("demo1_atlas_");
var animate1 = new lib.view1();
var animate2 = new lib.view2();
// animation.setTransform(205,209);
animate1.x="360";
animate1.y="600";
animate2.x="300";
animate2.y="570";
animateList= [animate1,animate2];
stage.addChild(animate2);
stage.update();
createjs.Ticker.setFPS(lib.properties.fps);
createjs.Ticker.addEventListener("tick", stage);
创建两个场景animate1/animate2
new lib.view1()为新建一个场景的构造方法,场景的类名对应程序中
然后给两个场景定好x/y位置
将其中一个场景加入舞台中
需要介绍一下createjs下的三个类
Stage是createjs的一个舞台类
相当于最根部的场景,需要展示的场景添加到他的内部,构造函数可以传入一个canvas标签,表示对对应的canvas进行绘制。
stage = new createjs.Stage(canvas);
可以获得一个舞台对象,把需要展示的内容放入该对象中
LoadQueue是一个加载器类,
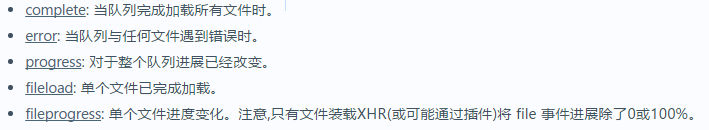
需要用它加载资源,也可以绑定事件监听,有以下事件
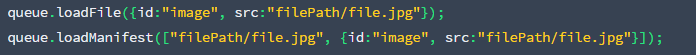
用以下哎方法加载文件
Ticker
这是一个类似setIntervald的东西,可以在这里对canvas的绘制频率进行控制
tick事件就是帧变化的时候的事件
createjs.Ticker.addEventListener("tick", stage);
此为当帧变化时刷新stage,stage也可以传入一个function
ok至此我们已经成功添加一个元件到舞台中,并播放动画。
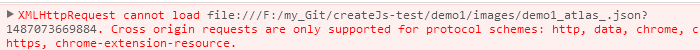
因为需要加载一个本地资源的json文件,所以你需要在当前目录搭建一个本地服务器来跑。
否则会出现以下问题
现在我们需要实现触碰屏幕播放另一个动画
写一个事件绑定的方法
function bindEvent() {
canvas.addEventListener("touchstart",function(){
stage.removeChild(animateList[1]);
stage.addChild(animateList[0]);
})
canvas.addEventListener("touchend",function(){
stage.removeChild(animateList[0]);
stage.addChild(animateList[1]);
})
该方法使手指触碰与离开时更换舞台中的动画,好了功能完成,不过此时用手机看
canvas并没有填充整个屏幕
加一个自适应屏幕的方法
function resizeCanvas(){
model = new createjs.EventDispatcher();//用来捕获事件的原型
stageWidth = document.documentElement.clientWidth;
stageHeight = document.documentElement.clientHeight;
stageScale = stageWidth/(750/2);
canvas = document.getElementById("canvas");
if(stageWidth/stageHeight > 0.665)
{
stageScale = stageHeight/(1206/2);
canvas.style.left = (stageWidth - 750/2*stageScale)/2 + ‘px‘;
}
else
{
stageScale = stageWidth/(750/2);
}
canvas.style.width = 750/2*stageScale + ‘px‘;
canvas.style.height = 1206/2*stageScale + ‘px‘;
}
在资源加载完成的回调方法中调用它
resizeCanvas();//自适应宽高
bindEvent();//绑定事件
完成!