标签:wait rabl else img 链式 reject 迭代 href 信息
Promise 是ES6新增的对象,用来处理异步,使用之后,无论异步操作的结果如何,都会有答复。
在异步回调中,如果存在很多很多回调,回调之后再回调,就可能陷入“回调地狱”,Promise 和 async await 都是可以用来解决“回调地狱”的方法。
new Promise( function(resolve, reject){}); //新建了一个 Promise 对象
function() 是 promise 要执行的函数。resolve 和 reject(可选) 都是函数,进行中(pending), 完成(fullfilled), 失败(rejected)
promise 的过程只有两种:
无论是完成还是失败,promise 的状态都固定了,称为 settled
当promise的状态发生改变以后,就调用 then(onFullfilled, onRejected){} 执行成功或失败之后的回调函数 onFullfilled (可选)或 onRejected (可选)。
then 方法返回一个新的 Promise 对象,实现链式调用 promise.then.then。
一般不在 then 里面写 reject 的回调函数,一般用 Promise.prototype.catch() 这个原型方法,这个方法等同于:Promise.prototype.then(null/undefined, onRejected)
var myPro = function(time){ //将promise封装到一个函数里面,使得函数有 promise 的属性
return new Promise(function(resolve, reject){ //返回一个promise对象
console.log(1);
if(time > 5000) reject("fail");
else
setTimeout(function(){
resolve("success");
}, time);
});
}
console.log("222");
myPro(1000)
.then(function(data){
console.log(data);
return myPro(6000);}) //失败
.catch(function(err){ //相当于 then(null, function(err){}
console.log(err);
});
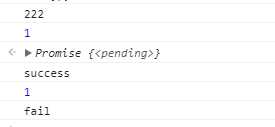
输出为:

NOTE
用于无论结果是 成功还是失败 都要执行的情况,不接受参数!
promise
.then(result => {/*···*/})
.catch(error => {/*···*/})
.finally(() => {/*···*/});
Promise.length 和 Promise.prototype
var iterablePromise = [Promise.resolve(1), Promise.resolve(2), 3];
Promise.all(iterablePromise).then(function(value){
console.log(value);
});
var pro1 = new Promise(function(resolve, reject){
setTimeout(resolve(1), 1000);
});
var pro2 = 10;
var pro3 = new Promise(function(resolve, reject){
setTimeout(resolve(3), 1000);
});
Promise.all([pro1, pro2, pro3]).then(function(value){
console.log(value);
});
输出结果为:[1,10,3]
pro1, pro3 这两个个对象的状态都是 resolved, 非promise对象会被忽略,所以会执行then里面的成功回调函数,这个 value 是三个 Promise 对象的成功参数数组。
返回值为 Promise 实例
Promise.all()的异步与同步
var p = Promise.all([]); //同步返回一个resolved Promise对象
var p1 = Promise
.all([Promise.resolve("success1"), Promise.resolve("success2")]); //两个promise都是成功
var p2 = Promise
.all([Promise.reject("error1"), Promise.resolve("success2")]); //第一个失败,所以到catch
console.log(p); //同步返回 resolved promise
console.log(p1); //此时还是 pending
console.log(p2); //此时还是 pending
setTimeout(function(){ //异步
console.log("async");
console.log(p1); //异步返回resolved
console.log(p2); //异步返回reject
});
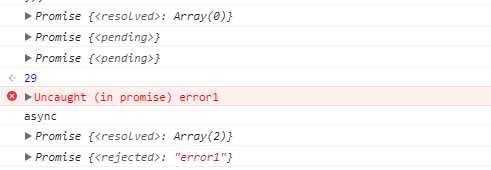
结果:

相当于求 或
返回的promise状态根据iterable里第一个状态改变的 promise 而改变。
将一个对象转换成 promise 对象,状态由 value 决定
将一个对象转换成 rejected 状态的 promise 对象,并将失败信息传递给相应函数。
标签:wait rabl else img 链式 reject 迭代 href 信息
原文地址:https://www.cnblogs.com/qiuqiubai/p/12547744.html