标签:++ cache mamicode size esc font return 图片 das
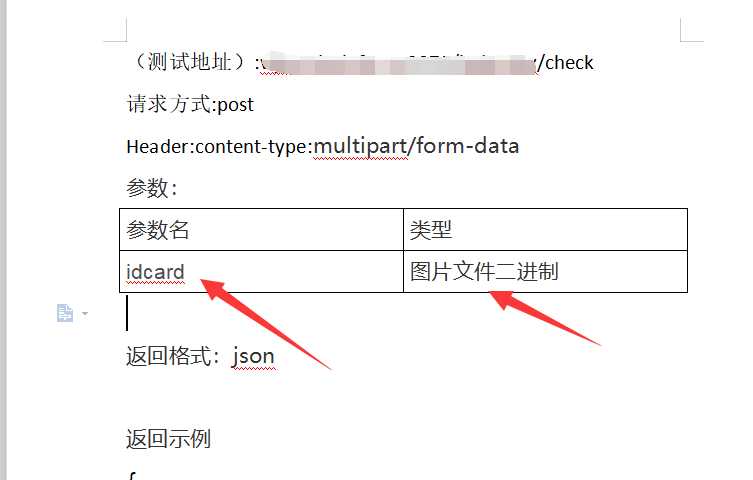
我们的接口需求:

代码:
<input type="file" id="imgfile" accept="image/jpeg, image/png, image/jpg" > $("#imgfile").change(function () { var formData = new FormData(); $.each($(‘#imgfile‘)[0].files, function (i, file) { formData.set(‘idcard‘, file); //idcard 字段 根据自己后端接口定 }); //processData: false, contentType: false,多用来处理异步上传二进制文件。 that.$indicator.open(); $.ajax({ url: ‘http://wjtest.jecinfo.cn:9090/indentity/check‘, type: ‘POST‘, data: formData, // 上传formdata封装的数据 dataType: ‘JSON‘, cache: false, // 不缓存 processData: false, // jQuery不要去处理发送的数据 contentType: false, // jQuery不要去设置Content-Type请求头 success:function (data) { if(data.code ==‘0‘){ } } }); });
<input type="file" id="imgfile"> var base64Pic = ‘‘ document.getElementById(‘imgfile‘).onchange = function(){ var fileReader = new FileReader(); fileReader.readAsDataURL(this.files[0]); fileReader.onload = function(){ base64Pic = fileReader.result; console.log(base64Pic ) //base64 可以直接放在src上 预览 }
base64转换为blob流
function dataURItoBlob(base64Data) { //console.log(base64Data);//data:image/png;base64, var byteString; if(base64Data.split(‘,‘)[0].indexOf(‘base64‘) >= 0) byteString = atob(base64Data.split(‘,‘)[1]);//base64 解码 else{ byteString = unescape(base64Data.split(‘,‘)[1]); } var mimeString = base64Data.split(‘,‘)[0].split(‘:‘)[1].split(‘;‘)[0];//mime类型 -- image/png // var arrayBuffer = new ArrayBuffer(byteString.length); //创建缓冲数组 // var ia = new Uint8Array(arrayBuffer);//创建视图 var ia = new Uint8Array(byteString.length);//创建视图 for(var i = 0; i < byteString.length; i++) { ia[i] = byteString.charCodeAt(i); } var blob = new Blob([ia], { type: mimeString }); return blob; }
更多参考链接: https://blog.csdn.net/qq_34664239/article/details/94595508
https://blog.csdn.net/qq_34664239/article/details/94601498
标签:++ cache mamicode size esc font return 图片 das
原文地址:https://www.cnblogs.com/520BigBear/p/12551728.html