标签:为我 alt css image 使用 body 元素 mamicode 浮动
浮动元素的脱标(脱离标准流)
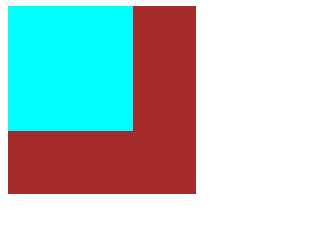
<style type="text/css"> .box1{width: 100px;height: 100px;background-color: aqua; float: left; } .box2{width: 150px;height: 150px;background-color: brown; } </style> </head> <body> <div class="box1"></div> <div class="box2"></div> </body>

因为我们将box1进行了左浮动,box1脱离了标准流,但是box2补上了box1的标准流位置

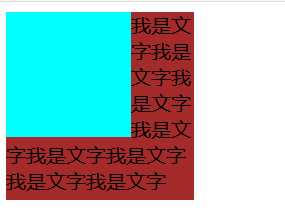
<style type="text/css"> .box1{width: 100px;height: 100px;background-color: aqua; float: left; } .box2{width: 150px;height: 150px;background-color: brown; } </style> </head> <body> <div class="box1"></div> <div class="box2">我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字</div> </body>
浮动元素的字围现象,没有浮动的元素中的文字会给我们浮动元素让位置
标签:为我 alt css image 使用 body 元素 mamicode 浮动
原文地址:https://www.cnblogs.com/chen-wei123/p/12551952.html