标签:开发 create nop 选中 sql temp word highlight rop
vue开发过程中我们习惯性的将js和css从vue文件中提取出来作为单独的文件在vue中引入,从而避免冗长的vue文件给后期的维护带来麻烦。
拆分后一个vue文件就成了 vue + js + css三个文件,此处的vue文件主要就是html的内容,既然如此,vue文件干脆不保留了,直接改为html + js + css。
本地安装vue-cli:
npm i -g @vue/cli@3.0.0-beta.6vue create my-project
此时会弹出如下界面:

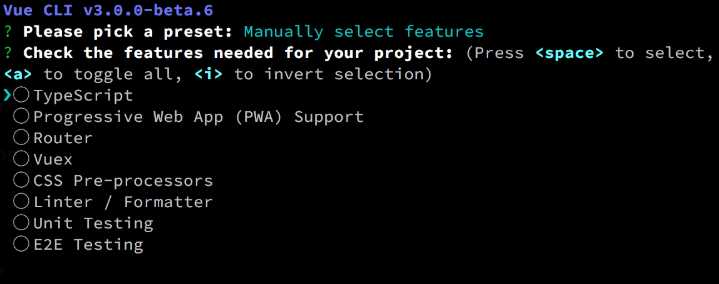
我们选择第二个自主配置功能,选中后会弹出如下界面:

vue-cli支持巴中功能特性,我们选择TS(大势所趋),Router,Vuex,CSS,Unit几个就可以了,根据个人喜好。
后面的就回车就可以了,主要是css风格(less,scss,stylus)同样是按照个人喜好来。
创建完成后,我们就要开始对vue进行改造了,很简单:
在项目根目录创建vue.config.js文件,这个文件主要是放置webpack配置项的,因为使用的是cli3所以跟之前的有所不同。
这是我的配置:
// vue.config.js
const path = require(‘path‘)
const HtmlWebpackPlugin = require(‘html-webpack-plugin‘);
const fs = require(‘fs‘)
// 路径引入的方法
const resolve = (dir) => {
return path.resolve(__dirname, dir);
}
module.exports = {
publicPath: ‘/‘,
outputDir: ‘dist‘, // 打包的目录
lintOnSave: true, // 在保存时校验格式
productionSourceMap: false, // 生产环境是否生成 SourceMap
// 传递第三方插件选项
pluginOptions: {
},
chainWebpack: config => {
// 配置别名
config.extensions = [‘.js‘, ‘.ts‘, ‘.vue‘, ‘.html‘];
config.resolve.alias
.set(‘vue$‘, ‘vue/dist/vue.esm.js‘)
// GraphQL Loader
config.module
.rule()
.test(/\.html$/)
.use()
.loader(‘html-loader‘)//预读,识别html文件
.end()
}
}
主要就是html-loader,使其识别html文件。
然后我们就可以愉快的对vue进行拆分了,主要就是新建,ts,html,css三个文件,在ts里面引入html和css文件即可:
import { Component, Vue, Prop,Watch } from ‘vue-property-decorator‘
import ‘./HolleWord.less‘;
@Component({
template: require("./HolleWord.html")
})
export default class extends Vue {
mounted() {
}
}
到此大功告成。
标签:开发 create nop 选中 sql temp word highlight rop
原文地址:https://www.cnblogs.com/sixrookie/p/12552167.html