标签:效果 menuitem content cat ajax 默认 spec row jsapi
Java:
import com.phpdragon.wechat.proxy.config.WeChatConfig; import lombok.extern.slf4j.Slf4j; import me.chanjar.weixin.common.bean.WxJsapiSignature; import me.chanjar.weixin.common.error.WxErrorException; import me.chanjar.weixin.mp.api.WxMpService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.web.bind.annotation.*; @Slf4j @RequestMapping("/system/") @RestController public class SystemController { @Autowired private WeChatConfig weChatConfig; /** * 获取JsSDK配置参数 * 参考:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#62 * * @param appId * @param currentUrl * @return * @throws WxErrorException */ @CrossOrigin @PostMapping("/getJsSdkConfig") public WxJsapiSignature getJsSdkConfig(@RequestParam("app_id") String appId, @RequestParam("current_url") String currentUrl) throws WxErrorException { WxMpService wxMpService = weChatConfig.getWxMpService(appId); return wxMpService.createJsapiSignature(currentUrl); } }
JS:
代码参考: Java微信公众平台开发(十一)--微信JSSDK中Config配置
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width" />
<title>JsSDK配置参数获取Demo</title>
<script src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<script src="https://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/vConsole/3.3.4/vconsole.min.js"></script>
<script>
//用于JS调试
var vConsole = new VConsole(); //初始化
</script> -->
<script type="text/javascript">
function getUrlParameter(name){
name = name.replace(/[]/,"\[").replace(/[]/,"\[").replace(/[]/,"\\\]");
var regexS = "[\\?&]"+name+"=([^&#]*)";
var regex = new RegExp( regexS );
var results = regex.exec(window.parent.location.href );
if( results == null ) return ""; else {
return results[1];
}
};
function jssdk() {
$.ajax({
url : "https://www.phpdragon.com/system/getJsSdkConfig",
type : ‘post‘,
//contentType: "application/json",
dataType : ‘json‘,
data : {
‘current_url‘ : location.href.split(‘#‘)[0],
‘app_id‘: getUrlParameter("app_id")
},
async:true,
success : function(rsp) {
wx.config({
debug : true,
appId : rsp.appId,
timestamp : rsp.timestamp,
nonceStr : rsp.nonceStr,
signature : rsp.signature,
jsApiList : [ ‘checkJsApi‘, ‘onMenuShareTimeline‘,
‘onMenuShareAppMessage‘, ‘onMenuShareQQ‘,
‘onMenuShareWeibo‘, ‘hideMenuItems‘,
‘showMenuItems‘, ‘hideAllNonBaseMenuItem‘,
‘showAllNonBaseMenuItem‘, ‘translateVoice‘,
‘startRecord‘, ‘stopRecord‘, ‘onRecordEnd‘,
‘playVoice‘, ‘pauseVoice‘, ‘stopVoice‘,
‘uploadVoice‘, ‘downloadVoice‘, ‘chooseImage‘,
‘previewImage‘, ‘uploadImage‘, ‘downloadImage‘,
‘getNetworkType‘, ‘openLocation‘, ‘getLocation‘,
‘hideOptionMenu‘, ‘showOptionMenu‘, ‘closeWindow‘,
‘scanQRCode‘, ‘chooseWXPay‘,
‘openProductSpecificView‘, ‘addCard‘, ‘chooseCard‘,
‘openCard‘ ]
});
},
error : function(data){
alert("获取JsSDK参数异常:" + data);
}
});
}
function isWeiXin5() {
var ua = window.navigator.userAgent.toLowerCase();
var reg = /MicroMessenger\/[5-9]/i;
return reg.test(ua);
}
$(function(){
jssdk();
});
function takePicture(){
wx.chooseImage({
count: 1, // 默认9
sizeType: [‘original‘, ‘compressed‘], // 可以指定是原图还是压缩图,默认二者都有
sourceType: [‘album‘, ‘camera‘], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
wx.uploadImage({
localId: localIds.toString(), // 需要上传的图片的本地ID,由chooseImage接口获得
isShowProgressTips: 1, // 默认为1,显示进度提示
success: function (res) {
var mediaId = res.serverId; // 返回图片的服务器端ID,即mediaId
//将获取到的 mediaId 传入后台 方法savePicture
$.post("<%=request.getContextPath()%>/savePicture",{mediaId:mediaId},function(res){
if(res.t == ‘success‘){
}else{
alert(res.msg)
}
})
},
fail: function (res) {
alertModal(‘上传图片失败,请重试‘)
}
});
},
fail: function (res) {
alertModal(‘上传图片失败,请重试2‘)
},
error: function (res) {
alertModal(‘上传图片失败,请重试3‘)
}
});
}
function checkJsApifunction () {
wx.checkJsApi({
jsApiList: [
‘getNetworkType‘,
‘previewImage‘,
"chooseImage",
"openLocation",
"getLocation",
],
success: function (res) {
alert(JSON.stringify(res));
}
});
}
</script>
</head>
<body>
<button onclick="takePicture()">拍照</button>
</body>
</html>
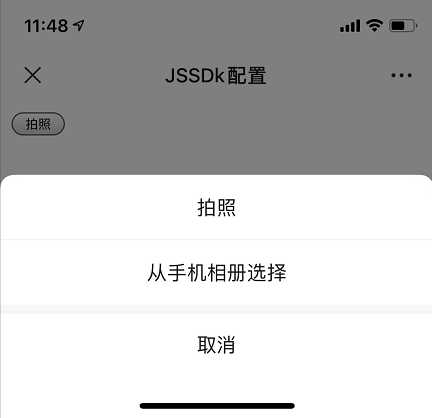
效果:

PS:
Java开发微信公众号之整合weixin-java-tools框架开发微信公众号
从零实现 Spring Boot 2.0 整合 weixin-java-mp(weixin-java-tools) 获取 openId,用于微信授权
SpringCloud : 接入 微信公众号平台(三)、获取JsSDK配置参数
标签:效果 menuitem content cat ajax 默认 spec row jsapi
原文地址:https://www.cnblogs.com/phpdragon/p/12557750.html