标签:一个 only mic lin 相对 ack 字母 好的 class
对css的伪类选择器真的是又爱又恨,每次都很完美的被搞混了,还是得做一下总结。
<div class="box">
<p>1 永远相信美好的事情</p>
<a>2 即将发生</a>
<p>3 永远相信美好的事情</p>
<p>4 永远相信美好的事情</p>
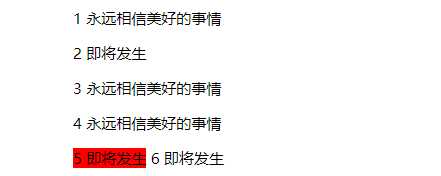
<a>5 即将发生</a>
<a>6 即将发生</a>
</div>
<style>
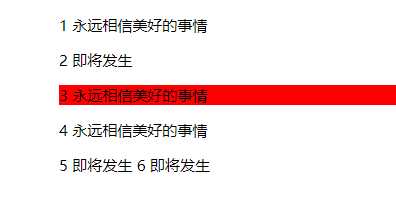
a:nth-of-type(2){ background: red; }
</style>

<div class="box">
<p>1 永远相信美好的事情</p>
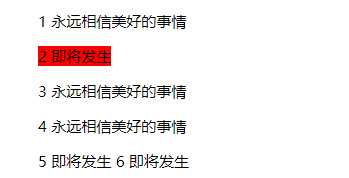
<a>2 即将发生</a>
<p>3 永远相信美好的事情</p>
<p>4 永远相信美好的事情</p>
<a>5 即将发生</a>
<a>6 即将发生</a>
</div>
<style>
p:first-of-type{ background: red; }
</style>

<div class="box">
<p>1 永远相信美好的事情</p>
<a>2 即将发生</a>
<p>3 永远相信美好的事情</p>
<p>4 永远相信美好的事情</p>
<a>5 即将发生</a>
<a>6 即将发生</a>
</div>
<style>
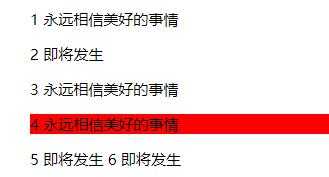
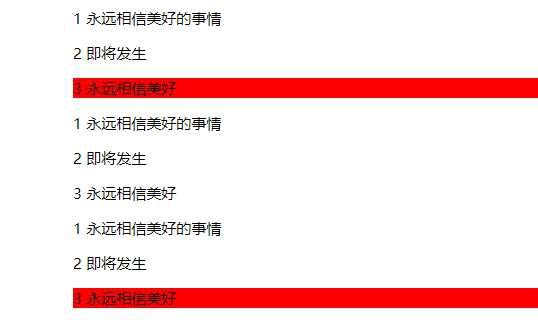
p:last-of-type{ background: red; }
</style>

<div class="box">
<p>1 永远相信美好的事情</p>
<a>2 即将发生</a>
<p>3 永远相信美好的事情</p>
<p>4 永远相信美好的事情</p>
<a>5 即将发生</a>
<a>6 即将发生</a>
</div>
<style>
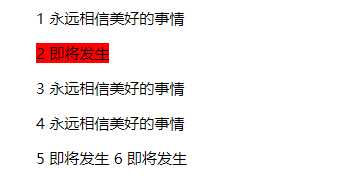
p:nth-child(2){ background: red; }
</style>

<div class="box">
<p>1 永远相信美好的事情</p>
<a>2 即将发生</a>
<p>3 永远相信美好的事情</p>
<p>4 永远相信美好的事情</p>
<a>5 即将发生</a>
<a>6 即将发生</a>
</div>
<style>
a:nth-last-child(2){ background: red; }
</style>

<div class="box">
<p>1 永远相信美好的事情</p>
<a>2 即将发生</a>
<p>3 永远相信美好的事情</p>
<p>4 永远相信美好的事情</p>
<a>5 即将发生</a>
<a>6 即将发生</a>
</div>
<style>
p:nth-last-of-type(2){ background: red; }
</style>

<div class="box">
<p>1 永远相信美好的事情</p>
<a>2 即将发生</a>
<p>3 永远相信美好</p>
</div>
<div class="box">
<a>1 永远相信美好的事情</a>
<p>2 即将发生</p>
<a>3 永远相信美好</a>
</div>
<div class="box">
<p>1 永远相信美好的事情</p>
<p>2 即将发生</p>
<p>3 永远相信美好</p>
</div>
<style>
p:last-child{ background: red; }
</style>

<div class="box">
<p>1 永远相信美好的事情</p>
<a>2 即将发生</a>
<p>3 永远相信美好</p>
</div>
<div class="box">
<a>1 永远相信美好的事情</a>
<p>2 即将发生</p>
<a>3 永远相信美好</a>
</div>
<div class="box">
<p>1 永远相信美好的事情</p>
<p>2 即将发生</p>
<p>3 永远相信美好</p>
</div>
<style>
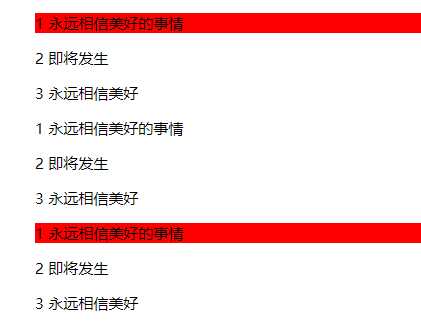
p:first-child{ background: red; }
</style>

<div>
<p>永远相信美好的事情即将发生</p>
<span>世界上没有什么事情比学习更重要</span>
</div>
<div>
<p>加油</p>
<p>努力</p>
<p>奋斗</p>
</div>
<div>
<span>世界上没有什么事情比学习更重要</span>
<p>永远相信美好的事情即将发生</p>
</div>
<style>
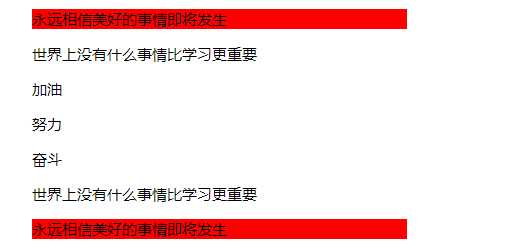
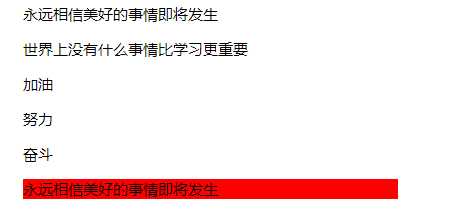
p:only-of-type{ background: red; }
</style>

<div>
<p>永远相信美好的事情即将发生</p>
<span>世界上没有什么事情比学习更重要</span>
</div>
<div>
<p>加油</p>
<p>努力</p>
<p>奋斗</p>
</div>
<div>
<span>世界上没有什么事情比学习更重要</span>
<p>永远相信美好的事情即将发生</p>
</div>
<style>
p:only-child{ background: red; }
</style>

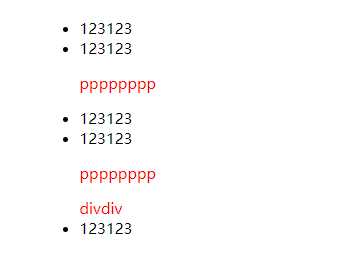
<ul>
<li>123123</li>
<li>123123</li>
<p>pppppppp</p>
<li>123123</li>
<li>123123</li>
<p>pppppppp</p>
<div>divdiv</div>
<li>123123</li>
</ul>
<style>
ul :not(li){ color: red; }
</style>

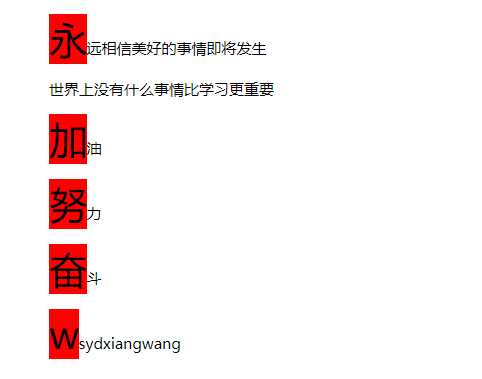
<p>永远相信美好的事情即将发生</p>
<span>世界上没有什么事情比学习更重要</span>
<p>加油</p>
<p>努力</p>
<p>奋斗</p>
<p>wsydxiangwang</p>
<style>
p:first-letter{ font-size: 40px; background: red; }
</style>

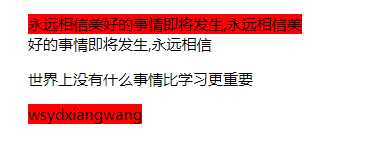
<p>永远相信美好的事情即将发生,永远相信美好的事情即将发生,永远相信</p>
<span>世界上没有什么事情比学习更重要</span>
<p>wsydxiangwang</p>
<style>
p:first-line{ background: red; }
</style>

标签:一个 only mic lin 相对 ack 字母 好的 class
原文地址:https://www.cnblogs.com/xiaobaiv/p/12560616.html