标签:image mic http head 源代码 理解 设计 未来 alt
在 HTML 文档中,标题很重要;HTML 标题可以用来呈现文档结构,设置得当的标题有利于用户浏览您的网页。标题(Heading)是通过 <h1> - <h6> 标签进行定义的.<h1>定义最大的标题,<h6> 定义最小的标题。
注释: A.浏览器会自动地在标题的前后添加空行。B.默认情况下,HTML 会自动地在块级元素前后添加一个额外的空行,比如段落、标题元素前后。
标题很重要
HTML 水平线
<hr> 标签在 HTML 页面中创建水平线,hr 元素可用于分隔内容,使用该元素产生的水平线可以在视觉上将文档分隔成各个部分。
HTML 注释
可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。HTML 注释可以方便地用来帮助网页设计人员,提醒他们与程序相关的信息。||注释: 开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)不需要,合理地使用注释可以对未来的代码编辑工作产生帮助。
e.g:<!-- 这是一个注释 -->
HTML 提示 - 如何查看源代码
你是否看过一些网页然后惊叹它是如何实现的的,如果您想找到其中的奥秘,只需要单击右键,然后选择"查看源文件"(IE)或"查看页面源代码"(Firefox),其他浏览器的做法也是类似的。这么做会打开一个包含页面 HTML 代码的窗口。
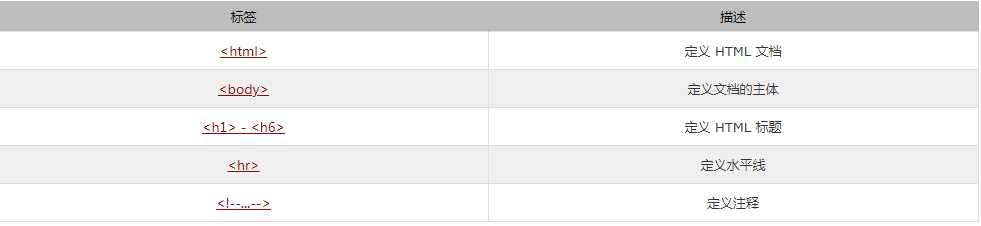
HTML 标签参考手册

标签:image mic http head 源代码 理解 设计 未来 alt
原文地址:https://www.cnblogs.com/dhnblog/p/12563419.html