标签:列表 插入 ica https sha 高度 步骤 显示 作用
第一步
创建一个Image,改名为“ScrollView”。
添加ScrollRect组件,设置组件:把horziontal(水平方向移动)关闭。
添加Mask组件。

第二步
在ScrollView下添加Image,改名为”Viewport“
 第三步
第三步
在Viewport下添加Image,改名为“Content”,content的大小最好和viewport一样。
设置锚点为与Pivot如下图:
设置这两个的作用是为了让每次添加子元素可以显示在Content的最上方,而不会出现在中间产生的情况

添加VerticalLayoutGroup组件,设置如下图:
ContorlChildSize作用:这个用来决定是子物体的高和宽时候可以控制,要使用这个属性,需要子元素身上要有LayoutElement组件,否则会有错误的效果。
UseChildScal:子物体缩放是否会影响到父物体
ChildForceExpand:这个也要配合ContorlChildSize来使用,如果勾选ControlChildSize,可以通过这个属性来决定是否要把子物体的大小按照服务体的宽高来填充。

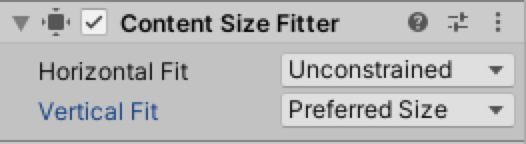
添加ContentSizeFitter组件,设置如下图:
VerticalFit设置为PreferredSize是为了让该UI的大小可以根据该UI下子UI的排列尺寸进行自适应高度调整。

第四步
在ScrollView下添加ScollBar,并放到合适的位置,把Dircetion属性改为TopToButtom。

第五步
回到ScrollView的ScrollRect组件。进行如下设置

最终我们就制作完成了。
标签:列表 插入 ica https sha 高度 步骤 显示 作用
原文地址:https://www.cnblogs.com/w199753/p/12565526.html