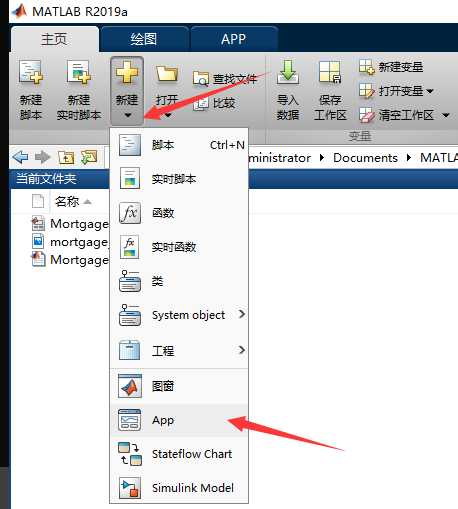
标签:文档 img 菜单栏 入门 create 修改 自动生成 register 回调
在MATLAB 2019版本后,取缔了原来了GUI设计界面格式,换成了焕然一新的APP界面,大大提高了设计的便捷性。但是目前相关的教程和实例实在太少,只能亲自往上添凑一些内容。
目前的我还是小白一枚,将从零学起,并在这里做一个记录,如果你也是小白,那就跟着我一起学习,迅速蜕变为大咖!

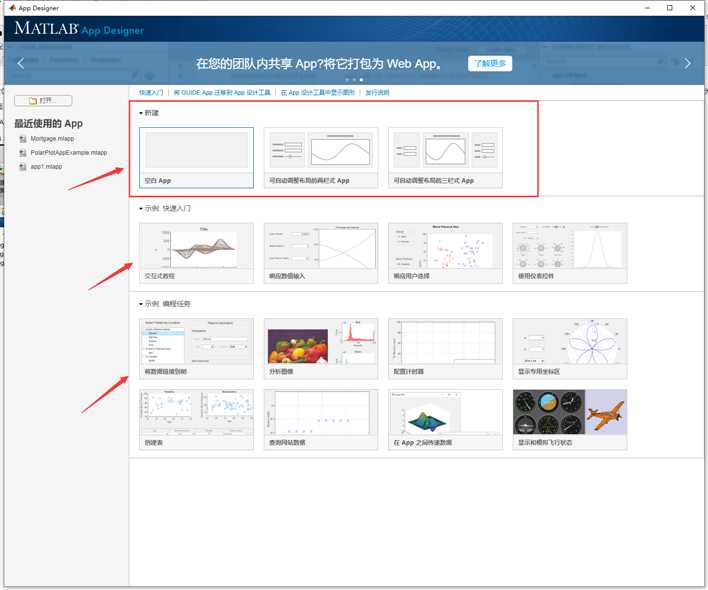
在最左侧,有最近使用的App 和 打开 这两个内容,方便我们直接打开之前建立的APP文件或者本地文件中的APP。
在中间部分,有新建(空白、两栏和三栏式)、示例(快速入门和编程任务)
如下图

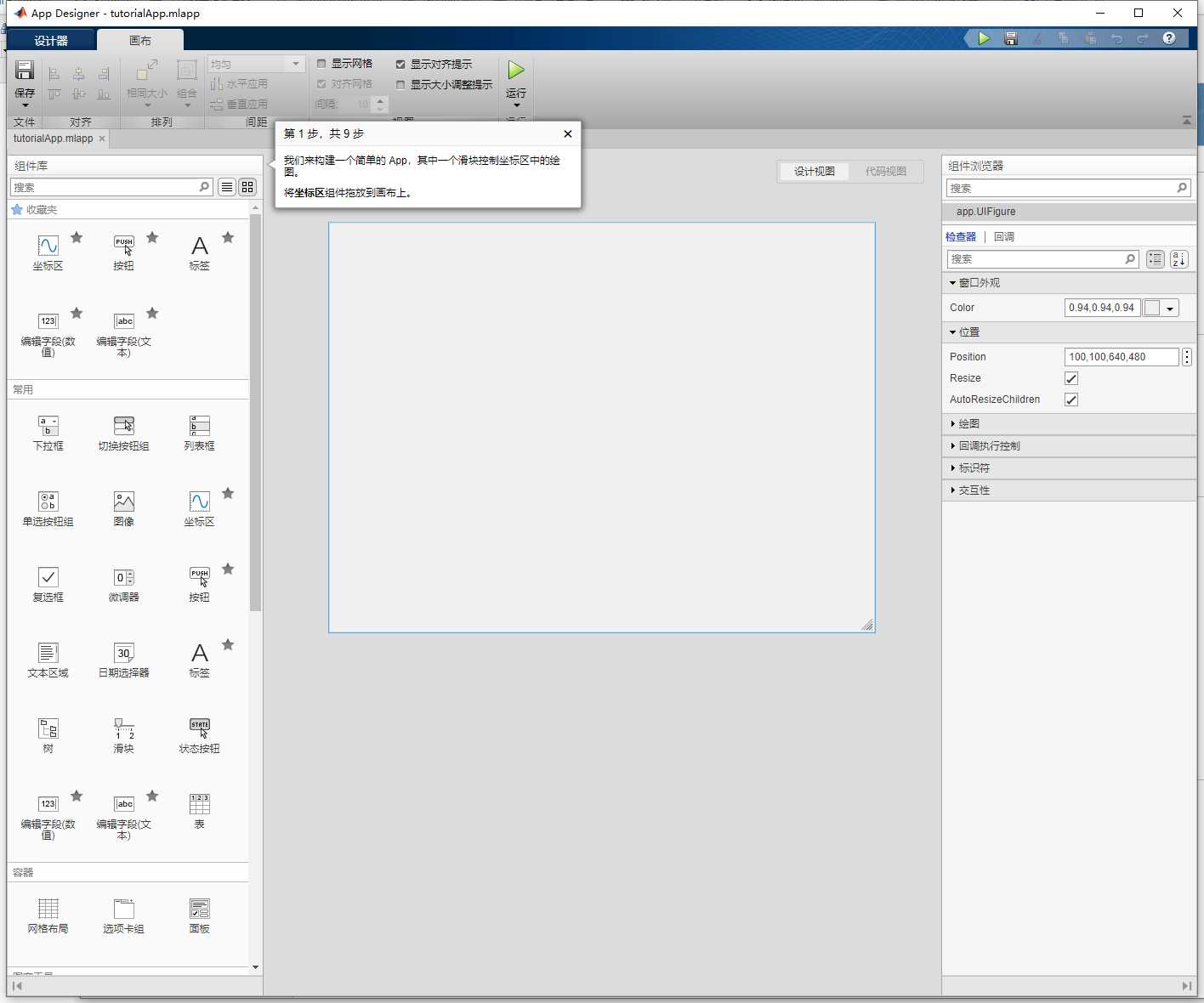
点开示例中的交互式教程,教程会提示每一步的操作,这是基本的APP建立操作,一起学习一下。
在这个界面中可以看到,菜单栏有设计器和图布两大块,在图布一栏中,可以对图布上的控件进行保存、对其、大小、组合等排版功能;在设计器一栏中,对文件保存、新建、打开、共享等基本操作。
界面的最左侧是控件列表,可以在高频使用控件的右上角点五角星标识,将其放入收藏夹中,在之后设计中可以直接从收藏夹里调用。
最中间的部分便是图布设计部分,可以看到右上方有“设计视图”和“代码视图”两部分,设计视图是APP界面的设计界面,代码界面则是每个控件具体工作的代码。
最右侧一栏是组件浏览器、检查器、回调等,是对设计过程中相应的控件属性等进行操作的地方。

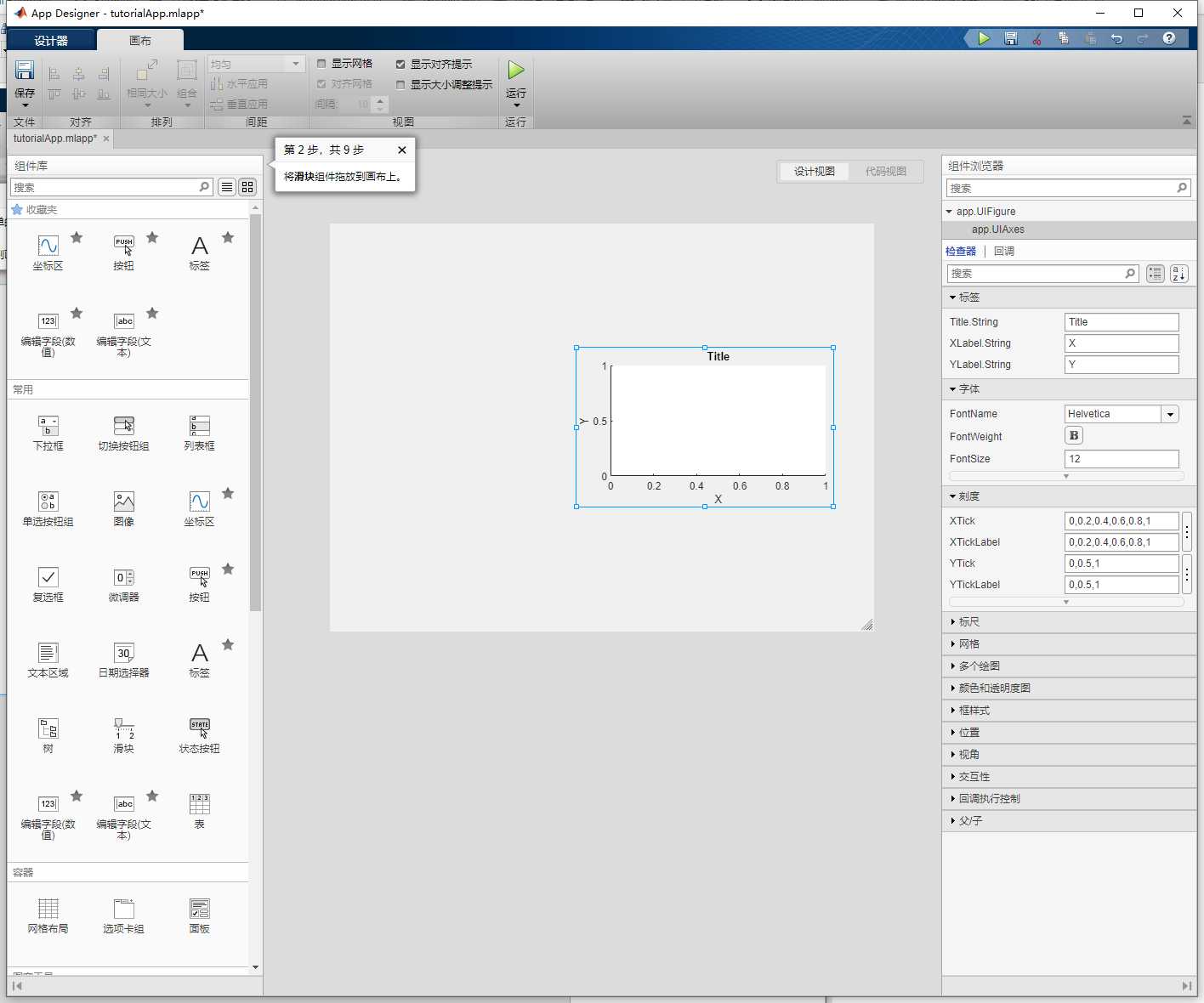
第一步,从左侧的控件区找到坐标区,按住鼠标左键拖拽到界面中间的图布上,松开左键,如下图
可以看到,这个时候最右侧的组件浏览器app UIFigure下面出现了 app UIAxes,也就是代指坐标区这个控件。下面有标签、字体、刻度、标尺等,是对坐标区的外观属性进行设计,可以自行调整一下,观察一下变化。

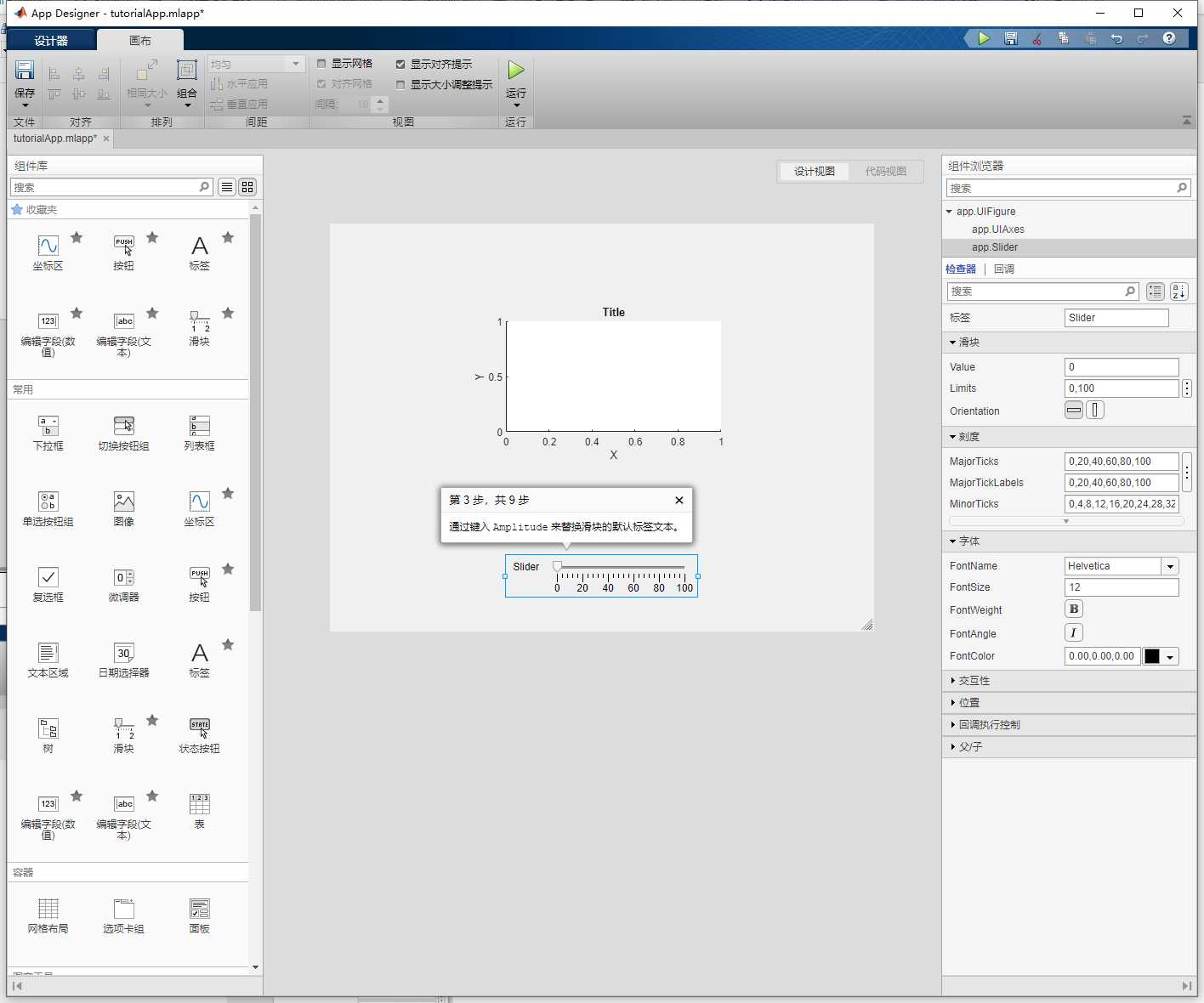
第二步,将滑块拖拽到图布上。同第一步的操作。
操作结束后,可以看到组件浏览器中多了app Slider.也可以对滑块这个控件进行属性的编辑。

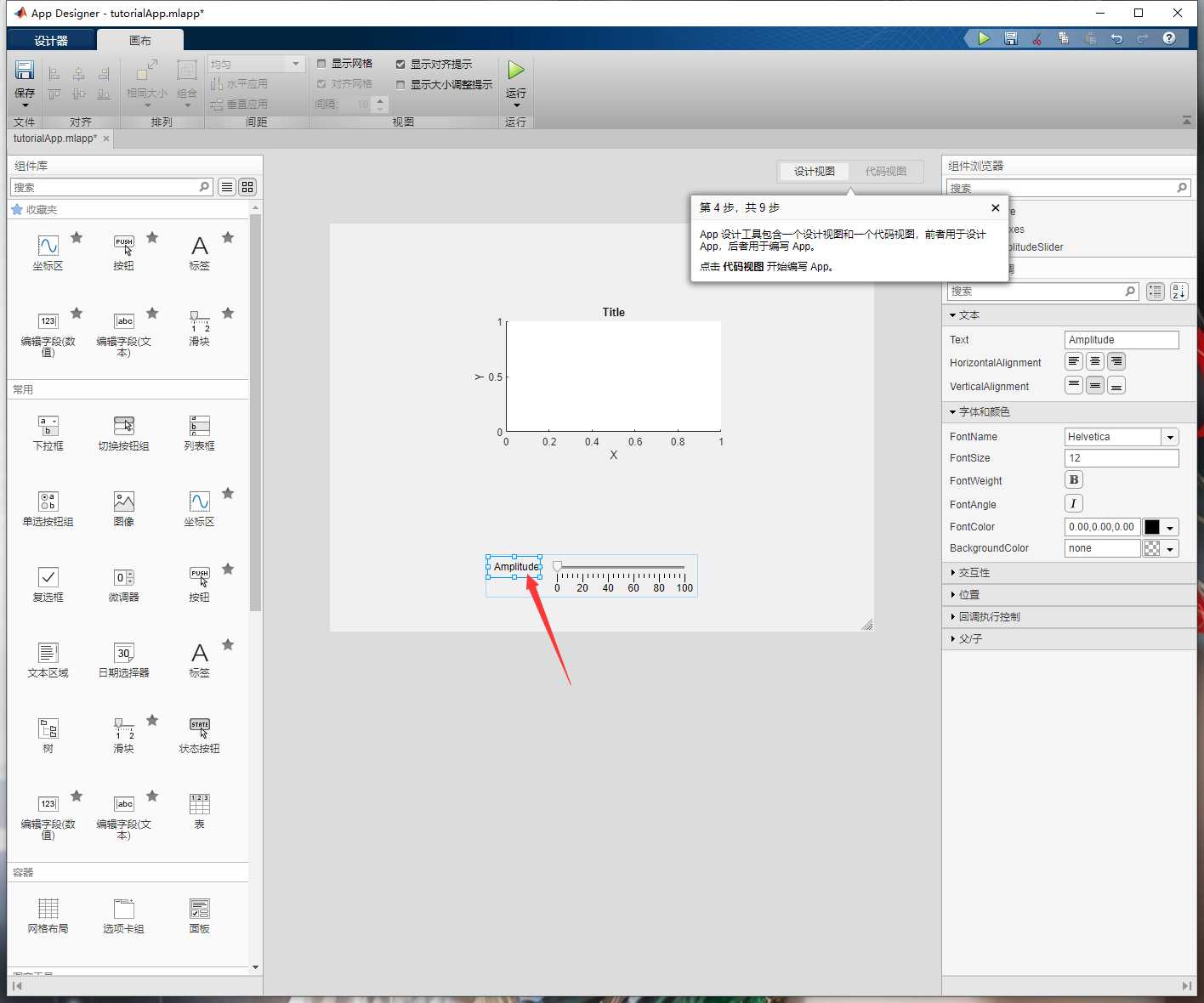
第三步,在图布上的滑块控件标签栏双击,键入 Amplitude

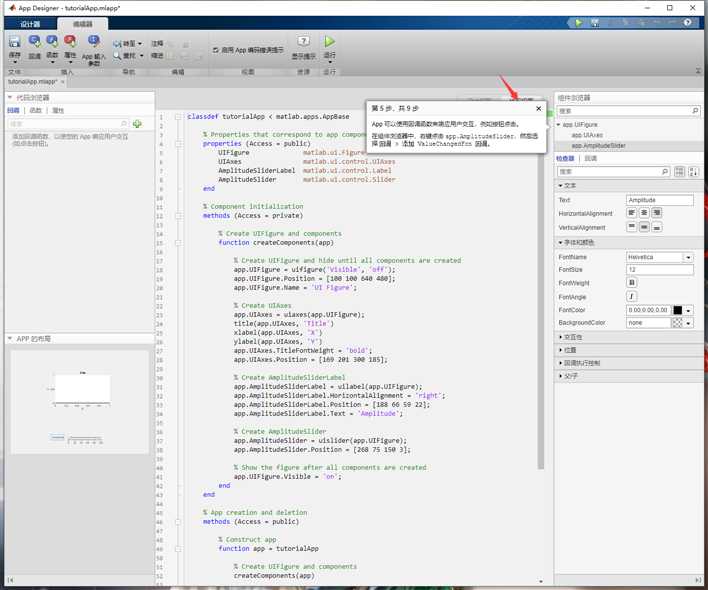
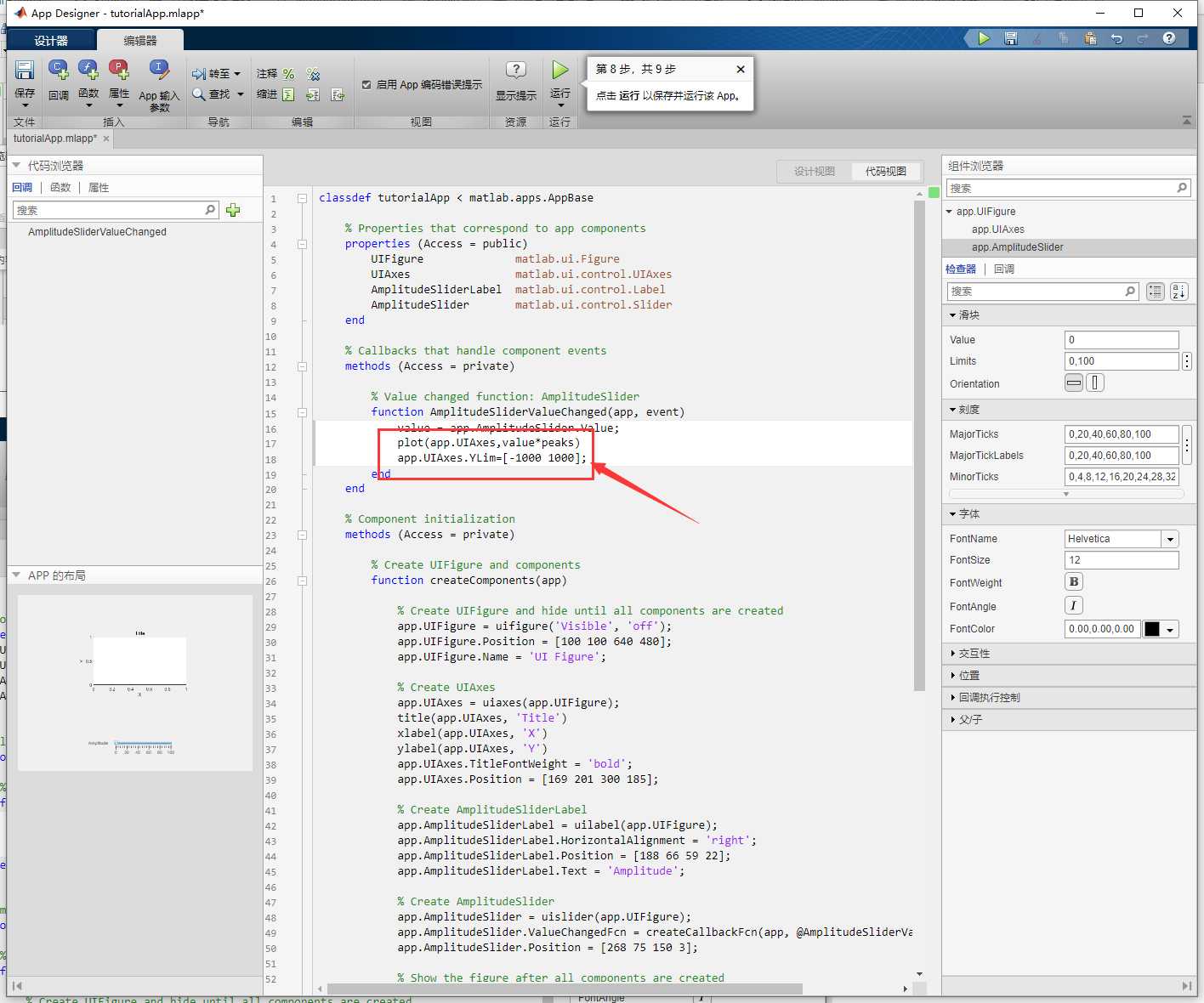
第四步,点开代码视图,进入代码区
在代码区,可以翻看一下所有的代码,我一行一行进行分析:
classdef tutorialApp < matlab.apps.AppBase
定义一个 叫做tutorialApp的类
% Properties that correspond to app components
properties (Access = public)
UIFigure matlab.ui.Figure
UIAxes matlab.ui.control.UIAxes
AmplitudeSliderLabel matlab.ui.control.Label
AmplitudeSlider matlab.ui.control.Slider
end
说明APP界面上拖拽的控件,这个代码中有四个控件,UIFigure是整个APP图布,UIAxes是坐标区,AmplitudeSliderLabel是滑块前面的标签框,AmplitudeSlider是滑块控件。
% Callbacks that handle component events
methods (Access = private)
% Value changed function: AmplitudeSlider
function AmplitudeSliderValueChanged(app, event)
value = app.AmplitudeSlider.Value;
plot(app.UIAxes,value*peaks)
app.UIAxes.YLim=[-1000 1000];
end
end
控件回调函数,其中,function部分内容是 AmplitudeSlider 的回调函数,也就是在界面上操作滑块时执行的程序。 value = app.AmplitudeSlider.Value; 是将滑块上的值赋给value。
黄色部分是我后面加上去的,程序内容后面解释。
% Component initialization
methods (Access = private)
% Create UIFigure and components
function createComponents(app)
% Create UIFigure and hide until all components are created
app.UIFigure = uifigure(‘Visible‘, ‘off‘);
app.UIFigure.Position = [100 100 640 480];
app.UIFigure.Name = ‘UI Figure‘;
% Create UIAxes
app.UIAxes = uiaxes(app.UIFigure);
title(app.UIAxes, ‘Title‘)
xlabel(app.UIAxes, ‘X‘)
ylabel(app.UIAxes, ‘Y‘)
app.UIAxes.TitleFontWeight = ‘bold‘;
app.UIAxes.Position = [169 201 300 185];
% Create AmplitudeSliderLabel
app.AmplitudeSliderLabel = uilabel(app.UIFigure);
app.AmplitudeSliderLabel.HorizontalAlignment = ‘right‘;
app.AmplitudeSliderLabel.Position = [198 66 59 22];
app.AmplitudeSliderLabel.Text = ‘Amplitude‘;
% Create AmplitudeSlider
app.AmplitudeSlider = uislider(app.UIFigure);
app.AmplitudeSlider.ValueChangedFcn = createCallbackFcn(app, @AmplitudeSliderValueChanged, true);
app.AmplitudeSlider.Position = [278 75 150 3];
% Show the figure after all components are created
app.UIFigure.Visible = ‘on‘;
end
end
这部分是组件初始化的内容,在对每个组件拖放到图布中时,这些内容会自动生成,是控件属性,包括控件的位置、里面文字的格式等的定义。
可以通过在设计视图右侧的组件浏览器中修改属性,也可以在代码视图这部分键入代码进行修改。
% App creation and deletion
methods (Access = public)
% Construct app
function app = tutorialApp
% Create UIFigure and components
createComponents(app)
% Register the app with App Designer
registerApp(app, app.UIFigure)
if nargout == 0
clear app
end
end
% Code that executes before app deletion
function delete(app)
% Delete UIFigure when app is deleted
delete(app.UIFigure)
end
end
end
这部分是APP的创建和退出。
由上述分析,可以看到APP DESIGNER的界面设计更简洁方便,能够手动点击鼠标完成的内容基本上不需要再用代码来编辑,很人性化。

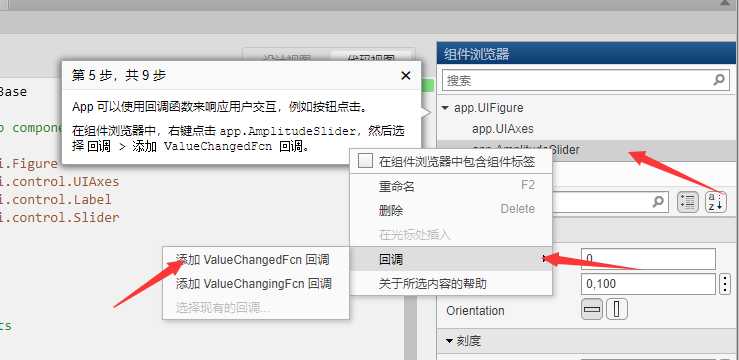
第五步,添加回调函数。
刚刚一直提及回调函数,回调函数通俗说就是在界面上对控件进行操作时,希望这个动作完成的程序。
回调函数可以通过在界面上,鼠标选中控件,右键点击选择回调;也可以在组件浏览器中,选择某个控件(app.XXX),右键选择回调;还可以直接点击代码视图,寻找相应的回调函数。

第六、七步,添加程序。
在滑块控件的回调函数中,添加下面这两段程序,也就是第四步中我提及的黄色部分。
plot(app.UIAxes,value*peaks) app.UIAxes.YLim=[-1000 1000];
第一句 ,plot 是绘图指令, app.UIAxes代表在坐标区里, value*peaks,上文提到value是滑块上的值赋给的,也就是滑块上的值乘以peak。
第二句,app.UIAxes.YLim=[-1000 1000]; 定义纵坐标的范围。

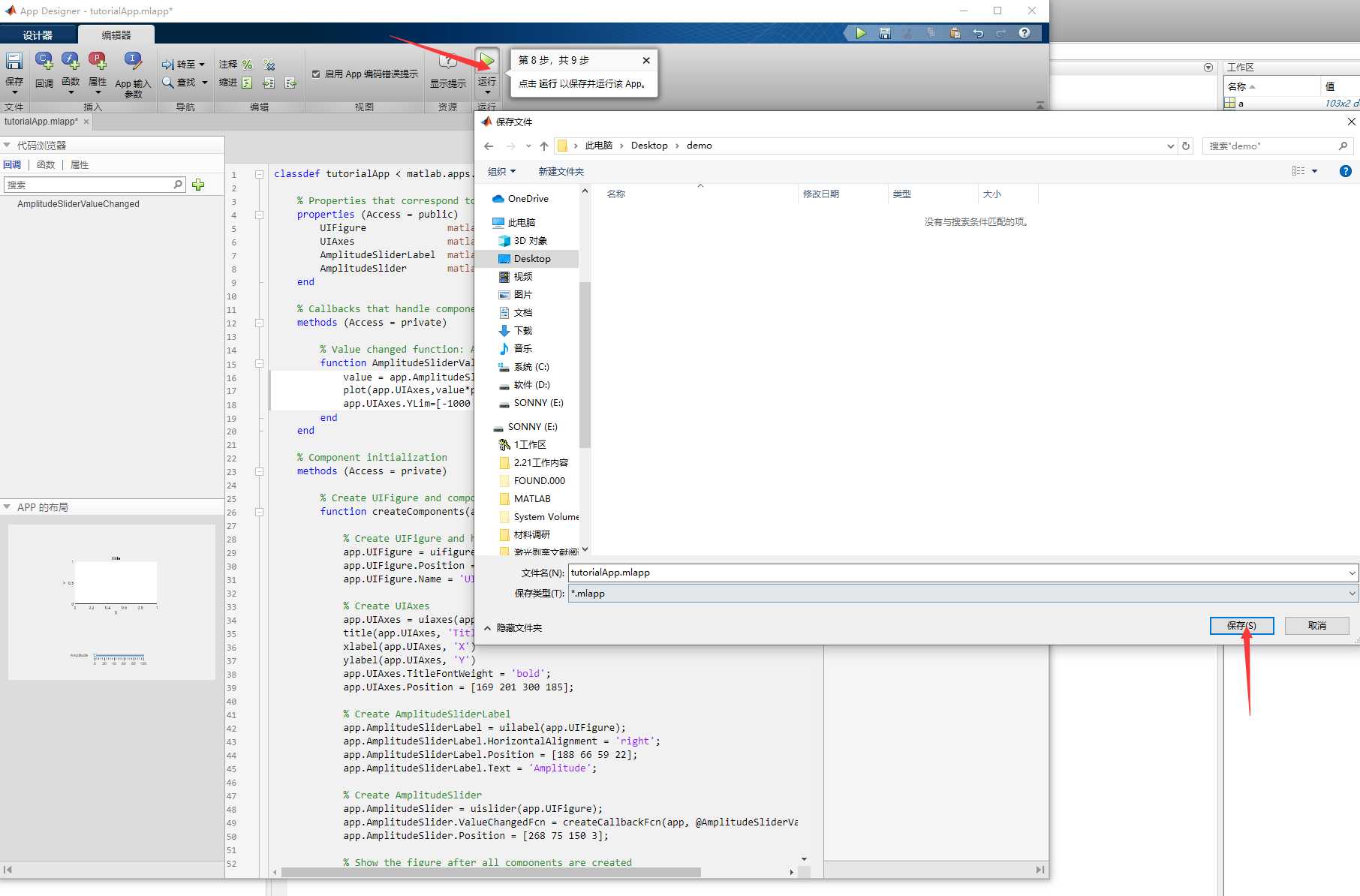
第八步,运行
点击菜单栏上方的运行,会提示保存,选择保存路径,然后运行。

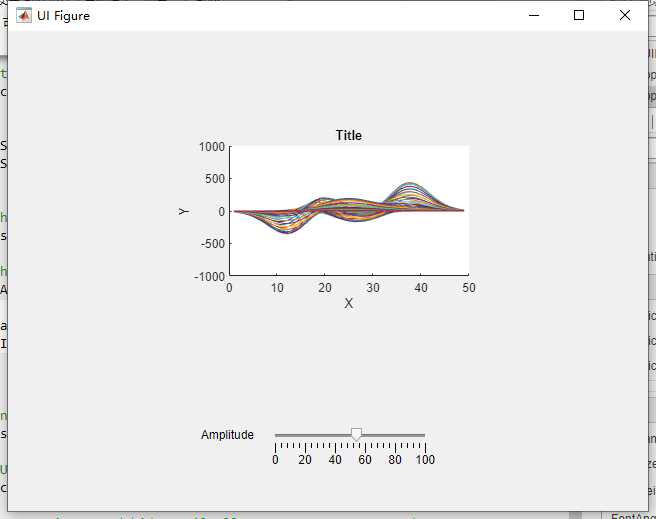
运行界面如下:,通过调整滑块的值,可以看到图像的幅值会随着滑块的值而正比变动。至此界面设计结束。

学到这里,相当于基础入门,可以做一个简单的APP,类似于每一个编程语言中的“Hello world !”这个程序一样。下面进一步学习,我另起一个文档。
标签:文档 img 菜单栏 入门 create 修改 自动生成 register 回调
原文地址:https://www.cnblogs.com/Sonny-xby/p/12568492.html