标签:getc 方法 mon sse read for main transform 偶数
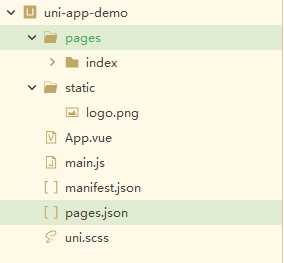
1、关于uni-app 框架配置:(下面这个是创建uni-app项目的基本目录结构)

pages.json 文件用来对uni-app 进行全局配置,决定页面文件路径,窗口样式,原生导航栏,底部的tabbar 等等。(类似于小程序 中的 app.sjon )
example:(下面这个是包含了所有配置选项的 pages.json )
{
"pages":[{
"path":"pages/index/index",
"style":{ // 用于设置每个页面的状态栏,导航条,标题,窗口背景色等
"navigationBarTitleText":"入口文件" ,//导航栏标题文字内容
"enablePullDownRefresh":true, // 开启下拉刷新
}
},{
"path":"pages/home/home",
"style":{
"navigationBarTitleText":"首页"
}
},{
"path":"pages/classify/classify",
"style":{
"navigationBarTitleText":"分类"
}
}],
"globalStyle":{ //用于设置应用的状态栏,导航条,标题,窗口背景色等
"navigationBarTextStyle":"black", //导航栏标题颜色及状态栏前景颜色,仅支持black/white
"navigationBarTitleText":"demo", // 导航栏标题文字内容
"navigationBarBackgroundColor":"#f7f7f7", // 导航栏背景颜色默认是 #f7f7f7
"backgroundColor":"#ffffff", // 窗口的背景颜色
"usingComponents":{} //引用小程序组件
},
"tabBar":{
"color":"#ffffff", // tab 上面的文字默认颜色
"selectedColor":"#00cf89", //tab 上文字选中时的颜色
"backgroundColor":"#ffffff", //tab 的背景色
"borderStyle":"black", // tabbar 上边框的颜色,可选值 black ,white
"height":"50px", // tabbar 默认高度
"fontSize":"10px", // 文字默认大小
"iconWidth":"24px", //图标默认宽度 等比例缩放
"spacing":"3px", // 图标和文字的间距
"list":[{ // tab 列表
"pagePath":"pages/home/home",
"iconPath":"static/image/img.png",
"selectedIconPath":"static/image/img_on.png",
"text":"home"
},{
"pagePath":"pages/classify/classify",
"iconPath":"static/image/ify.png",
"selectedIconPath":"static/image/ify_on.png",
"text":"classify"
}],
"midButton":{ // 中间按钮 ,仅在 list 项为偶数时有效
"width":"80px",
"height":"50px",
"text":"text",
"iconPath:"static/image/btn.png",
"iconWidth":"24px",
"backgroundImage":"static/image/btn_on.png"
}
}
}
////////////////////////////////////////////////////
mainfest.json 文件是应用的配置的文件,用于指定应用的名称,图标,权限等。
name://应用名称
appid://应用标识,新建uni-app项目时,dcloud 云端分配。
description://应用描述
versionName://版本名称
versionCode://版本号
transformPX://是否转换项目的px,为true,将px转换为rpx.
////////////////////////////////////////////////////
package.json 文件增加 uni-app 扩展点,可实现自定义条件编译平台。
配置用法:
{
"uni-app":{
"scripts":{
"custom-platform":{
"title":"自定义扩展名称",
"BROWSER":"",//运行到目标浏览器
"env":{
"UNI_PLATFROM":"",//基准平台
},
"define":{
"CUSTOM-CONST":true //自定义条件编译常量
}
}
}
}
}
///////////////////////////////////////////////////
注意 vue.config.js 这个文件,如果打包的话,是需要这个的哦,一般用于配置 webpack 等编译选项
module.exports = function(){
publicPath:‘/‘
}
/////////////////////////////////////////////////
uni.scss 文件的用途是 为了方便 整体控制应用的风格。
需要在hbuilderx 里面安装 scss 插件;使用时还要在 style节点 加上 lang="scss"
////////////////////////////////////////////////
App.vue 是 uni-app的主组件,所有页面都是在 App.vue 下进行切换的,是页面入口文件。
但他本身不是页面,不能编写视图元素。
文件作用包括:调用 应用生命周期函数,配置全局样式,配置全局的存储 globalData.
应用生命周期仅在 App.vue 中监听,在页面监听无效。
应用生命周期函数:
onLaunch : 当uni-app初始化完成时触发 (全局只触发一次)
onShow : 当 uni-app启动,或从后台进入前台显示
onHide : 当 uni-app从前台进入后台
onError : 当 uni-app 报错时触发
在 App.vue 中定义 globalData 配置:
export default {
globalData:{
text:‘text‘
}
}
js 中操作 globalData 的方式如下 : getApp().globalData.text = ‘test‘;
在应用 onLaunch 时,getApp 对象还未获取,暂时可以使用 this.$scope.globalData 获取globalData.
全局样式,在 App.vue 中,引用共同的css文件方式: @import ‘../../common/common.css‘;
//////////////////////////////////////////////
main.js 是uni-app 的入口文件,主要作用是初始化 vue 实例,定义全局组件,使用需要的插件如vuex。
首先引入了 vue库和App.vue ,创建了一个vue实例,并且挂载vue实例。
import Vue from ‘vue‘;
import App from ‘./App‘;
import pageHead from ‘./components/page-head.vue‘;//全局引用page-head组件
Vue.config.productionTip = false;
Vue.component(‘page-head‘,pageHead);//全局注册 page-head 组件,每个页面将可以直接使用该组件
App.mpType = ‘app‘;
const app = new Vue({
...App
})
app.$mount();//挂载Vue 实例
//////////////////////////////////////////////////
提示:
在 hbuilderx 中 ,输入 clog 可以直接输出 console.log();
输入 clogv 可直接输出 console.log(":"+ );
2、页面生命周期
onLoad(){} 监听页面加载,其参数为上个页面传递的数据,参数类型object,用于页面传参。
onShow(){} 监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面。
onReady(){} 监听页面初次渲染完成,注意如果渲染速度快,会在页面进入动画完成前触发。
onHide(){} 监听页面隐藏
onUnload(){} 监听页面卸载
onResize(){} 监听窗口尺寸变化 (app,微信小程序)
onPullDownRefresh(){} 监听用户下拉动作,一般用于下拉刷新
onReachBottom(){} 页面滚动到底部的事件不是scroll-view,常用语下拉下一页数据
onBackPress(){} 监听页面返回,返回 event = {from:backbutton,navigateBack},backbutton 表示来源是左上角返回按钮,navigateBack表示来源是 uni.navigateBack
3、组件生命周期
//uni-app 组件支持的生命周期与 vue的相同。
beforeCreate(){} 在实例初始化之后被调用
created(){} 在实例创建完成后被立即调用
beforeMount(){} 在挂载开始之前被调用
mounted(){} 挂载到实例上去之后调用
beforeUpdate(){} 数据更新时调用
updated(){} 由于数据更改导致的虚拟dom重新渲染和打补丁,在这之后会调用该钩子
beforeDestroy(){} 实例销毁之前调用
destroyed(){} vue 实例销毁后调用,调用后,vue实例指示的所有东西都会解绑定,所有的事件监听器都会被移除,所有的子实例也会被销毁。
4、页面
getApp() 函数用于获取当前应用实例,一般用于获取 globalData。
实例:
const app = getApp();
console.log(app.globalData);
getCurrentPages()函数用于获取当前页面栈的实例,以数组的形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
getCurrentPages() 可以得到所有页面对象,然后根据数组,可以取指定的页面 webview 对象。
var pages = getCurrentPages();
var page = pages[pages.length-1];
var currentWebview = page.$getAppWebview();
consol.elog(currentWebview.id);//获取当前 webview 的id值。
注意:
navigateTo,redirectTo 只能打开非tabBar 页面。
switchTab 只能打开 tabBar 页面。
reLaunch 可以打开任意页面。
5、页面通讯
uni.$emit(eventName,object);//事件名,触发事件携带的附加参数 触发全局的自定事件。附加参数都会传给监听器回调。
uni.$emit(‘update‘,{msg:‘页面更新‘})
uni.$on(eventName,callback); //监听全局的自定义事件,事件可以由 uni.$emit触发,回调函数会接收所有传入事件触发函数的额外参数
uni.$on(‘update‘,function(data){
console.log(‘监听到事件来自 update ,携带参数为 ‘ +data.msg)
})
uni.$once(eventName,callback); // 监听全局的自定义事件。事件可以由 uni.$emit触发,但是只触发一次,在第一次触发之后移除监听器。
uni.$once(‘update‘,function(data){
console.log(‘监听 update 事件‘+data.msg)
})
uni.$off([eventName,callback]) 移除全局自定义事件监听器
uni.$off(‘update‘,function(data){
})
注意: 使用时,要及时销毁事件监听,比如,页面 onLoad 里面uni.$on 注册监听,onUnload 里面 uni.$off 移除。 或一次性的事件,直接使用 uni.$once 监听 。
6、网络请求
//对于 get方法,会将数据转换为 query string 。 例如{ name:‘name‘,age:18} 转换后的结果是 name=name&age=18
// 对于 post方法 且 header[‘content-type‘] 为 application/json 的数据,会进行 JSON 序列化。
// 对于 post 方法 且 header[‘content-type‘] 为 application/x-www-form-urlencoded 的数据,会将数据转换为 query string 。
example:
uni.request({
url:‘‘,//接口地址,
data:{ // 参数
name:‘name‘
},
method:‘GET‘,
header:{
‘content-type‘:‘applicaiton/json‘ //自定义请求头信息
},
success:(res)=>{
console.log(res,‘success‘)
},
fail:(err)=>{
console.log(err,‘fail‘)
}
})
7、上传,下载文件,图片类
//将本地资源上传到开发者服务器,客户端发起一个post请求,其中 content-type 为 multipart/form-data 。
uni.chooseImage({
count:1,
sizeType:[‘original‘,‘compressed‘],
sourceType:[‘album‘,‘camera‘],
success:(chooseImageRes)=>{
const tempFilePaths = chooseImageRes.tempFilePaths;
uni.uploadFile({
url:‘‘,//服务器地址
filePath:tempFilePaths[0],
name:‘file‘,
formData:{
‘user‘:‘test‘
},
success:(uploadFileRes)=>{
console.log(uploadFileRes)
}
})
}
})
//下载文件资源到本地,客户端发起get请求,返回文件的本地临时路径
uni.downloadFile({
url:‘‘,//接口地址
success:(res)=>{
console.log(res)
}
})
还有很多 api 要到官网看哦。
最近在用uni-app 开发,说一下自己的创建项目流程,以及打了一个测试demo版瞅瞅的过程
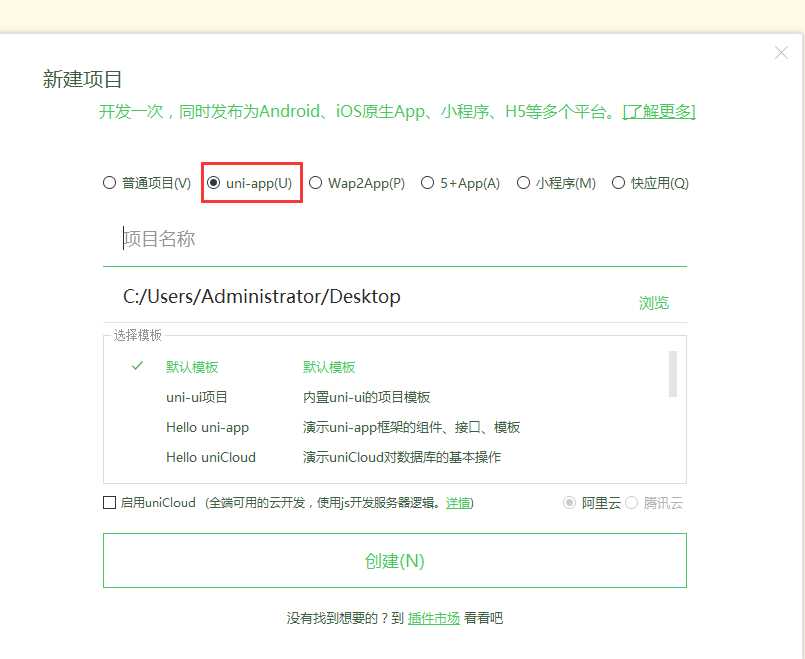
编辑器还是 选用的 HBuilderX 哒,左上角有个文件,点击文件,选择新建文件,再选择项目,会弹出下面这个框,然后选择uni-app哦。

填写项目名称,点击创建,至此,这个项目就创建成功了。
然后再该项目中新建一个 vue.config.json 文件,内容照1里面配置即可。
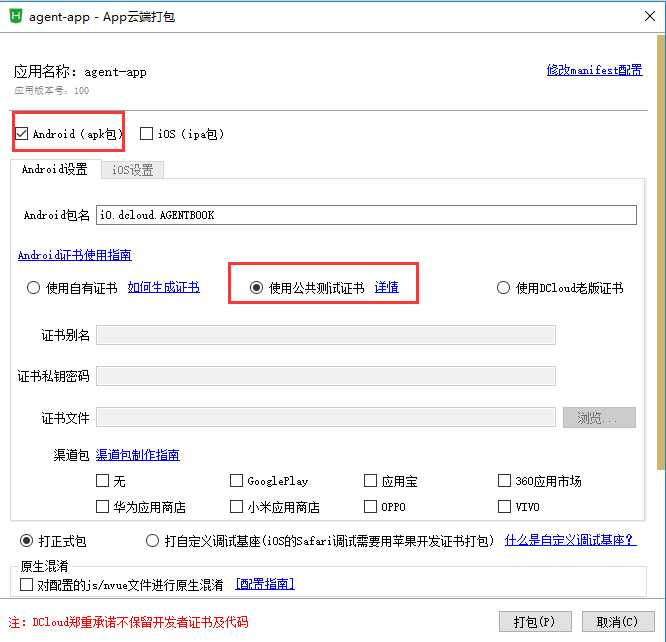
在HBuilderX 标题栏会看到一个 发行 ,点击 会出现一个 原生 App-打包,选择后,会弹出下面这个框,选择红框标记处,最后点击打包按钮即可。

注意: 打包成功后,会有一个地址下载该应用,但是只能下载5次哦。
具体参考官网文档 : https://uniapp.dcloud.io/collocation/pages
标签:getc 方法 mon sse read for main transform 偶数
原文地址:https://www.cnblogs.com/sunnyeve/p/12567778.html