标签:改变 device isp charset lex cto 插件 Oday tip
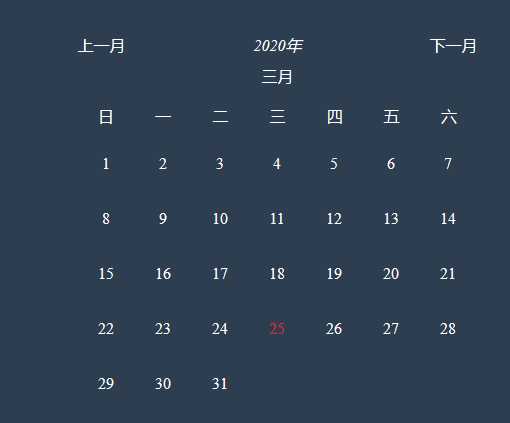
js日历插件
实现思路:获取每个月的第一天是星期几,然后把前面的天数填充为空,在获取每个月有多少天,循环填充,判断并给给当前时间添加单独样式,点击上一月,和下一月时改变月份。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { margin: 0; padding: 0; } body { background: #2c3e50; } .calendar { width: 400px; margin: 50px auto; } .calendar-tip { font-size: 16px; text-align: center; color: #fff; } .prev { float: left; cursor: pointer; } .next { float: right; cursor: pointer; } .calendar-month { text-align: center; margin: 10px 0; color: #fff; } ul { list-style: none; display: flex; } li { width: 57px; text-align: center; height: 55px; line-height: 55px; font-size: 16px; color: #fff; } .calendar-day { display: flex; } .calendar-day span { flex: 1; color: #fff; text-align: center; height: 40px; line-height: 40px; } .calendar-data { display: flex; flex-wrap: wrap; } li { width: 57px; cursor: pointer; } li:hover { background: #2d3436; } .calendar-data .on { color: #d63031; } </style> </head> <body> <div class="calendar"> <div class="calendar-tip"> <span class="prev">上一月</span> <em id="year">2022年</em> <span class="next">下一月</span> </div> <div class="calendar-month">五月</div> <div class="calendar-day"> <span>日</span> <span>一</span> <span>二</span> <span>三</span> <span>四</span> <span>五</span> <span>六</span> </div> <ul class="calendar-data"> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> <li>1</li> </ul> </div> <script> var date = new Date(); var year = document.querySelector("#year"); var month = document.querySelector(".calendar-month"); var calendarData = document.querySelector(".calendar-data"); var prev = document.querySelector(".prev"); var next = document.querySelector(".next"); var monthArr = ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"]; var y, html, day, today; calendar(); function calendar() { y = date.getFullYear(); year.innerHTML = y + "年"; m = date.getMonth(); month.innerHTML = monthArr[m]; day = new Date(y, m, 1).getDay(); //获取每个月第一天是周几 d = new Date(y, m + 1, -1).getDate() + 1; //获取多少天 html = ""; //把每个月第一天之前的时间填充为空 for (var i = 1; i < day; i++) { html += "<li> </li>"; } today =date.getDate(); //当前时间是第几天,用于添加样式 for (var j = 1; j <= d; j++) { if (y==new Date().getFullYear() && m==new Date().getMonth() && j== today) { html += "<li class=‘on‘>" + j + "</li>"; } else { html += "<li>" + j + "</li>"; } } calendarData.innerHTML = html; } prev.onclick = function () { date.setMonth(date.getMonth() - 1); calendar(); } next.onclick = function () { date.setMonth(date.getMonth() + 1); calendar(); } </script> </body> </html>

标签:改变 device isp charset lex cto 插件 Oday tip
原文地址:https://www.cnblogs.com/zimengxiyu/p/12568477.html