标签:style blog http color ar 使用 for sp on
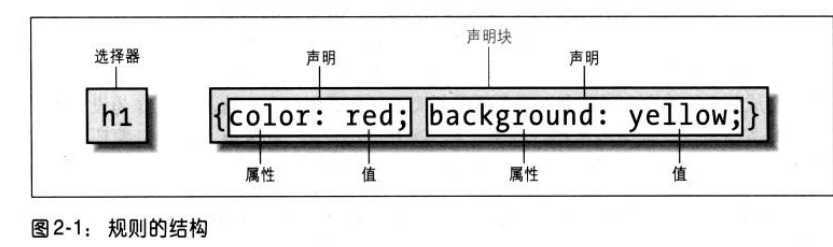
每个规则都有两个基本部分组成:选择器和声明块。声明块由一个或多个声明组成,每个声明则是一个属性-值对。


windows平台的 Internet Explorer 在IE6 之前不支持子选择器和相邻兄弟选择器。IE7对两者则提供了支持
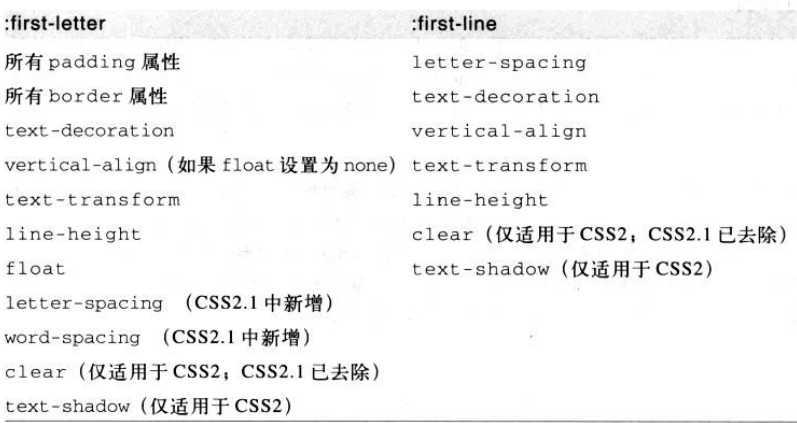
css2.1 中 :first-letter可应用于所有元素


标签:style blog http color ar 使用 for sp on
原文地址:http://www.cnblogs.com/yingwo/p/4076272.html