标签:xlwt 文档 释放 dump result ext mamicode tee class
使用场景:
通过筛选条件,提取二进制流数据,验证成功返回流数据,验证失败返回字典进行前端提示。
前端JS写法:
# 通过状态码区分成功或失败,200成功,其它都为失败,把流数据转换成json数据,json数据在反解,给用户做提示
function extract_btn_click(){ $(‘#extract‘).click(function () { // 拿到数据 var data = {}; $(‘#extract_form input‘).each( function (i,v){ // i为索引,v为元素 var key = $(v).attr("name"); data[key] = $(v).val(); } ); var begin_time = data.begin_time; var end_time = data.end_time; delete data.begin_time; delete data.end_time; data["beginDate"] = begin_time.split(‘T‘)[0]; data["beginTime"] = begin_time.split(‘T‘)[1] + ‘:00‘; data["endDate"] = end_time.split(‘T‘)[0]; data["endTime"] = end_time.split(‘T‘)[1] + ‘:00‘; // 保存的文件名 var file_name = `${data.group_name}-${data.storefront_name}-${data.beginDate}至${data.endDate}`; // 转换成json数据发送至后端 data = JSON.stringify(data); // 提示 alert(`开始提取 ${file_name} POS数据.`);
// 获取报表二进制数据 var xhr = new XMLHttpRequest(); xhr.open(‘post‘, ‘/v1/api/report/extract/?opt=pos‘); xhr.responseType = ‘blob‘; // 重点 xhr.send(data); // 传输完毕的回调 xhr.onload = function () { if (xhr.status === 200){ var data = new Blob([xhr.response]);
// 通过a标签把内容下载到本地 var obj = window.URL.createObjectURL(data); var a = document.createElement(‘a‘); a.download = `${file_name}.xls`; a.href = obj; a.click(); // 下载完毕,释放 a.onload = function(){ window.URL.revokeObjectURL(obj); }; }else{ const tempBlob = new Blob([xhr.response], {type: ‘application/json‘}); // 通过 FileReader 读取这个 blob const reader = new FileReader(); reader.readAsText(tempBlob); reader.onload = e => { const res = e.target.result; const data = JSON.parse(res); alert(data["message"]); }; } } }) }
# 使用的XMLHttpRequest,使用过ajax但是保存excel数据,打开有问题
后端Django写法:
def report_extract(req): opt = req.GET.get(‘opt‘) # 查询需要的数据 data = json.loads(req.body) # print(data) # 不同类型进行不同操作 if opt == ‘pos‘: obj = business_report.Main(data) flag, content = obj.start() if not flag: # 报错,返回一个字典,前端进行提示 return HttpResponse(json.dumps(content), content_type=‘application/json‘, status=422) else: print("%s店POS表提取完毕!" % data["storefront_name"]) # 直接返回二进制excel数据 return HttpResponse(content) elif opt == ‘crm‘: pass
# 关于excel内容,我是后端及时生成返回的,如果是一个文件,读取之后,进行返回即可
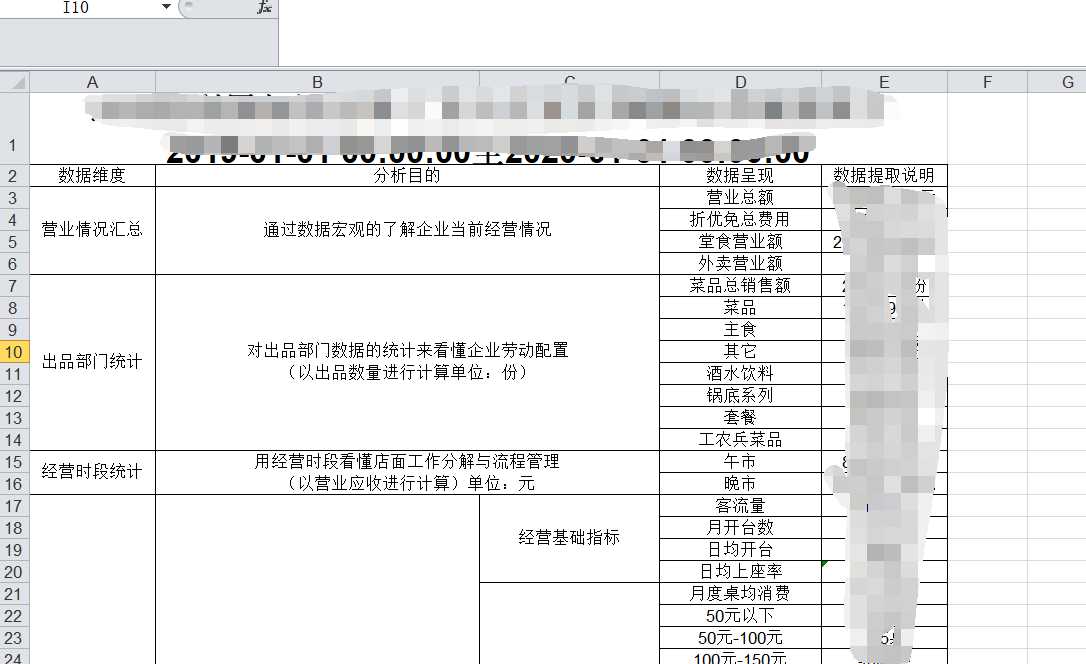
效果:
请求过程某处失败:

请求正常:



python写入excel的文档:
https://www.cnblogs.com/zezhou/p/11931143.html
# 用的xlwt模块
标签:xlwt 文档 释放 dump result ext mamicode tee class
原文地址:https://www.cnblogs.com/zezhou/p/12569291.html