标签:style blog http io color ar os sp div
Toast(吐司)是wp屏幕上端弹出来的临时通知,他会存在7秒钟的时间,可以快速定位到用户需要的位置(当然是由开发者设置的)
1.创建一个Toast
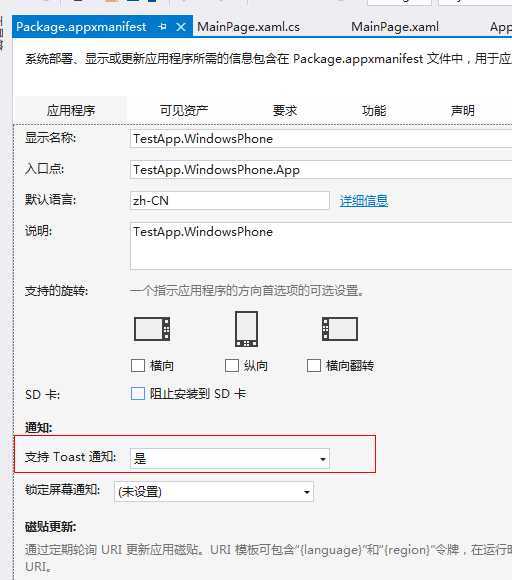
now,需要将你的app设置支持Toast 否则即使你写好了,他也是不工作的 。
应用程序清单里面直接选择就OK了。

然后看一段代码示例:
public void ToastNotification() { XmlDocument toastXml = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastText01); XmlNodeList elements = toastXml.GetElementsByTagName("text"); elements[0].AppendChild(toastXml.CreateTextNode("第一个土司")); ToastNotification toast = new ToastNotification(toastXml); ToastNotificationManager.CreateToastNotifier().Show(toast); }
在你需要的地方调用:
private void Button_Click(object sender, RoutedEventArgs e) { ToastNotification(); }
Ok,你就可以体验Toast啦!
2:Toast的过程
由上不难看出,创建一个头Toast需要4步,1-创建Toast通知模板。2-添加Toast内容。3-创建Toast通知对象。4-弹出通知
3:定期通知
有的时间我们需要的是定时通知,程序可以使后台运行运行时,这个时候就要用ScheduledToastNotification了,示例代码:
private void ToastNotification1() { //ScheduledToastNotification XmlDocument toastXml = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastText02); XmlNodeList toastNodeList = toastXml.GetElementsByTagName("text"); toastNodeList.Item(0).AppendChild(toastXml.CreateTextNode("Toast Title")); toastNodeList.Item(1).AppendChild(toastXml.CreateTextNode("Toast Content")); DateTime startTime = DateTime.Now.AddSeconds(20); ScheduledToastNotification recurringToast = new ScheduledToastNotification(toastXml, startTime); recurringToast.Id = "Scheduled1"; ToastNotificationManager.CreateToastNotifier().AddToSchedule(recurringToast); }
注意:要加入到构造函数中的哈
标签:style blog http io color ar os sp div
原文地址:http://www.cnblogs.com/shi-meng/p/4076612.html