标签:创建时间 fun bool service 服务 rcv htm range var
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
abp(net core)+easyui+efcore实现仓储管理系统——ABP WebAPI与EasyUI结合增删改查之八(三十四)
在上一篇abp(net core)+easyui+efcore实现仓储管理系统——入库管理之四(四十)文章中我们已经定义了应用的接口,并在应用层实现了这些接口。接下来我们要在展示层来实现前端功能。
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Controller目录。 选择“添加” > “新建项…”。如下图。

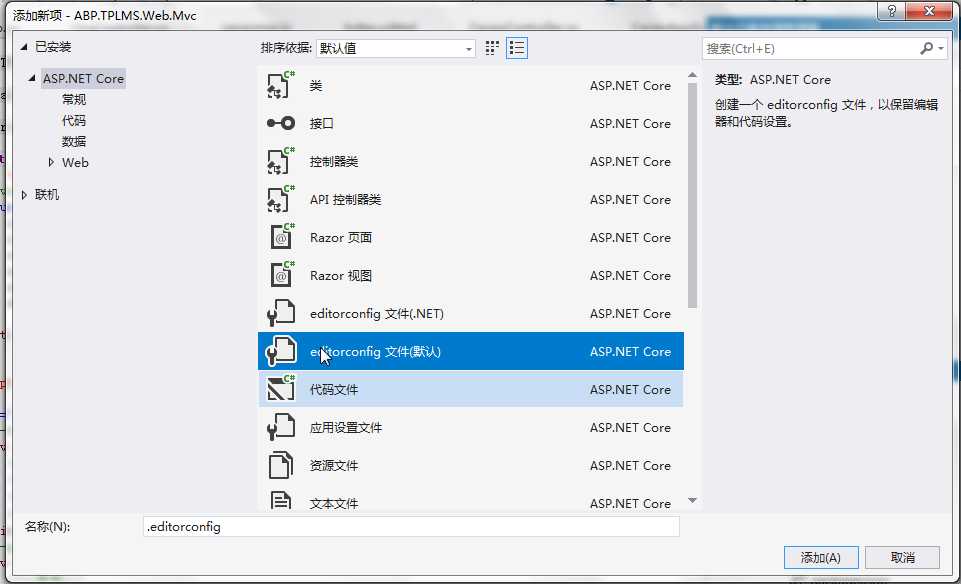
2. 在弹出对话框“添加新项-ABP.TPLMS.Web.Mvc”中选择“控制器类”,然后在名称输入框中输入“InStockController”,然后点击“添加”按钮。
3.在InStockController.cs文件中输入如下代码,通过构造函数注入对应用服务的依赖。
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Abp.Runtime.Validation; using Abp.Web.Models; using ABP.TPLMS.Controllers; using ABP.TPLMS.Entitys; using ABP.TPLMS.Helpers; using ABP.TPLMS.InStocks; using ABP.TPLMS.InStocks.Dto; using ABP.TPLMS.Models.InStock; using Microsoft.AspNetCore.Mvc; namespace ABP.TPLMS.Web.Controllers { public class InStockController : TPLMSControllerBase { private readonly IInStockOrderAppService _inSOAppService; private readonly IInStockOrderDetailAppService _inSODAppService; private const int MAX_COUNT = 1000; public InStockController(IInStockOrderAppService InSOAppService,IInStockOrderDetailAppService InSODAppService) { _inSOAppService = InSOAppService; _inSODAppService = InSODAppService; } public IActionResult Index() { return View(); } [DontWrapResult] [HttpPost] public string List() { var page = Request.Form["page"].ToString(); var size = Request.Form["rows"].ToString(); int pageIndex = page == null ? 1 : int.Parse(page); int pageSize = size == null ? 20 : int.Parse(size); PagedInStockResultRequestDto paged = new PagedInStockResultRequestDto(); paged.MaxResultCount = MAX_COUNT; paged.SkipCount = ((pageIndex - 1) < 0 ? 0 : pageIndex - 1) * pageSize; paged.BeginTime = DateTime.Now.AddMonths(-1); paged.EndTime = DateTime.Now.AddDays(1); var query = _inSOAppService.GetAll(paged).GetAwaiter().GetResult(); var isoList = query.Items; int total = query.TotalCount; var json = JsonEasyUI(isoList, total); return json; } [DontWrapResult] public string GetDetail(string no) { PagedInStockDetailResultRequestDto paged = new PagedInStockDetailResultRequestDto(); paged.MaxResultCount = MAX_COUNT; paged.InStockNo = no; var podList = _inSODAppService.GetAll(paged).GetAwaiter().GetResult().Items; ; var json = JsonEasyUI(podList); return json; } [HttpPost] [DisableValidation] public ActionResult Add(InStockOrderDto iso) { string result = "NO"; try { PagedInStockResultRequestDto condition = new PagedInStockResultRequestDto(); condition.No = iso.No; var isoExists = _inSOAppService.GetAll(condition).GetAwaiter().GetResult(); if (isoExists.TotalCount > 0) { return Content(result); } CreateUpdateInStockOrderDto cuIso = ObjectMapper.Map<CreateUpdateInStockOrderDto>(iso); // TODO: Add logic here var obj= _inSOAppService.Create(cuIso); result = "OK"; } catch(Exception ex) { result = "NO"; } return Content(result); } [HttpPost] [DisableValidation] public string Update(InStockOrderDto iso) { string result = "NO"; List<InStockOrderDetailDto> list = new List<InStockOrderDetailDto>(); try { string deleted = Request.Form["deleted"]; string inserted = Request.Form["inserted"]; string updated = Request.Form["updated"]; string head = Request.Form["postdata"]; if (!string.IsNullOrEmpty(head)) { //把json字符串转换成对象 iso = JsonHelper.Instance.Deserialize<InStockOrderDto>(head); } if (!string.IsNullOrEmpty(deleted)) { //把json字符串转换成对象 List<InStockOrderDetailDto> listDeleted = JsonHelper.Instance.Deserialize<List<InStockOrderDetailDto>>(deleted); //TODO 下面就可以根据转换后的对象进行相应的操作了 if (listDeleted != null && listDeleted.Count > 0) { list.AddRange(listDeleted.ToArray()); } } if (!string.IsNullOrEmpty(inserted)) { //把json字符串转换成对象 List<InStockOrderDetailDto> listInserted = JsonHelper.Instance.Deserialize<List<InStockOrderDetailDto>>(inserted); if (listInserted != null && listInserted.Count > 0) { list.AddRange(listInserted.ToArray()); } } if (!string.IsNullOrEmpty(updated)) { //把json字符串转换成对象 List<InStockOrderDetailDto> listUpdated = JsonHelper.Instance.Deserialize<List<InStockOrderDetailDto>>(updated); if (listUpdated != null && listUpdated.Count > 0) { list.AddRange(listUpdated.ToArray()); } } if (iso == null) { return "没有表头!"; } // TODO: Add update logic here iso.InStockOrderDetail = list; result = _inSOAppService.Save(iso); } catch { } if (result == "OK") { return "更新成功!"; } else return "更新失败!"; } [HttpPost] [DisableValidation] public ActionResult ImportCargo(CargoModel cargos) { string result = "NO"; try { // TODO: 导入货物信息 result = _inSOAppService.ImportCargo(cargos.Ids, cargos.No); } catch { } return Content(result); } [HttpPost] [DontWrapResult] public ActionResult Delete(string ids) { string result = "NO"; try { // TODO: Add Delete logic here bool flag = _inSOAppService.DeleteById(ids); if (flag) { result = "OK"; } } catch { } return Content(result); } } }
1. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Views目录。 选择“添加” > “新建文件夹”。并重命名为“InStock”。
2. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“InStock”文件夹,然后选择“添加” > “新建项…”。 在“添加新项-ABP.TPLMS.Web.Mvc”对话框中,选择“Razor视图”,并将名称命名为Index.cshmtl。如下图。

3. 在我们刚才创建的Index.cshmtl文件中,编写如下代码:
@using ABP.TPLMS.Web.Startup @{ ViewData["Title"] = PageNames.InStock; } @section scripts{ <script src="~/view-resources/Views/InStock/Index.js" asp-append-version="true"></script> <script type="text/javascript"> $(function () { initable(); reloaded(); $(‘#box‘).tabs({ width: 780, //选项卡容器宽度 height: 465, //选项卡容器高度 onSelect: function (title, index) { var rcv = $("#RcvUpdate").val(); if (title == "入库单明细") { $("#rcv").val(rcv); } } }); }); </script> } <div data-options="region:‘center‘" style="overflow: hidden;"> <div id="containter" style="width: 1000px; height: auto; margin: 0px auto;"> <!--toolbar--> <div style="margin-bottom:1px;font-weight:bold;"> <a href="#" id="add" class="easyui-linkbutton" data-options="iconCls:‘icon-add‘" style="width:100px; height:30px; ">生成入库单</a> <a href="#" id="del" class="easyui-linkbutton" data-options="iconCls:‘icon-remove‘" style="width:100px; height:30px; ">删除</a> <a href="#" id="edit" class="easyui-linkbutton" data-options="iconCls:‘icon-edit‘" style="width:100px; height:30px; ">修改</a> <a href="#" id="submits" class="easyui-linkbutton" data-options="iconCls:‘icon-ok‘" style="width:100px; height:30px; ">提交</a> <a href="#" id="reload" class="easyui-linkbutton" data-options="iconCls:‘icon-reload‘" style="width:100px; height:30px; ">刷新</a> </div> <!--panel--> <div data-options="region:‘center‘,split:false" style="height:500px;"> <!--表格--> <table id="dgINSO"></table> </div> </div> </div>
4. 在Visual Studio 2017的“解决方案资源管理器”中,找到领域层“ABP.TPLMS.Web.Mvc”项目中的wwwroot目录下的view-resources目录。使用鼠标右键单击此目录,在弹出菜单中选择“添加” > “新建文件夹”。并重命名为“InStock”。
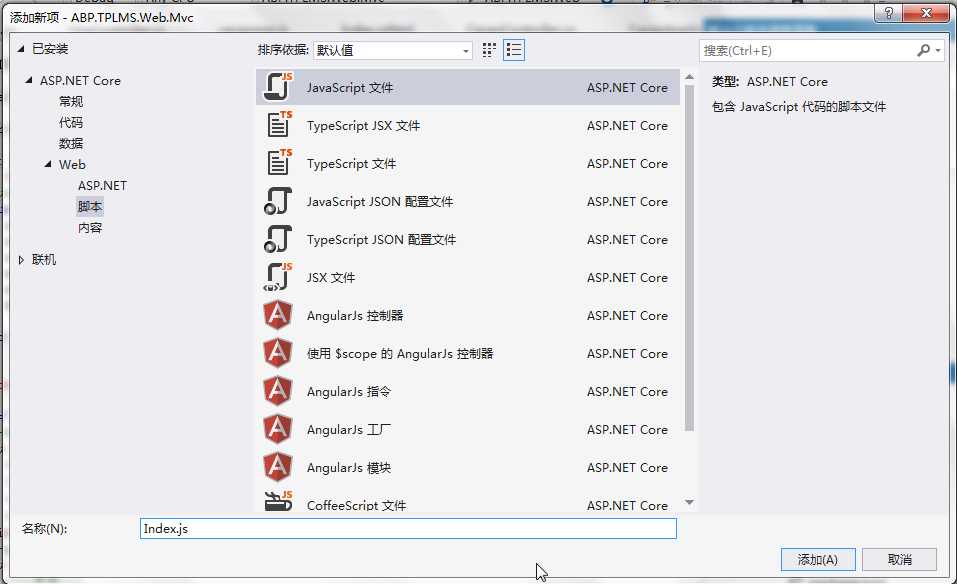
5. 在Visual Studio 2017的“解决方案资源管理器”中,鼠标右键单击“InStock”文件夹,然后选择“添加” > “新建项…”。 在“添加新项-ABP.TPLMS.Web.Mvc”对话框中,选择“javascript文件”,并将名称命名为Index.js。如下图。

6. 在Index.js文件中,我们写入如下代码。
//-----------------------系统管理-->入库单管理-----------------------------------------// //刷新数据 function initable() { $("#dgINSO").datagrid({ url: "/InStock/List", //url:"api/services/app/instock/GetAllInStockOrders", title: "入库单管理", pagination: true, pageSize: 10, pageList: [10, 20, 30], fit: true, fitColumns: false, loadMsg: "正在加载入库单信息...", nowarp: false, border: false, idField: "Id", sortName: "Id", sortOrder: "asc", frozenColumns: [[//冻结列 { field: "ck", checkbox: true, align: "left", width: 50 } ]], columns: [[ { title: "编号", field: "Id", width: 50, sortable: true }, { title: "入库单号", field: "No", width: 100, sortable: true }, {title: "状态", field: "Status", width: 50 }, { title: ‘到货日期‘, field: ‘ReceiveTime‘, width: 100, align: ‘center‘ }, { title: "货主", field: "OwnerCode", width: 150, sortable: true }, { title: "预计到货时间", field: "PreDeliveryTime", width: 150, sortable: false }, { title: ‘客户‘, field: ‘CustomerName‘, width: 60, align: ‘center‘ }, { title: ‘收货人‘,field: ‘Oper‘, width: 100, align: ‘center‘ }, { title: ‘审核人‘,field: ‘Checker‘, width: 120, align: ‘center‘ }, { title: ‘件数‘, field: ‘PackageNum‘, width: 120, align: ‘center‘ }, { title: ‘创建时间‘, field: ‘CreationTime‘, width: 100, align: ‘center‘ } ]] }); } function reloaded() { //reload $("#reload").click(function () { // $(‘#dgINSO‘).datagrid(‘reload‘); });}
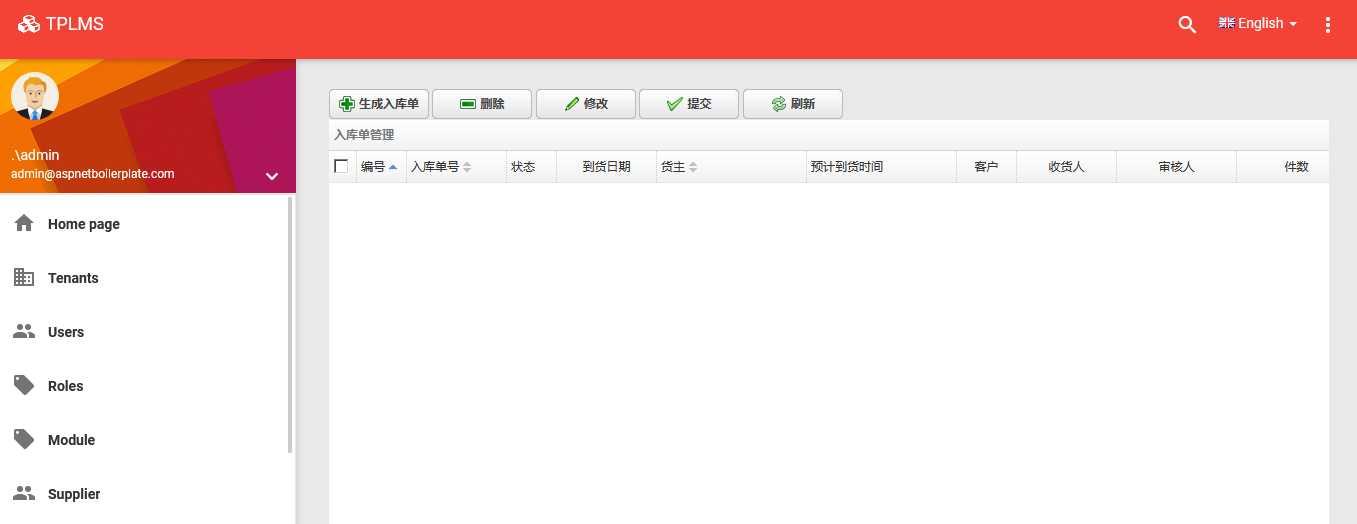
7. 在Visual Studio 2017中按F5运行应用程序。登录之后,点击“[入库管理]”菜单,我们可以看到货物管理列表页面。如下图。

abp(net core)+easyui+efcore实现仓储管理系统——入库管理之五(四十一)
标签:创建时间 fun bool service 服务 rcv htm range var
原文地址:https://www.cnblogs.com/chillsrc/p/12571198.html