标签:ann ice tpi oat mic sheet tle login activity

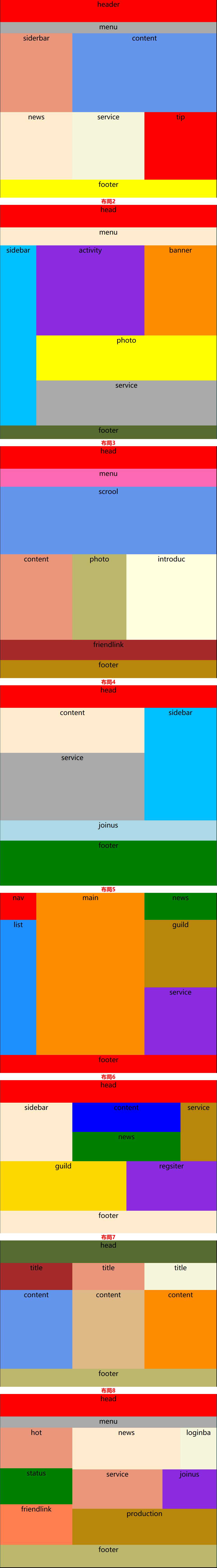
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title></title> 6 <link rel="stylesheet" type="text/css" href="css/style.css"/> 7 <style type="text/css"> 8 h2{text-align: center;color: red;} 9 10 </style> 11 </head> 12 <body> 13 14 <h2>布局1</h2> 15 <div style="background-color: black;"> 16 <div class="box1"> 17 <header class="box1-1">header</header> 18 <menu class="box1-2">menu</menu> 19 <div class="box1-3">siderbar</div> 20 <div class="box1-4">content</div> 21 <div class="box1-5">news</div> 22 <div class="box1-6">service</div> 23 <div class="box1-7">tip</div> 24 <div class="box1-8">footer</div> 25 </div></div> 26 <h2>布局2</h2> 27 <div style="background-color: darkslategray;"> 28 <div class="box2"> 29 <div class="box2-1">head</div> 30 <div class="box2-2">menu</div> 31 32 <div class="box22"> 33 <div class="box2-3">sidebar</div> 34 <div class="box2-4">activity</div> 35 <div class="box2-5">banner</div> 36 <div class="box2-6">photo</div> 37 <div class="box2-7">service</div> 38 </div> 39 <div class="box2-8">footer</div> 40 </div></div> 41 <h2>布局3</h2> 42 <div style="background-color: black;"> 43 <div class="box3"> 44 <div class="box3-1">head</div> 45 <div class="box3-2">menu</div> 46 <div class="box3-3">scrool</div> 47 <div class="box3-4">content</div> 48 <div class="box3-5">photo</div> 49 <div class="box3-6">introduc</div> 50 <div class="box3-7">friendlink</div> 51 <div class="box3-8">footer</div> 52 </div> 53 </div> 54 <h2>布局4</h2> 55 <div style="background-color: darkslategray;"> 56 <div class="box4"> 57 <div class="box4-1">head</div> 58 <div class="box44"> 59 <div class="box4-2">content</div> 60 <div class="box4-3">service</div> 61 </div> 62 <div class="box4-4">sidebar</div> 63 <div class="box4-5">joinus</div> 64 <div class="box4-6">footer</div> 65 </div> 66 </div> 67 <h2>布局5</h2> 68 <div style="background-color: black;"> 69 <div class="box5"> 70 <div class="box55"> 71 <div class="box56"> 72 <div class="box5-1">nav</div> 73 <div class="box5-2">list</div> 74 </div> 75 <div class="box5-3">main</div> 76 77 <div class="box57"> 78 <div class="box5-4">news</div> 79 <div class="box5-5">guild</div> 80 <div class="box5-6">service</div> 81 </div></div> 82 <div class="box5-7">footer</div> 83 </div> 84 </div> 85 <h2>布局6</h2> 86 <div style="background-color: darkslategray;"> 87 <div class="box6"> 88 <div class="box6-1">head</div> 89 <div class="box6-2">sidebar</div> 90 91 <div class="box67"> 92 <div class="box6-3">content</div> 93 <div class="box6-4">news</div> 94 </div> 95 96 <div class="box6-5">service</div> 97 <div class="box6-6">guild</div> 98 <div class="box6-7">regsiter</div> 99 <div class="box6-8">footer</div> 100 </div> 101 </div> 102 <h2>布局7</h2> 103 <div style="background-color: black;"> 104 <div class="box7"> 105 <div class="box7-1">head</div> 106 <div class="box7-2">title</div> 107 <div class="box7-3">title</div> 108 <div class="box7-4">title</div> 109 <div class="box7-5">content</div> 110 <div class="box7-6">content</div> 111 <div class="box7-7">content</div> 112 <div class="box7-8">footer</div> 113 </div> 114 </div> 115 <h2>布局8</h2> 116 <div style="background-color: darkslategray;"> 117 <div class="box8"> 118 <div class="box8-1">head</div> 119 <div class="box8-2">menu</div> 120 121 <div class="box88"> 122 <div class="box89"> 123 <div class="box8-3">hot</div> 124 <div class="box8-4">status</div> 125 <div class="box8-5">friendlink</div> 126 </div> 127 128 <div class="box810"> 129 <div class="box8-6">news</div> 130 <div class="box8-7">loginba</div> 131 <div class="box8-8">service</div> 132 <div class="box8-9">joinus</div> 133 <div class="box8-10">production</div> 134 </div> 135 </div> 136 <div class="box8-11">footer</div> 137 </div> 138 </div> 139 140 </body> 141 </html>
css:
1 *{margin: 0;padding: 0;} 2 .box1,.box2,.box3,.box4,.box5,.box6,.box7,.box8{text-align: center;font-size: 30px;} 3 4 5 /*布局1*/ 6 .box1{width: 960px;height: 880px;margin: 0 auto; } 7 .box1-1{height: 100px; background-color: red;} 8 .box1-2{height: 50px; background-color: darkgrey; margin: 0;padding: 0;} 9 .box1-3{height: 350px;width: 320px; background-color: darksalmon;float: left;} 10 .box1-4{height: 350px;width: 640px;background-color: cornflowerblue;float:right;} 11 .box1-5{width: 320px;height: 300px; background-color: blanchedalmond;float: left;} 12 .box1-6{width: 320px;height: 300px; background-color: beige;float: left;} 13 .box1-7{width: 320px;height: 300px;background-color: red;float: right;} 14 .box1-8{height:80px;background-color: yellow;clear: both;} 15 16 /*布局2*/ 17 .box2{width: 960px;height: 1040px; margin: 0 auto;} 18 .box2-1{height: 100px;width: 960px; background-color: red; } 19 .box2-2{height: 80px; background-color: #FFEBCD;} 20 .box22{height: 800px;} 21 .box2-3{width: 160px;height: 800px; background-color: deepskyblue;float: left;} 22 .box2-4{width: 480px;height: 400px;background-color: blueviolet;float: left;} 23 .box2-5{width: 320px;height: 400px;background-color: darkorange;float:right;} 24 .box2-6{width: 800px;height: 200px;background-color: yellow;float: right;} 25 .box2-7{width: 800px;height: 200px; background-color: darkgray;float: right;} 26 .box2-8{height: 60px;width: 960px; background-color: darkolivegreen;} 27 28 /*布局3*/ 29 .box3{width: 960px;height: 1030px; margin: 0 auto;} 30 .box3-1{height: 100px; background-color: red;} 31 .box3-2{height: 80px; background-color: hotpink;} 32 .box3-3{height: 300px;background-color: #6495ED;} 33 .box3-4{width: 320px;height: 380px; background-color: #E9967A;float: left;} 34 .box3-5{width: 240px; height: 380px; background-color: darkkhaki; float: left;} 35 .box3-6{width: 400px;height: 380px; background-color: lightyellow;float: right;} 36 .box3-7{width: 960px;height: 90px; background-color: brown; clear: both;} 37 .box3-8{width: 960px;height: 80px; background-color: darkgoldenrod;clear: both;} 38 39 /*布局4*/ 40 .box4{width:960px;height: 890px;margin: 0 auto;} 41 .box4-1{height: 100px;background-color: red;} 42 .box44{width: 640px;height: 500px;float: left;} 43 .box4-2{width: 640px; height: 200px; background-color: #FFEBCD;} 44 .box4-3{width: 640px;height: 300px;background-color: #A9A9A9;} 45 .box4-4{width: 320px;height: 500px;background-color: #00BFFF;float: right;} 46 .box4-5{height: 90px;background-color: lightblue;clear: both;} 47 .box4-6{height:200px; background-color:green;clear: both;} 48 49 /*布局5*/ 50 .box5{width: 960px;height: 800px;margin: 0 auto;} 51 .box55{width: 960px;height: 720px;} 52 .box56{width: 160px;height: 720px; float: left;} 53 .box5-1{width: 160px; height: 120px; background-color: red;} 54 .box5-2{width: 160px; height: 600px; background-color: dodgerblue;} 55 .box5-3{width: 480px;height: 720px;background-color: #FF8C00; float: left;} 56 .box57{width: 320px;height: 720px;float: right;} 57 .box5-4{height: 120px;width: 320px; background-color: #008000;} 58 .box5-5{height: 300px;width: 320px;background-color: #B8860B;} 59 .box5-6{width: 320px;height: 300px; background-color: #8A2BE2;} 60 .box5-7{height:80px;background-color:red;clear: both;} 61 62 /*布局6*/ 63 .box6{width: 960px;height: 680px;margin: 0 auto; } 64 .box6-1{height: 100px; background-color: red;} 65 .box6-2{width: 320px; height: 260px; background-color: #FFEBCD;float: left;} 66 .box67{width: 480px;height: 260px;float: left;} 67 .box6-3{height: 130px;width: 480px; background-color: blue;} 68 .box6-4{height: 130px;width: 480px;background-color: green;} 69 .box6-5{width: 160px;height: 260px; background-color: darkgoldenrod;float: right;} 70 .box6-6{width: 560px;height: 220px; background-color: gold;float: left;} 71 .box6-7{width: 400px;height: 220px;background-color: #8A2BE2;float: right;} 72 .box6-8{height:100px;background-color: #FFEBCD;clear: both;} 73 74 /*布局7*/ 75 .box7{width: 960px;height:650px;margin: 0 auto;} 76 .box7-1{height: 100px; background-color: #556B2F;} 77 .box7-2{width: 320px; height:120px; background-color: #A52A2A;float: left;} 78 .box7-3{width: 320px; height: 120px;background-color: #E9967A;float: left;} 79 .box7-4{width: 320px; height: 120px;background-color: #F5F5DC;float:right;} 80 .box7-5{width: 320px;height: 350px; background-color: #6495ED;float: left;} 81 .box7-6{width: 320px;height: 350px; background-color: burlywood;float: left;} 82 .box7-7{width: 320px;height: 350px;background-color: darkorange;float: right;} 83 .box7-8{height:80px;background-color: #BDB76B;clear: both;} 84 85 /*布局8*/ 86 .box8{width: 960px;height:770px;margin: 0 auto;} 87 .box8-1{height: 100px; background-color: red;} 88 .box8-2{height:50px; background-color: #A9A9A9;} 89 .box88{width: 960px; height: 520px;} 90 .box89{width: 320px;height: 520px;float: left;} 91 .box8-3{width: 320px; height: 180px;background-color: #E9967A;} 92 .box8-4{width: 320px; height: 160px;background-color: #008000;} 93 .box8-5{width: 320px;height: 180px; background-color: coral;} 94 .box810{width: 640px;height: 520px;float: right;} 95 .box8-6{width: 480px;height: 185px; background-color: #FFEBCD;float: left;} 96 .box8-7{width: 160px;height: 185px;background-color: #F5F5DC;float: left;} 97 .box8-8{width: 400px;height: 175px; background-color: darksalmon;float: left;} 98 .box8-9{width: 240px;height: 175px; background-color: blueviolet;float: left;} 99 .box8-10{width: 640px;height: 160px; background-color: #B8860B;float: right;} 100 .box8-11{height:100px;background-color: #BDB76B;clear: both;}
标签:ann ice tpi oat mic sheet tle login activity
原文地址:https://www.cnblogs.com/chen-wei123/p/12573255.html